Fullscreen popups can greatly enhance your WordPress website’s user experience and marketing efforts. By covering the entire screen, these popups capture attention, deliver focused messages, and maximize conversions. This article will explore the benefits of fullscreen popups and provide step-by-step instructions on creating them in WordPress. Additionally, we will present ten real-world examples of fullscreen popup use cases to inspire and guide you in implementing this powerful feature on your website.
TABLE OF CONTENTS
- Benefits of Fullscreen Popups
- Install FireBox WordPress Popup Plugin
- Add a Fullscreen Popup to WordPress
- Real-World Fullscreen Popup Examples
- Case 1: Guide Visitors with a Fullscreen Yes/No Popup
- Case 2: Verify Visitors’ Age with a Fullscreen Age Verification Popup
- Case 3: Get More Email Subscribers with a Full Page Optin Popup
- Case 4: Reduce Cart Abandonment with a Fullscreen Exit-Intent Popup
- Case 5: Inform Visitors of External Links with a Fullscreen External Link Popup
- Case 6: Increase User Engagement with a Full Page YouTube Video Popup
- Case 7: Improve User Experience with a Fullscreen Login Popup
- Case 8: Welcome New Visitors with a Full Page Coupon Code Popup
- Case 9: Recover Ad Revenue with a Fullscreen AdBlock Detection Popup
- Case 10: Increase Sales on Black Friday with a Fullscreen Discount Popup
- Conclusion
Benefits of Fullscreen Popups
Fullscreen popups provide a range of benefits that can significantly enhance your WordPress website’s user experience and marketing efforts. Here are some key advantages of using fullscreen popups:
- Attention-Grabbing: Fullscreen popups demand immediate attention from your visitors by covering the entire screen. This makes them highly effective in delivering important messages or promotions, capturing user interest, and increasing engagement.
- Focused Messaging: With fullscreen popups, you have a dedicated space to communicate a specific message or call-to-action. This eliminates distractions and lets you present your content clearly and concisely, ensuring your visitors understand your message without interference.
- Maximized Conversion Opportunities: Fullscreen popups are powerful conversion tools. They can be strategically designed to capture leads, drive sign-ups, promote offers, or encourage purchases. By occupying the entire screen, these popups create a sense of urgency and encourage visitors to take action.
- Increased Visibility: Fullscreen popups are hard to miss. Since they cover the entire screen, they are highly visible and can effectively convey important information or updates to visitors. This ensures that your messages reach a wider audience and increases the chances of your visitors engaging with your content.
- Enhanced User Experience: When used thoughtfully, fullscreen popups can improve the overall user experience. For example, you can use them to provide valuable information, guide visitors to relevant content, offer personalized recommendations, or assist with onboarding processes. This helps your visitors navigate your website more effectively and enhances their satisfaction.
- Versatile Design Options: Fullscreen popups offer a wide range of design possibilities. You can customize their appearance to match your website’s branding, use eye-catching visuals, incorporate animations, or include interactive elements. This flexibility allows you to create visually appealing popups that align with your website’s aesthetics and attract attention.
- Segmented Targeting: Many popup plugins provide advanced targeting options, including the ability to display fullscreen popups to specific segments of your audience. This allows you to deliver personalized messages based on user behavior, demographics, or other criteria. Segmenting your popups ensures that your messages are relevant and resonate with your target audience.
Incorporating fullscreen popups into your WordPress website can greatly enhance your marketing efforts, improve user engagement, and drive conversions. By leveraging their attention-grabbing nature, focused messaging, and versatility, you can effectively communicate with your audience and achieve your website’s objectives.
Install FireBox WordPress Popup Plugin
To get started, you’ll need a reliable WordPress popup plugin that offers the necessary features to help you accomplish your goal.
When it comes to WordPress popups, FireBox is the top choice. It’s a powerful popup editor for WordPress that uses the Gutenberg Block Editor. With a user-friendly interface, FireBox allows you to easily create and customize various popups, including lightboxes, sticky bars, sidebars, fullscreen popups, slide-ins, floating buttons, and more.

To install FireBox, navigate to Plugins → Add New in your WordPress dashboard and search for FireBox. Next, click the Install Now button and wait for the plugin to be installed. Once the plugin is installed, you can click the Activate button.

If you face trouble installing the plugin, consult the How to Install FireBox documentation page.
Add a Fullscreen Popup to WordPress
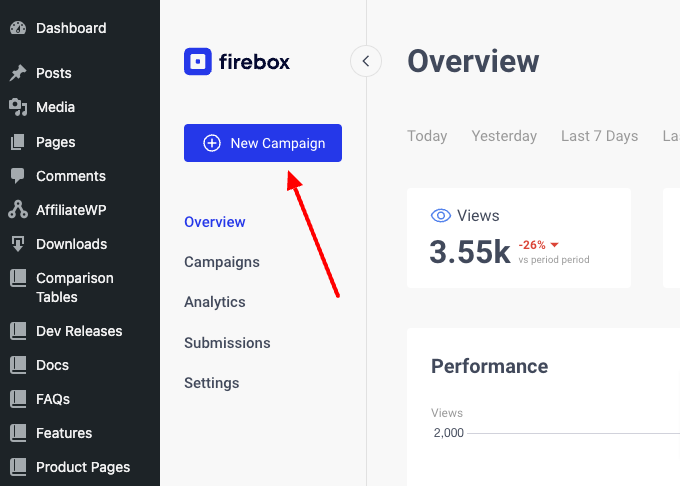
Now that you have the FireBox plugin installed, let’s look at how to create a simple fullscreen popup. Head to the FireBox plugin in your WordPress dashboard and click New Popup, as shown in the screenshot below.

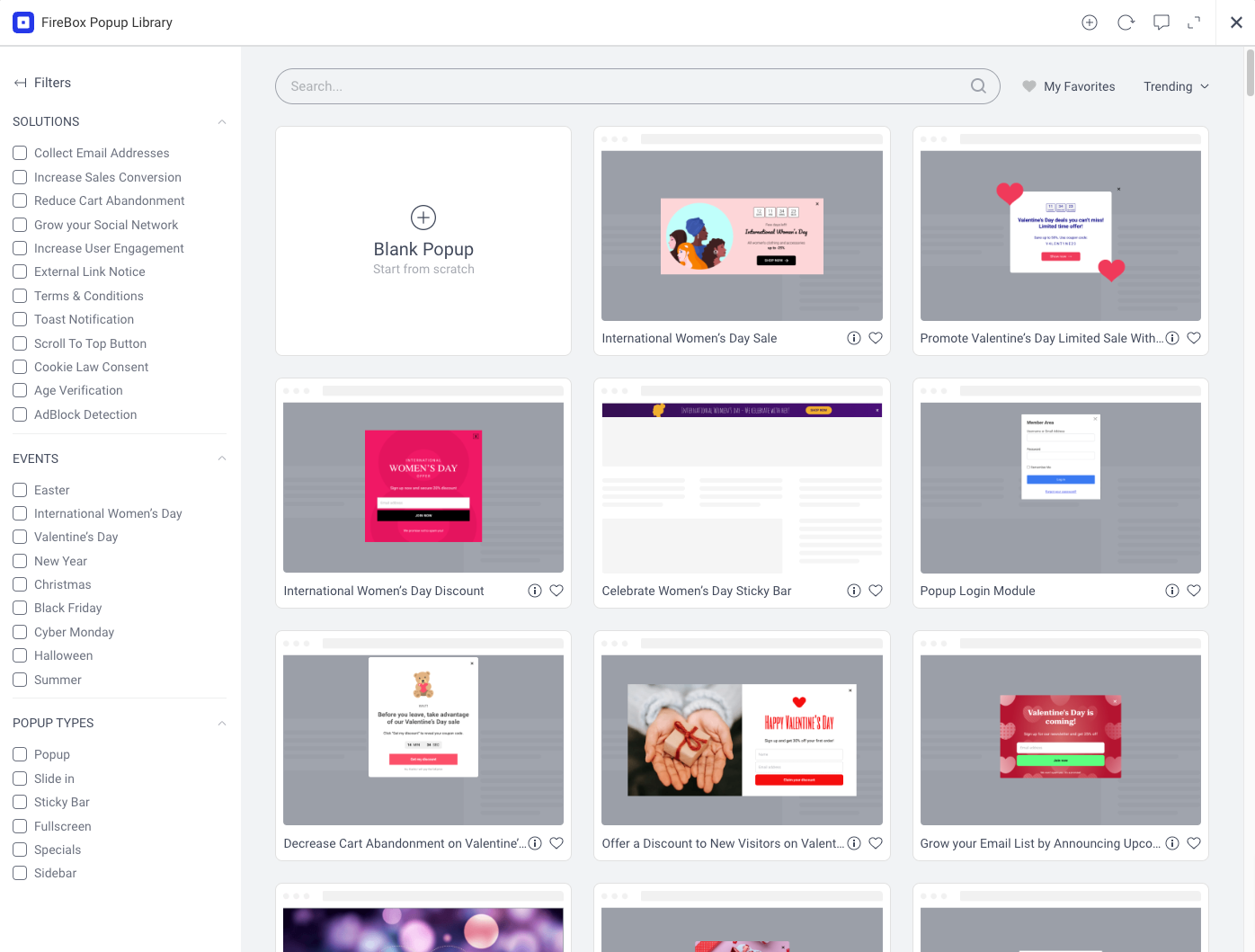
You will see a dialog with lots of pop-up templates appearing. FireBox has a big collection of ready-to-use popup templates to help you get started.

