Want to embed YouTube videos in WordPress posts?
Adding videos to your posts is a great way to increase dwell time and boost your search rankings.
There are a few different ways to add YouTube videos to your WordPress website. But in this tutorial, we are going to demonstrate the easiest ways to add videos to your site. It involves using a free plugin called FireBlocks (more specifically Video Block).
Video Block is a user-friendly and powerful plugin. It enables you to add videos to your WordPress website without affecting your site performance.
Let’s learn how to embed YouTube in WordPress using the Video Block.
Pros & Cons of Embedding Videos in WordPress Posts
Before we dive into the tutorial, let’s take a look at the pros and cons of embedding videos in your WordPress website.
You are probably aware of the pros which include server space conservation, better engagement with visitors, more dwell time, and higher ranking on SERP.
While the pros are great there are several cons that you need to know before embedding videos into your WordPress site.
Adding videos to your posts will slow down your site’s loading speed. If your website becomes too slow visitors will leave before the site loads on the browser.
Fortunately, certain steps can be taken to counteract this downside.
For instance, you can use lazy loading to ensure that the videos load only when the user scrolls down to the part of the post where the video is embedded. This will enable the post to load without any delay.
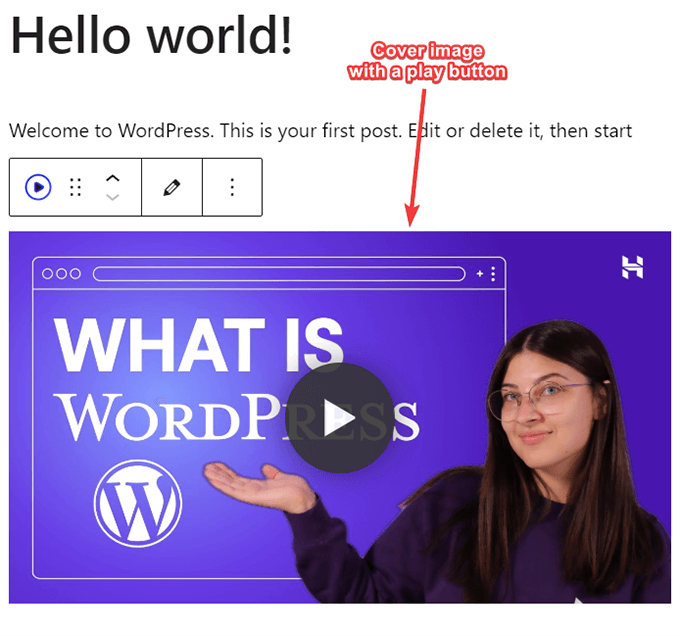
Another way to reduce the loading speed is to replace the embedded video with a cover image and a play button. The video will start loading only when the visitor hits the play button.

In the next section, we will demonstrate how to embed YouTube videos in WordPress using a free plugin called FireBlocks. It allows you to add a video to WordPress posts and implement speed-reducing tactics like lazy loading and cover images.
Let’s take a look at how to use Video Block to embed YouTube videos into your WordPress posts.
How to Embed YouTube Videos in WordPress Without Affecting Site Speed
So far you have learned about the pros and cons of embedding videos into a WordPress site. In this section, you will learn how to embed a YouTube video and ensure that it doesn’t affect your site speed.
Let’s dive into the tutorial.
Step 1: To embed YouTube videos in WordPress without affecting site speed, you need to install and activate the FireBlocks plugin on your site.
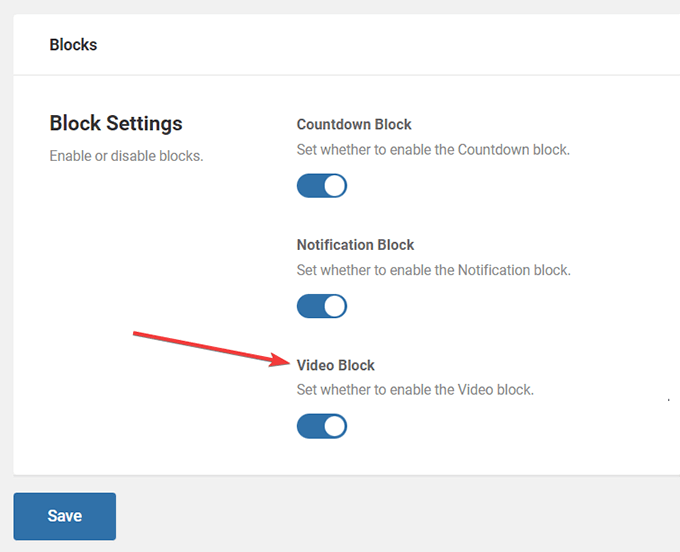
After installation, a FireBlocks option will be added to your WordPress menu. Select that and on the next page, make sure that the Video Block option is enabled.