We will not use any pre-made popup templates for this case. Instead, we will click Blank Popup to start from scratch. This will help us familiarize ourselves with FireBox settings and understand how to transform any classic popup into a fullscreen popup with two simple options.
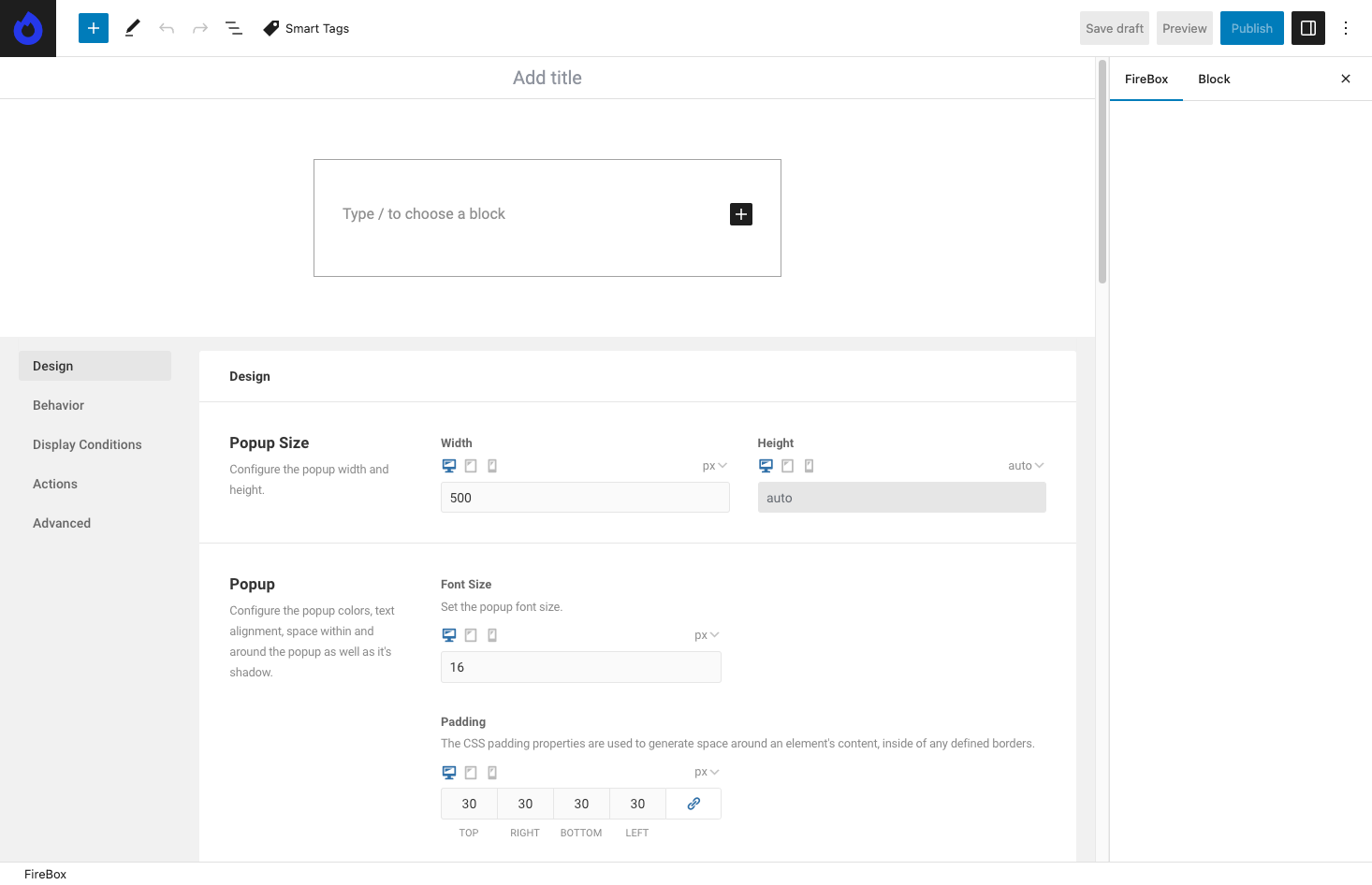
After clicking Blank Template, you will be redirected to the FireBox popup builder. Your screen should look like this:

As you will notice, our popup does not have any content yet. We must add some content before proceeding to the next step. Let’s add some dummy content for test purposes. For this example, we will add a simple Heading and Paragraph. Your popup’s content should look like this:

Now if we test our popup, we will get a result like this:

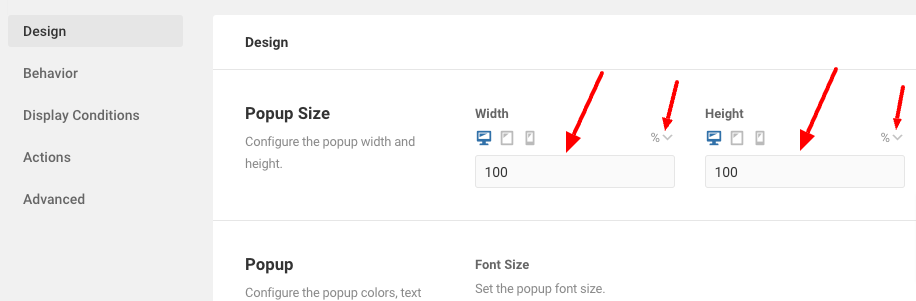
As you can see, our popup does not cover the whole page; therefore is not considered a full-screen popup yet. We must change the popup’s size to make it a full-page popup. To do so, go back to your WordPress dashboard, in the popup builder in the Design tab, and set the Width and Height options to 100%.

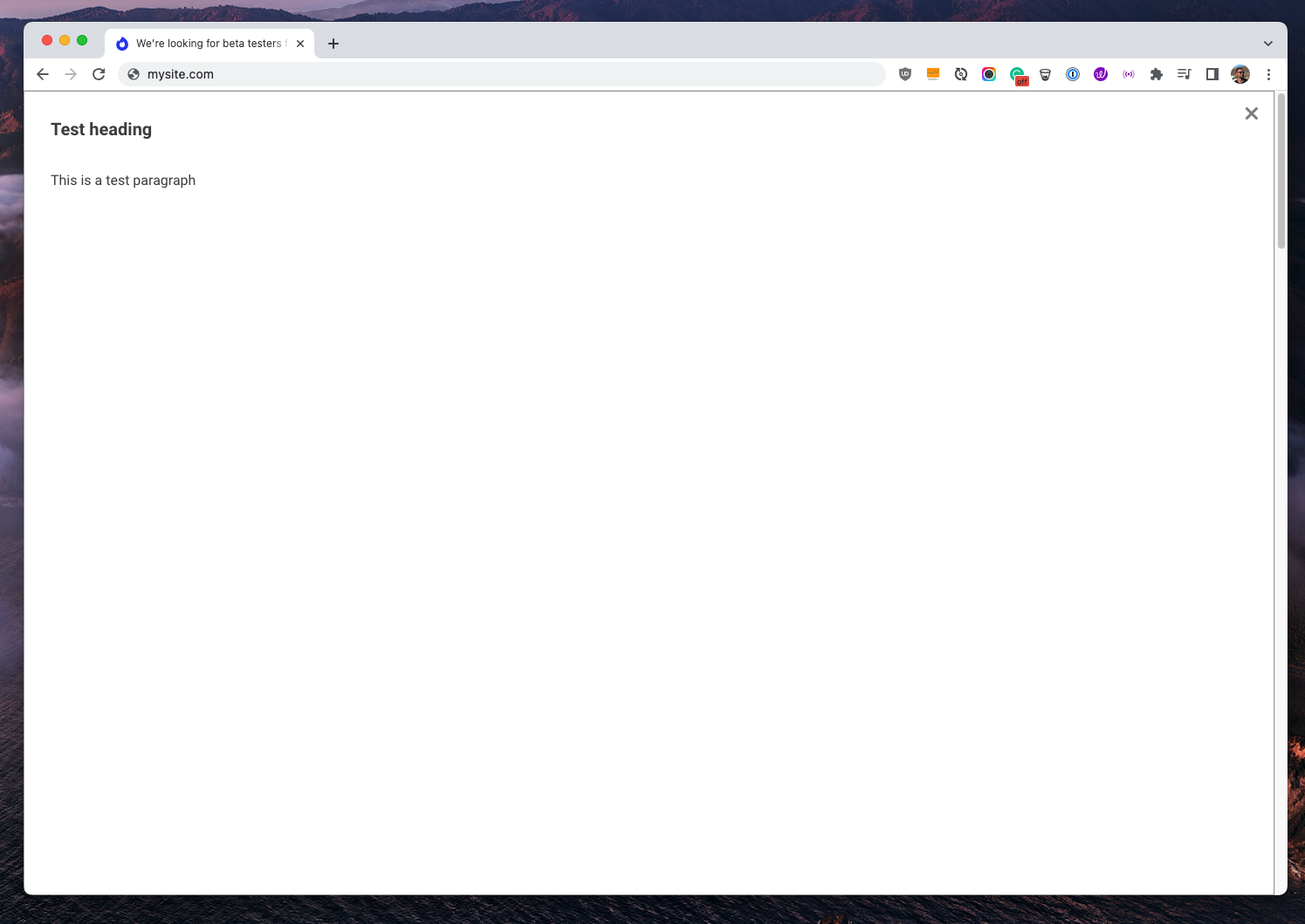
Click save and preview the popup once again. Now, the popup should cover the whole page. Congratulations! You’ve created your first WordPress full-screen popup.

Unleash your imagination to create the perfect fullscreen popup using any Gutenberg block. The possibilities are limitless.
Real-World Fullscreen Popup Examples
Now that you have grasped how simple it is to create a custom fullscreen popup with FireBox, let’s explore some practical use cases you can readily apply on your WordPress site by leveraging the premade popup templates available in FireBox.
Go to the FireBox dashboard and click New Popup to open the popup library again. From the left sidebar, select the Fullscreen option in the Popup Types section to view all the available Fullscreen popup templates.
Case 1: Guide Visitors with a Fullscreen Yes/No Popup
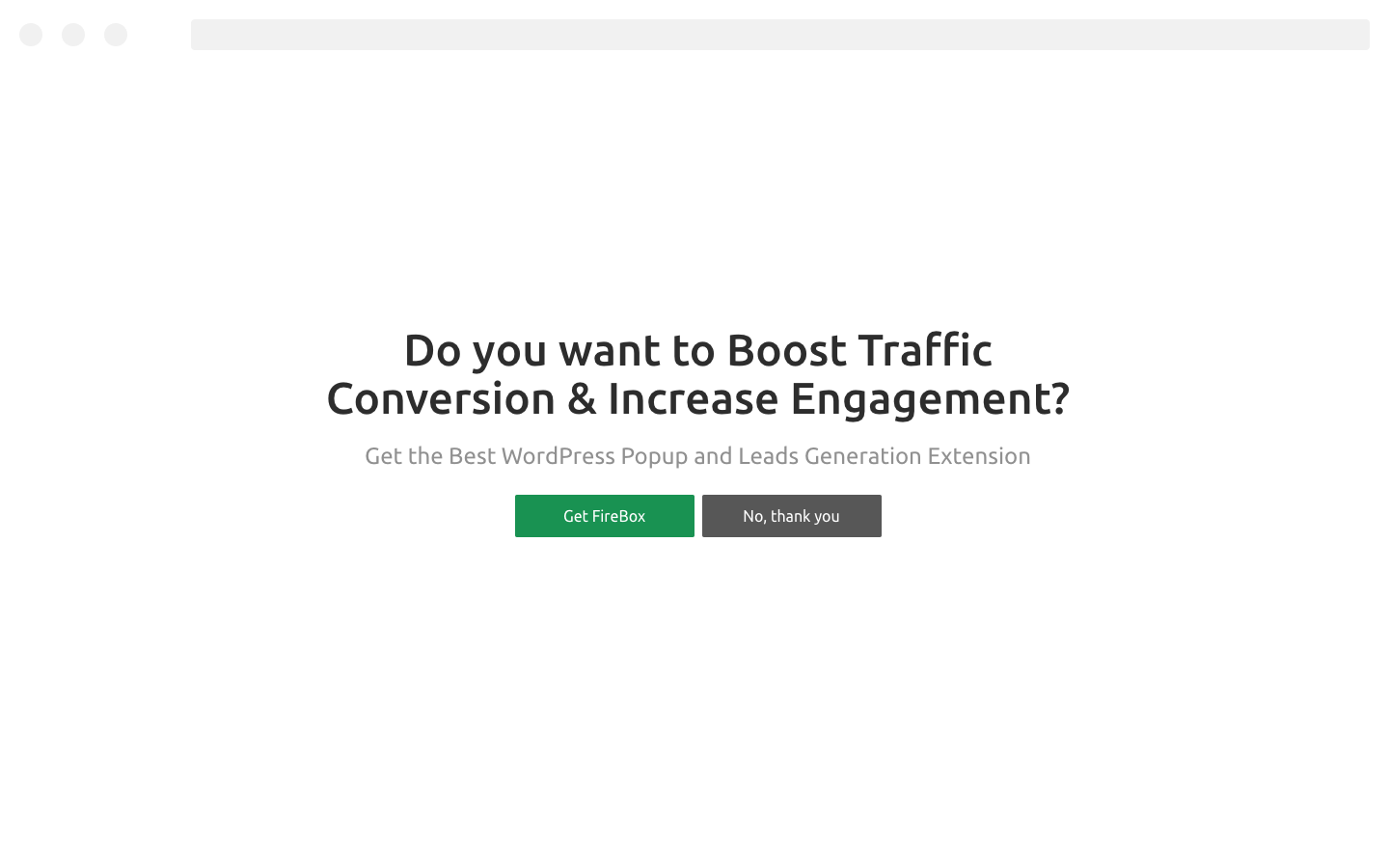
Suppose you have a website where you want to showcase a new feature or highlight a special offer. To capture your visitors’ attention and prompt them to take action, consider configuring a fullscreen Yes/No popup. This type of popup consists of a question and two buttons: one for “Yes” and one for “No.” When visitors click “Yes,” they are usually redirected to a specific landing page, while clicking “No” dismisses the popup. It’s a clever way to guide visitors to popular landing pages on your site, ensuring they don’t miss out on important content or promotions.
With FireBox’s Yes/No Fullscreen Offer Popup template, available in the Increase Product Sales popups category, you can easily create an attractive and interactive Yes/No popup. This template allows you to customize each button’s question, design, and destination URL, giving you full control over the user’s journey. By strategically utilizing this fullscreen Yes/No popup, you can effectively guide visitors to relevant landing pages and maximize engagement on your website.