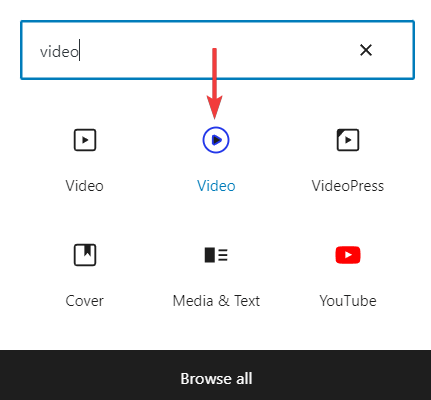
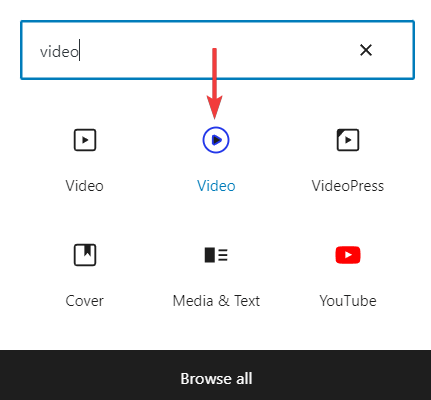
Step 2: Open any post or page where you want to embed the video and try adding a new block. The Gutenberg editor will show you a Gutenberg video block and a new video block. Select the new WordPress video block.

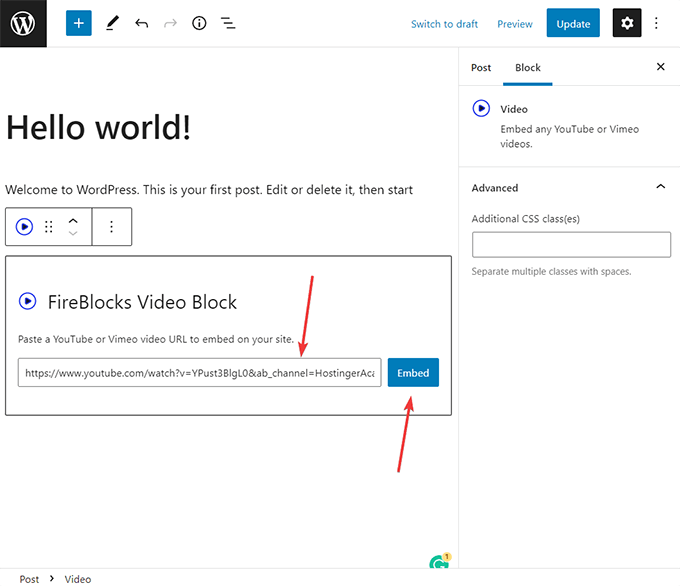
By now you should see a FireBlocks Video Block where you can insert the URL of the YouTube videos you want to embed.

Step 3: Copy the URL of a YouTube video or a YouTube channel and insert it into the video block. Then hit the Embed button.
Step 4: Lazy-load is enabled automatically on the videos you embed using Video Block. It ensures that the video loads only when the visitor scrolls down to the part of the post where the video is embedded.
To reduce the page loading speed, if you want to use a cover image with a play button instead of lazy load, then take the following steps:
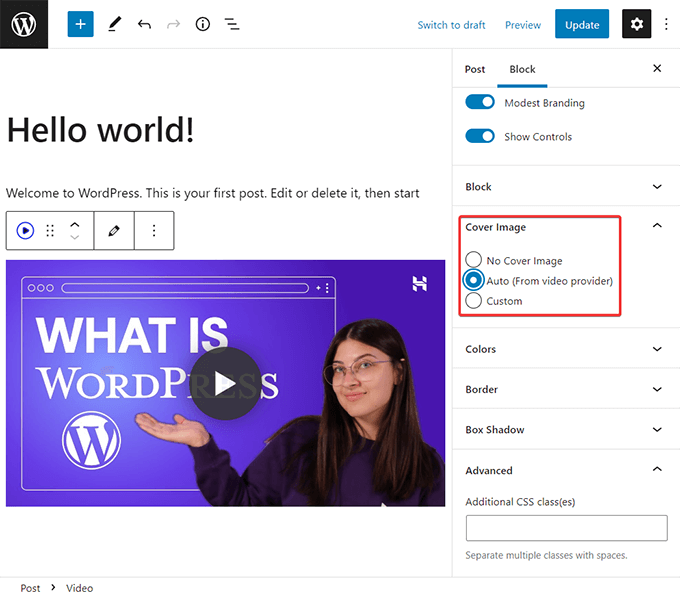
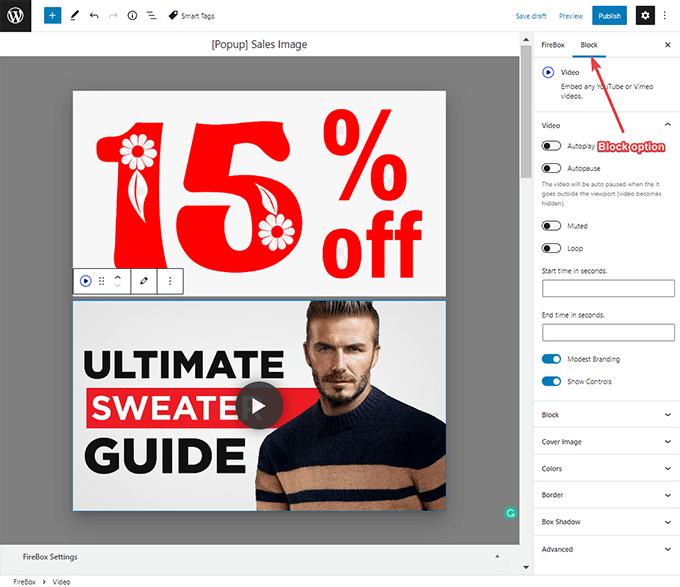
- Select the video block where you inserted the YouTube video.
- A Block option will appear on the left side of the screen.
- In that, go to Cover Image and select Auto or Custom.
If you select the former, it will set the video’s thumbnail as the cover image. If you select the latter, you will need to create a custom image and then upload it to your website.