Case 2: Verify Visitors’ Age with a Fullscreen Age Verification Popup
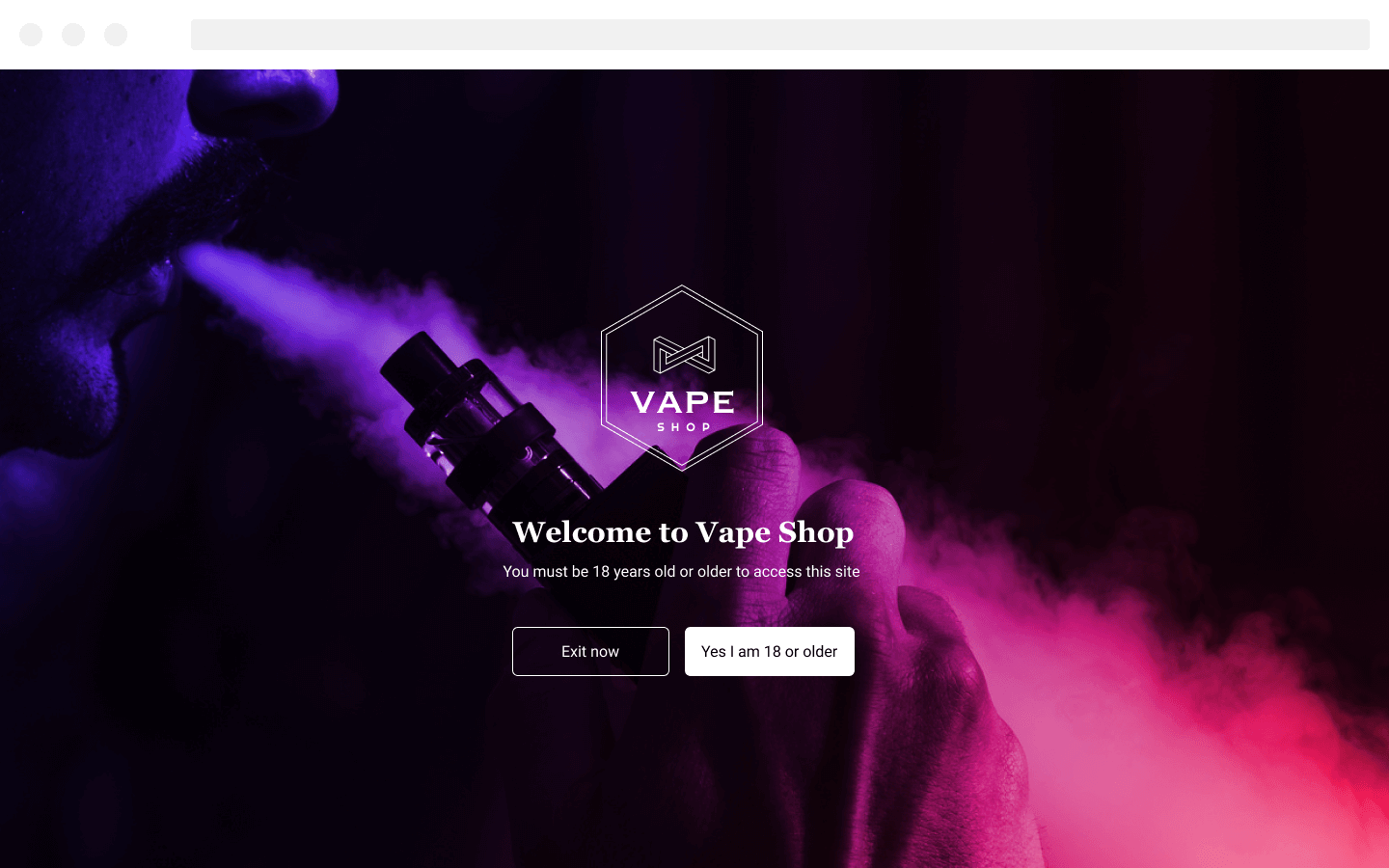
Imagine you have a website that deals with age-restricted content or products, such as a Vape shop. Ensuring compliance with legal requirements and protecting underage visitors is of utmost importance. To address this, you can implement a fullscreen age verification popup that acts as a content locker, allowing access only when visitors confirm their age.
With FireBox’s Vape Shop Age Verification Fullscreen Popup template, available in the Age Verification popups category, you can create a robust age verification system for your website. This popup is triggered automatically during page load, covering the page’s content as early as possible. It prompts visitors to confirm their age by clicking “Yes, I am 18 or older” to proceed or “Exit now” to leave the site.
If you want to learn more about how to add age verification in WordPress, we have a dedicated article titled How to Add Age Verification in WordPress. This comprehensive guide provides step-by-step instructions and valuable insights on seamlessly integrating an age verification system into your WordPress website. Check it out for detailed instructions and best practices to ensure compliance and protect underage visitors effectively.
Case 3: Get More Email Subscribers with a Full Page Optin Popup
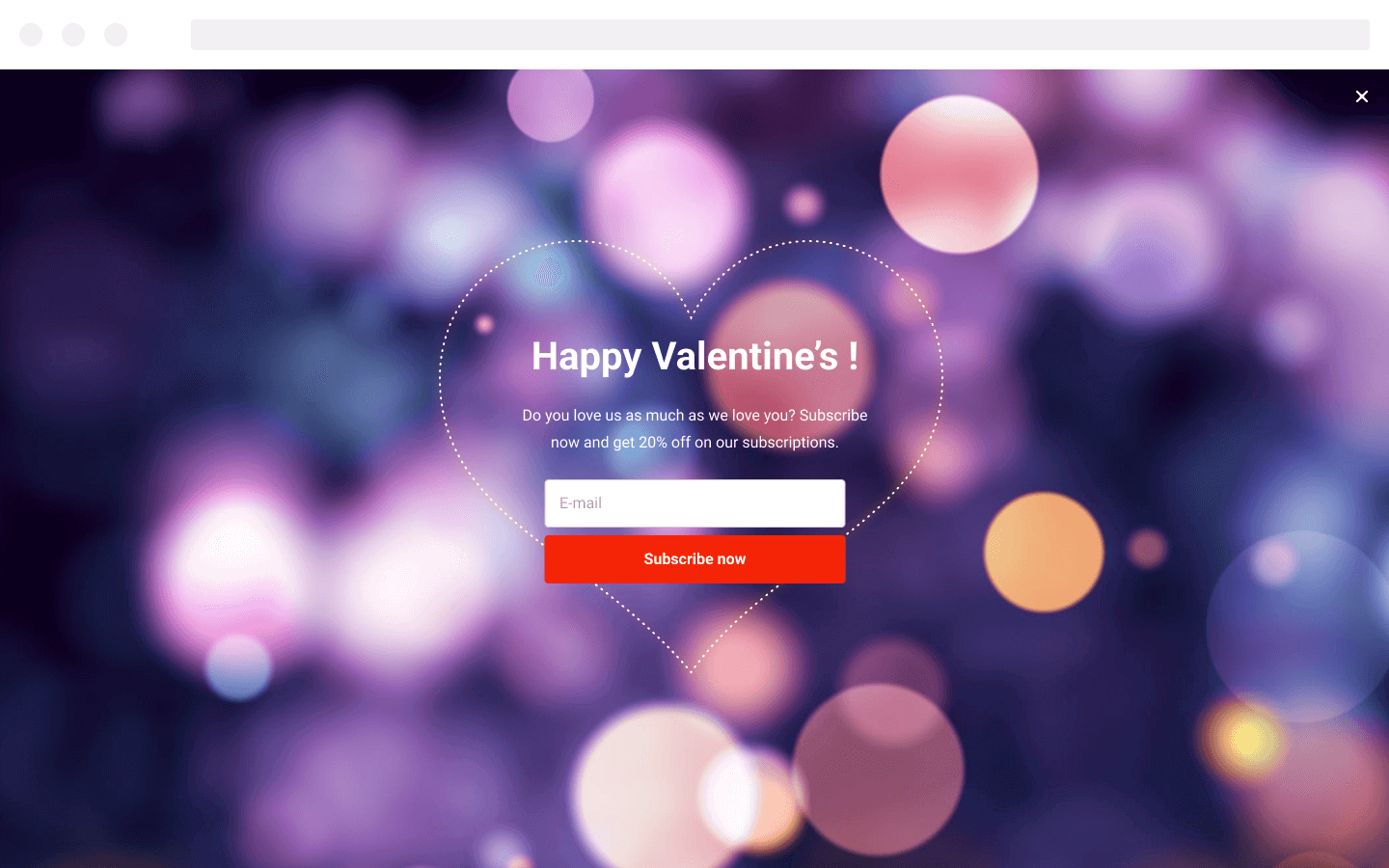
Imagine you have a website where you want to showcase your latest content or exclusive offers during Valentine’s Day. Consider implementing a full-page opt-in popup to grab your visitors’ attention and encourage them to subscribe to your email list. With FireBox’s Valentines Day Opt-in Fullscreen Discount Popup template, available in the Collect Email Addresses popups category, you can create an attractive popup highlighting the benefits of subscribing.
To learn how to add a free email opt-in popup to your WordPress site, check out our comprehensive guide, How to Add a Free Email Opt-in Popup to WordPress. This article provides step-by-step instructions and valuable insights on integrating an opt-in popup seamlessly into your website.
But here’s the best part: FireBox allows you to store email addresses in your site database and seamlessly integrates with popular email marketing platforms like MailChimp. If you want to create a MailChimp subscribe popup form in WordPress, we have another informative article titled How to Create a MailChimp Subscribe Popup Form in WordPress. This guide walks you through connecting FireBox with MailChimp and creating a customized subscribe form to grow your email subscriber base effortlessly.
Moreover, FireBox offers a Form Gutenberg Block, making creating various forms even easier. Whether you need an email opt-in form, a contact form, or any other form for your website, FireBox’s Form Gutenberg Block provides a user-friendly solution.
By leveraging FireBox’s powerful features and integrating with email marketing platforms like MailChimp or SendInBlue, you can boost your email subscriber count, nurture customer relationships, and drive the success of your online endeavors.
Case 4: Reduce Cart Abandonment with a Fullscreen Exit-Intent Popup
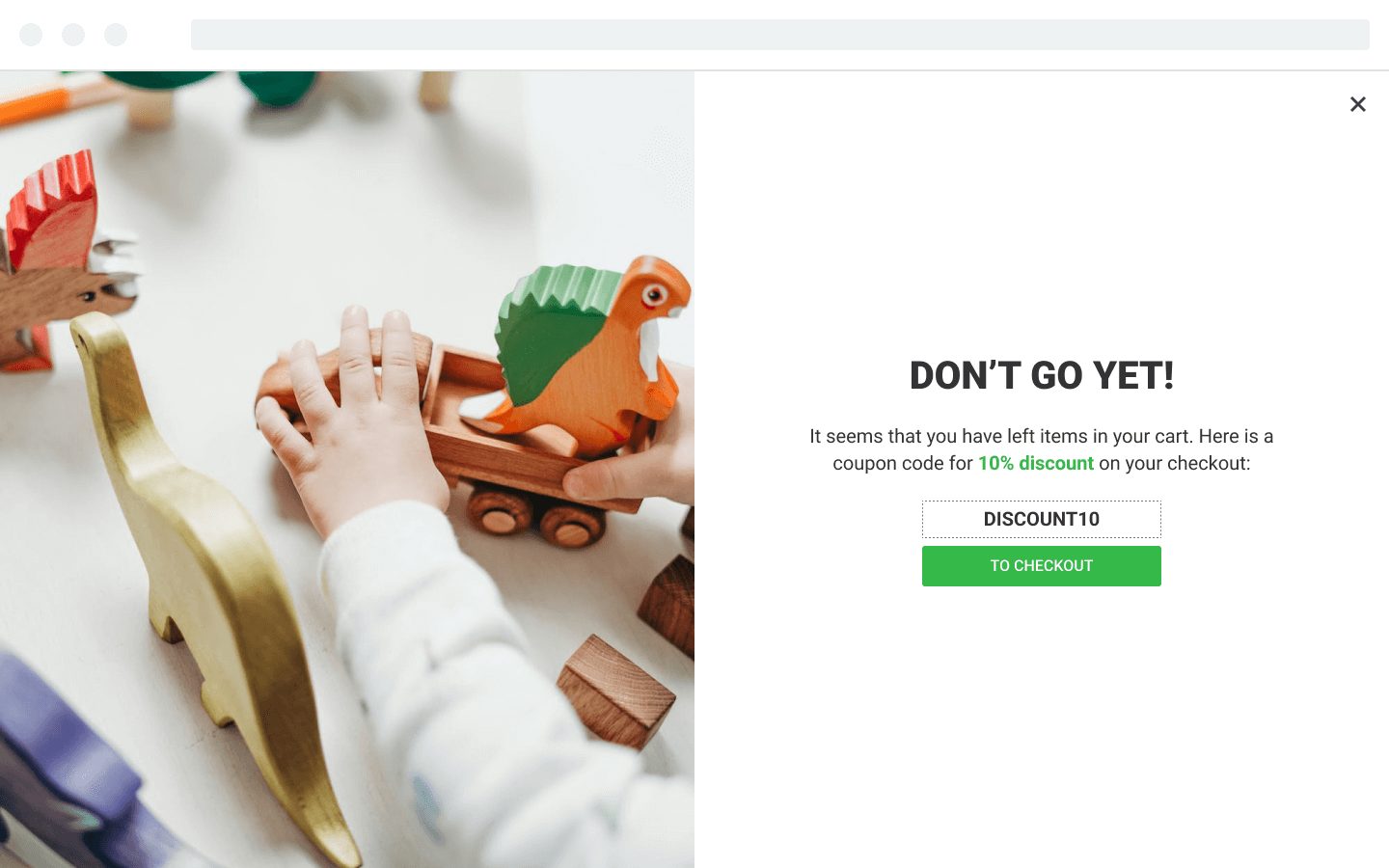
Consider the challenge of high cart abandonment rates on your e-commerce website. Employing a fullscreen exit-intent popup can be a powerful strategy to address this issue. This type of popup is designed to appear when visitors are about to leave your site without completing a purchase, enticing them to reconsider their decision.
With FireBox’s Reduce Cart Abandonment with a Fullscreen Exit-Intent Popup template, you can create attention-grabbing exit-intent popups that significantly reduce cart abandonment and boost conversions. But that’s not all. FireBox offers advanced customization options, including a URL display condition, allowing you to trigger the popup specifically on the checkout page. This targeted approach ensures that your exit-intent popup is displayed at the most crucial moment when visitors are about to abandon their carts.
Moreover, FireBox has recently introduced display conditions for WooCommerce, enabling you to further refine the targeting of your popup based on specific WooCommerce-related criteria. With these enhanced display conditions, you can precisely tailor your fullscreen exit-intent popup to the needs and behavior of your WooCommerce customers. By leveraging these features, you can effectively combat cart abandonment and drive more successful conversions on your e-commerce platform.
If you want to learn more about reducing shopping cart abandonment in WooCommerce, we have an informative article titled 7 Hacks to Reduce Shopping Cart Abandonment in WooCommerce. This article provides seven practical tips and strategies to help you optimize your WooCommerce store and combat cart abandonment effectively. Check it out for valuable insights and actionable steps to improve conversion rates and maximize sales.
Case 5: Inform Visitors of External Links with a Fullscreen External Link Popup
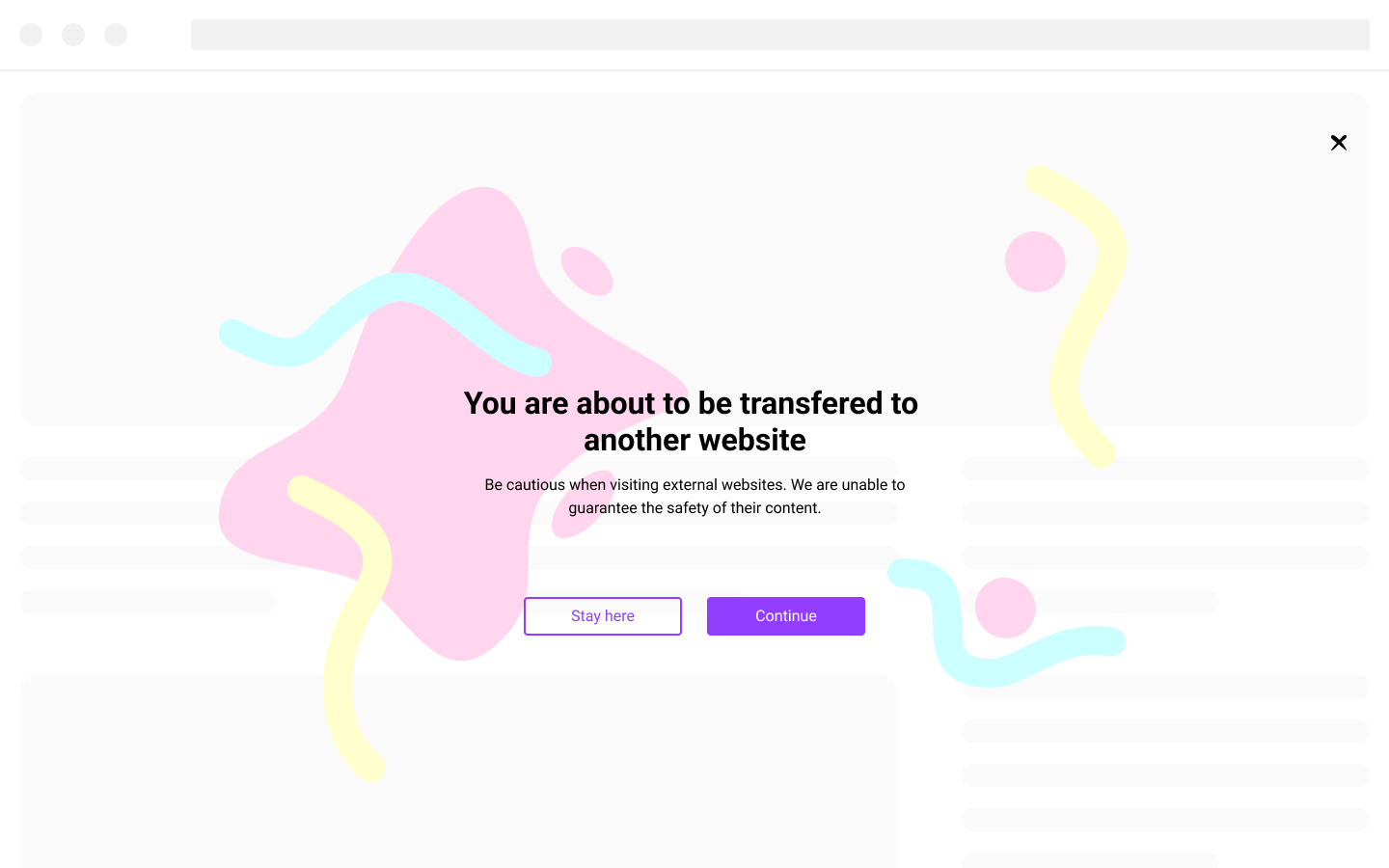
Suppose your website contains external links, such as affiliate recommendations or sponsored content. Ensuring transparency and informing visitors about the nature of these links is crucial. This is where a fullscreen external link popup can be highly effective.
With FireBox’s External Link Trigger, you can set up a fullscreen popup triggered when a user clicks on a link that leads to an external site. This smart feature allows you to display a notice or disclaimer before visitors navigate away from your website. Utilizing the External Link Notice Fullscreen Unique Popup template, you can create a visually appealing popup that conveys important information about the external link destination, promoting trust and transparency.
This fullscreen external link popup is a gentle reminder to visitors that they are about to leave your site and provides relevant details or instructions regarding the external link. It’s a powerful tool to enhance the user experience and maintain credibility on your website.
We have a detailed article titled How to Display a Leaving Notice Popup For External Links on WordPress that provides step-by-step instructions and additional insights. Check it out for a comprehensive guide on leveraging this feature effectively to engage your visitors and improve their browsing experience.
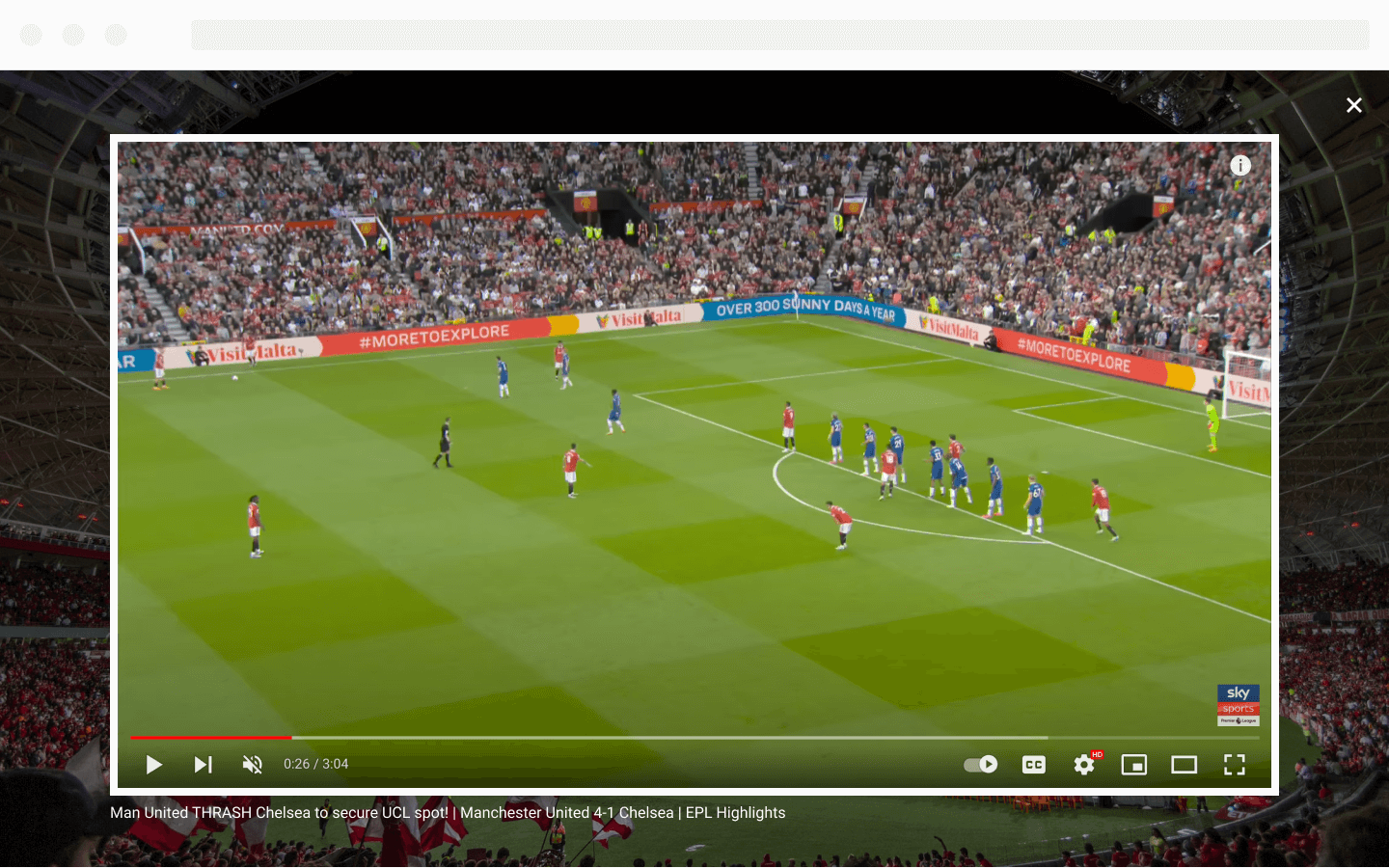
Case 6: Increase User Engagement with a Full Page YouTube Video Popup
Imagine a website where you want to captivate visitors and enhance user engagement by showcasing captivating video content. To achieve this, you can utilize a full-page YouTube video popup. With FireBox’s Full Page YouTube Video Popup template, you can seamlessly embed YouTube videos in an immersive pop-up experience.
To learn more about embedding YouTube videos in WordPress, we have an informative article titled Embed YouTube Video in WordPress Without Affecting Site Performance. This resource provides valuable insights and practical tips on optimizing video embeds to ensure fast-loading pages and an optimal user experience. Be sure to check it out for in-depth instructions and best practices.
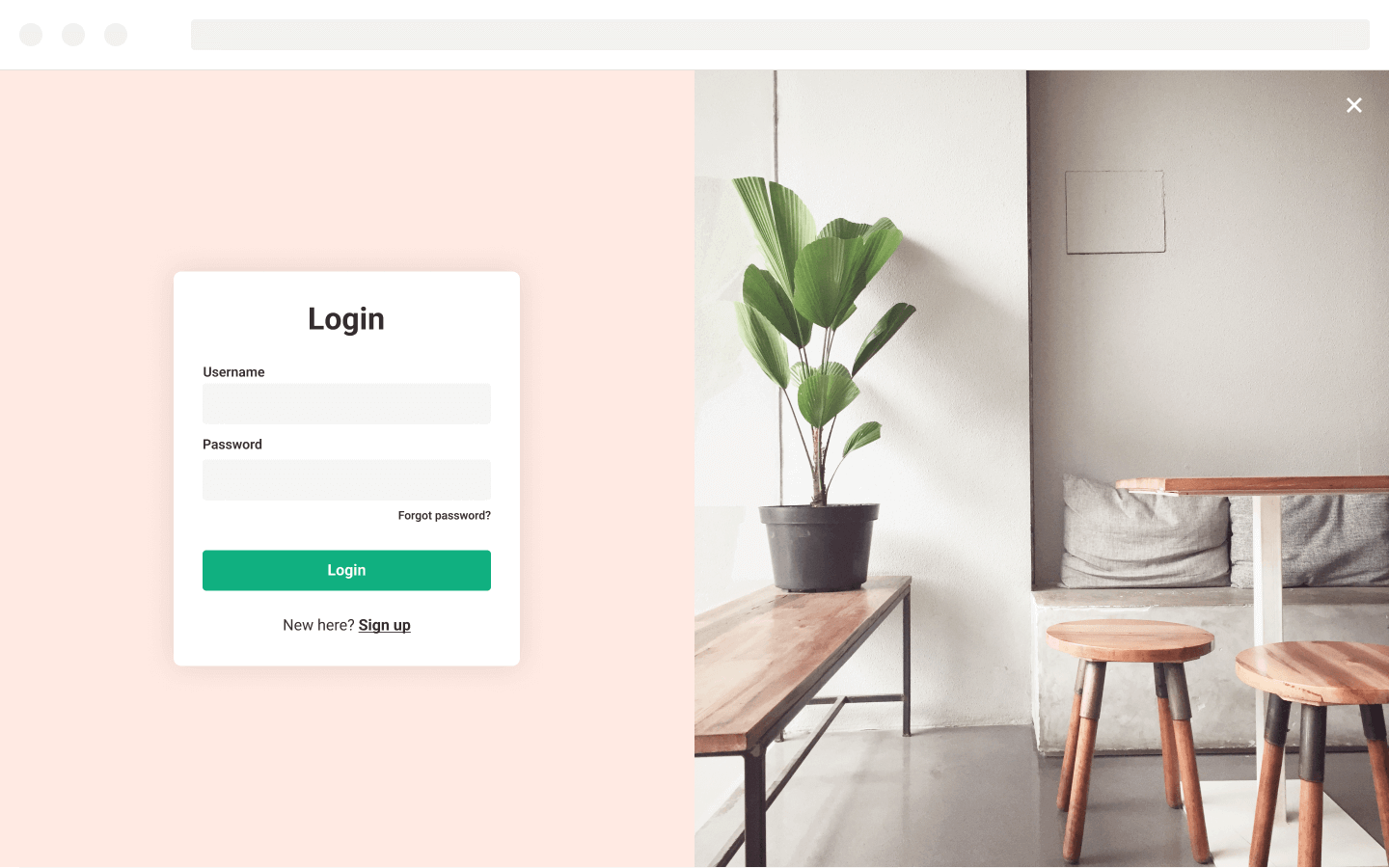
Case 7: Improve User Experience with a Fullscreen Login Popup
Imagine you have a website that requires a user login for exclusive content or personalized features. Consider implementing a fullscreen login popup to enhance user experience and streamline the login process. With FireBox’s Fullscreen Login Popup template, available in the Increase User Engagement popups category, you can create a visually appealing and user-friendly login experience for your visitors.
To learn more about creating a WordPress login popup modal, we have a comprehensive article titled How to Create a WordPress Login Popup Modal. This resource provides step-by-step instructions and valuable insights on seamlessly integrating a login popup modal into your WordPress website. Check it out for detailed guidelines and best practices to enhance your user experience and simplify the login process.
By utilizing FireBox’s fullscreen login popup template and following the guidelines outlined in our article, you can significantly improve user experience, making it convenient for visitors to access exclusive content and personalized features while maintaining a visually cohesive and engaging website.
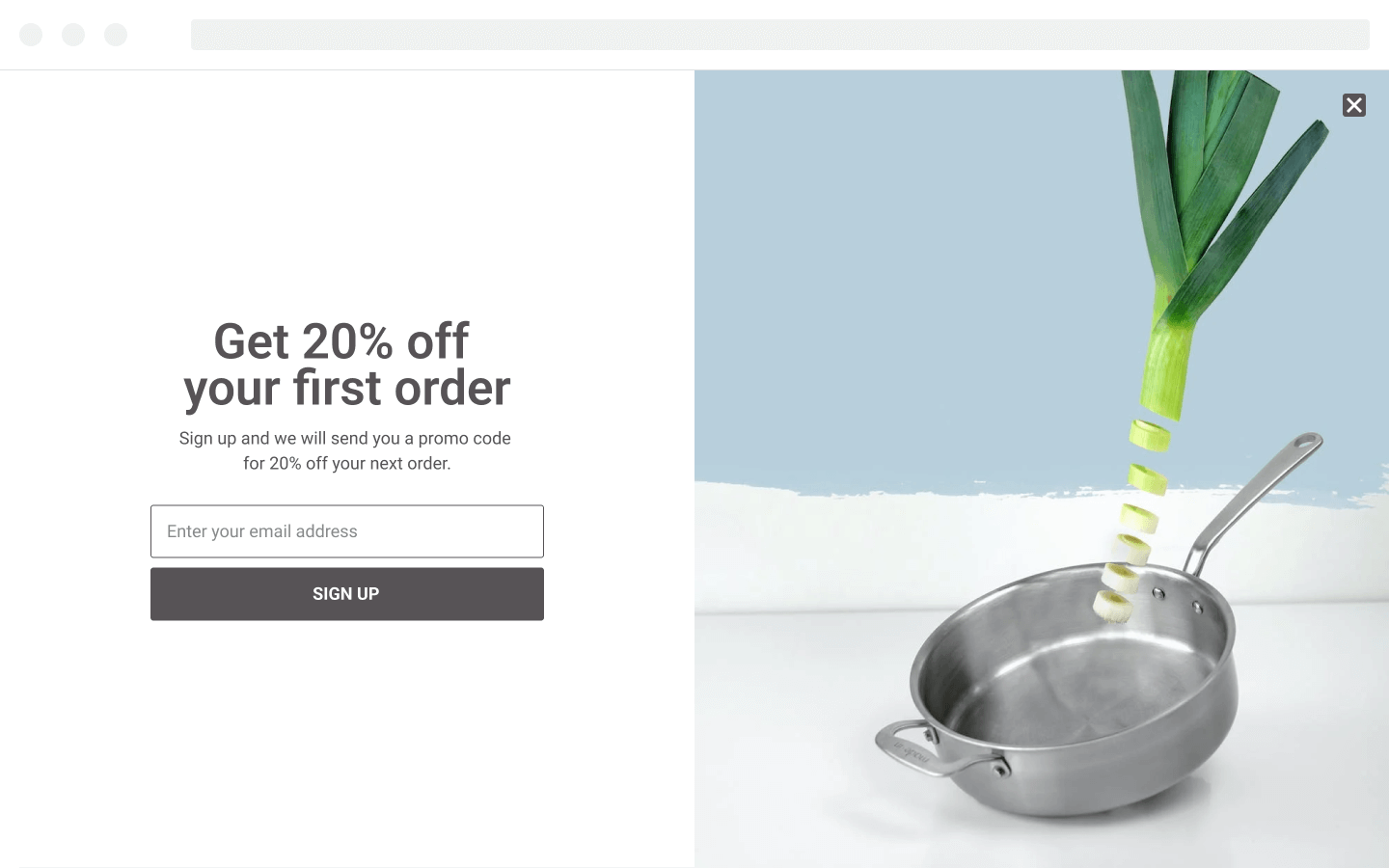
Case 8: Welcome New Visitors with a Full Page Coupon Code Popup
Imagine you have a website and want to make a lasting impression on new visitors by offering them a special discount or coupon code. To achieve this, you can utilize a full-page coupon code popup that welcomes new visitors and entices them to purchase. With FireBox’s Full Page Coupon Code Popup template, you can create an attractive, attention-grabbing popup to engage new visitors.
This template’s intelligent use of a display condition called New/Returning Visitor. This display condition leverages cookies to determine whether a user is visiting your website for the first time or if they have returned. By targeting new visitors, you can provide an exclusive coupon code that encourages them to explore your offerings and purchase.
By utilizing FireBox’s full-page coupon code popup and the “New/Returning Visitor” display condition, you can make a memorable first impression on new visitors, incentivize their engagement, and boost your conversion rates. It’s a powerful tool to convert new visitors into loyal customers and maximize the potential of your website.
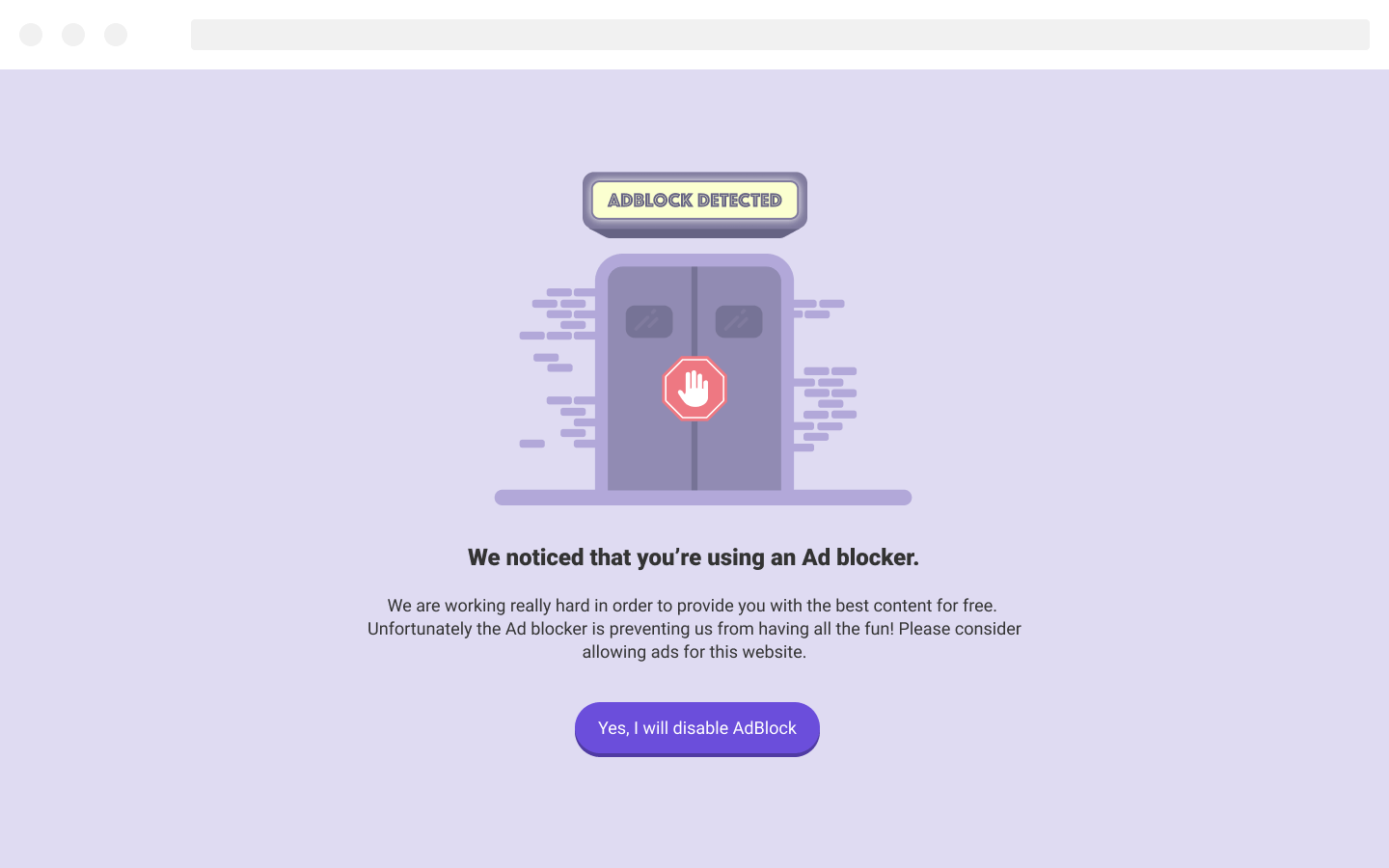
Case 9: Recover Ad Revenue with a Fullscreen AdBlock Detection Popup
Imagine you have a website that relies on advertising revenue to support its operations. However, the use of ad blockers by some visitors can significantly impact your ad revenue. To address this challenge, you can leverage a powerful tool: the fullscreen adblock detection popup. This type of popup detects ad-blocking visitors and plays a crucial role as a content restriction plugin.
With FireBox’s Fullscreen AdBlock Detector Popup template, you can effectively tackle the issue of ad-blocking visitors. This template is specifically designed to detect the presence of ad blockers using the AdBlock Detect trigger point. When a visitor is identified as using an ad blocker, the fullscreen popup is triggered, displaying a compelling message encouraging them to disable their ad blocker.
One of the key advantages of a fullscreen adblock detection popup is its ability to restrict access to the content behind the popup. Since the popup occupies the entire screen, visitors cannot view the page’s content unless they disable their ad blocker. This functionality ensures that your valuable content remains accessible to those who support your website by allowing ads to be displayed.
If you’re interested in implementing adblock detection techniques and recovering lost revenue, we have a comprehensive article titled How to Detect AdBlock Users and Recover Lost Revenue in WordPress. This resource provides detailed guidance, practical tips, and step-by-step instructions on effectively detecting Adblock users and mitigating the impact on your revenue. Be sure to check it out for valuable insights and actionable strategies.
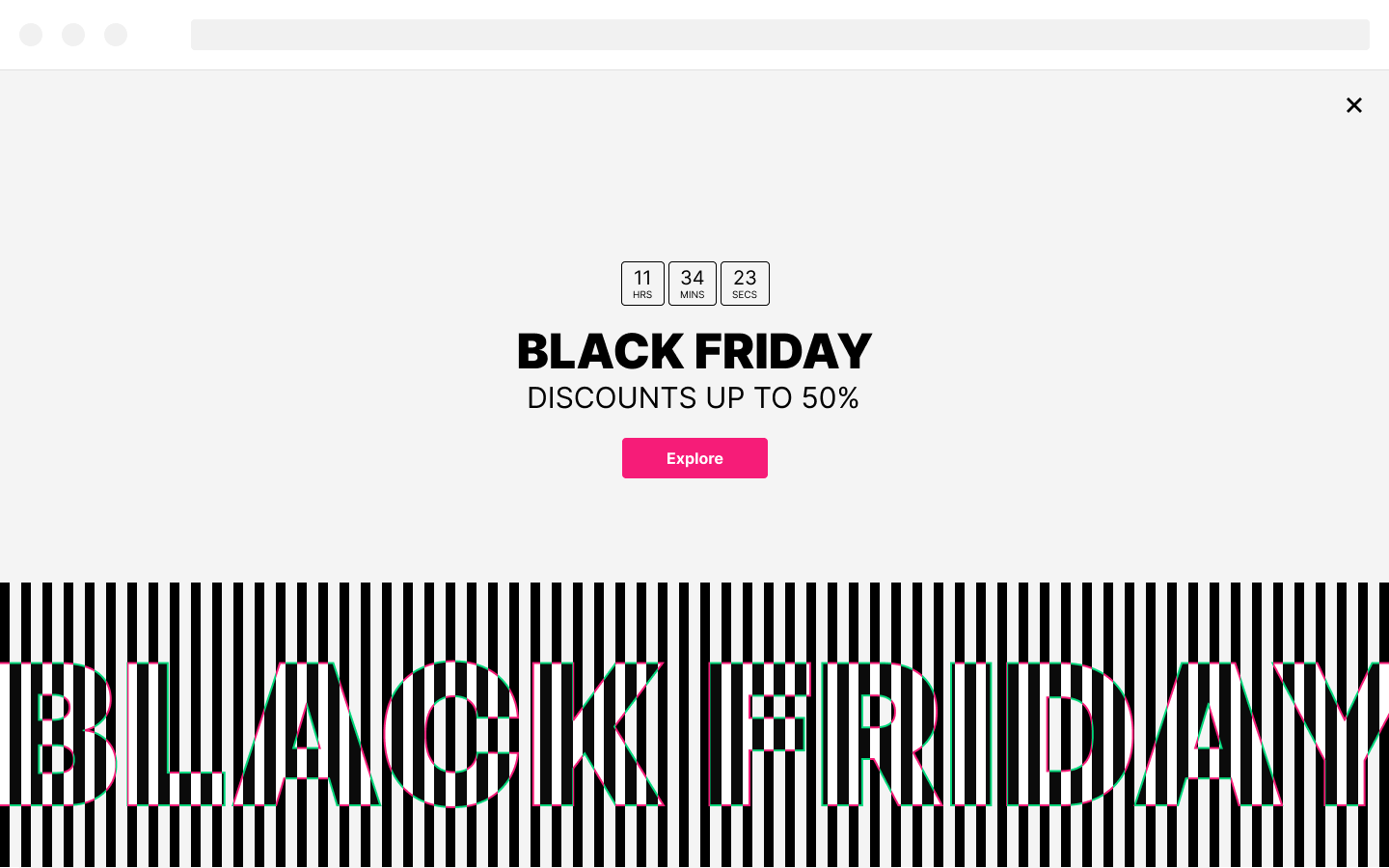
Case 10: Increase Sales on Black Friday with a Fullscreen Discount Popup
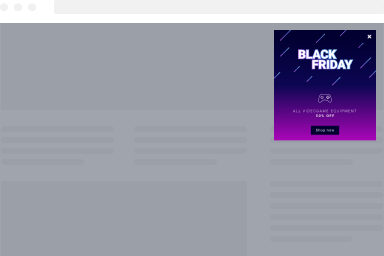
Imagine you have an online store and want to maximize sales during the highly anticipated Black Friday event. To create a sense of urgency and drive conversions, consider implementing a fullscreen discount popup with a countdown timer. With FireBox’s Black Friday Fullscreen Popup template, available in the Fullscreen Popups category, you can leverage this exciting event to boost your sales.
The key feature of this popup template is the use of a countdown timer. The countdown timer creates a sense of urgency, letting your customers know that the exclusive deals are time-limited and encouraging them to take action before the offer expires. This strategic element can significantly increase your sales during the Black Friday event. If you want to add a countdown timer to your WordPress website, we have a detailed article titled How to Add a Countdown Timer in WordPress.
To explore the full range of available Black Friday popup templates, please visit our list of templates designed specifically for the event. These templates are ready-to-use and easily customized to align with your branding and promotional offers.
Conclusion
In conclusion, fullscreen popups offer numerous benefits for improving user experience and boosting conversions on your WordPress site. By leveraging the capabilities of fullscreen popups, you can maximize attention, deliver focused messages, and increase engagement with your audience. The examples we’ve explored in this article demonstrate the versatility and effectiveness of fullscreen popups in various scenarios, from guiding visitors to important landing pages to increasing email subscribers and reducing cart abandonment. Remember to unleash your creativity and tailor your fullscreen popups to align with your goals and target audience.
While various WordPress popup plugins are available, such as the FireBox plugin mentioned in this article, choosing a reliable, feature-rich solution that suits your needs is important. Whether you decide to use FireBox or explore other options, implementing fullscreen popups can be a game-changer for your website, helping you achieve your marketing objectives and create a more engaging user experience.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users




















0 Comments