Step 5: We recommend taking a look at all customization options that FireBlock’s Video Block offers. Here’s a quick rundown of all the things you can do using the video block:
- Set the video to start without any sound
- Start the video at a certain time stamp you want
- Set the video to play in loops when the video ends
- Set the video to autoplay and autopause when the video is in viewpoint
- Set the video to autopause when the video is out of viewpoint
- Apply margin, padding, background color, border, box, and shadow
- Add additional CSS classes
- Show YouTube branding
- Enable or disable YouTube controls like the next/previous pause buttons
That’s it, folks! That’s how you embed YouTube videos in WordPress.
Bonus: Embed YouTube Videos in Popups
There are a ton of ways in which you can use YouTube videos to increase the engagement of your site. One popular method is to add YouTube videos to your site’s popups.
Whether you are trying to collect leads or convert visitors into customers by offering discounts, a video will increase your chances of conversion.
In this section, we will first show you how to create a popup and then how to embed a YouTube video into the popup.
Step 1: Install and activate FireBox. It’s a free and powerful WordPress popup builder. It comes equipped with pre-built popups that include all the essential popup types like yes/no, fullscreen, sidebar, welcome mat, content lock, floating bar, and slide-in.
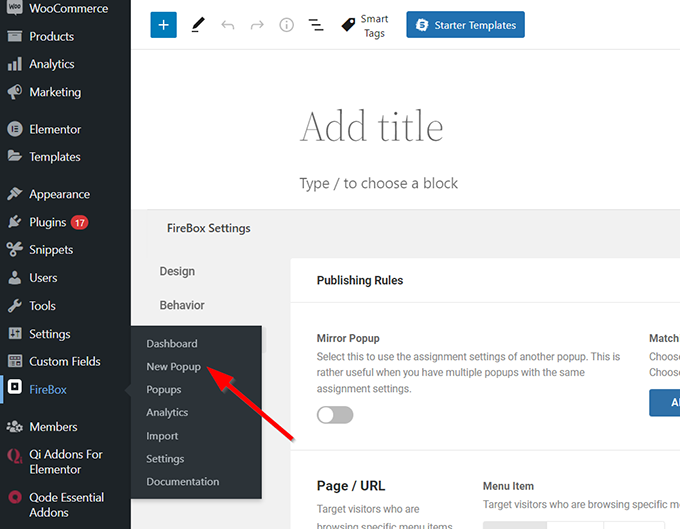
Step 2: After installation, you will find a FireBox option added to your WordPress menu. Go to FireBox > Dashboard.
Next, select the New Popup option.
A Popup Library will open containing several pre-built popups.

Step 3: Choose one of the pre-built popup templates and hit the Insert button to start editing the popup.

Step 4: Working on the FireBox Popup editor feels like you are working with the Gutenberg Editor. This makes embedding videos into the popups very easy.
All you need to do is use the Add Block option to add the new video block into the popup. Of course, you need to have the FireBlocks plugin installed and activated on your WordPress site.

Step 5: Insert the YouTube URL into the video block. Then tweak the video to match your branding and style using the Block option.

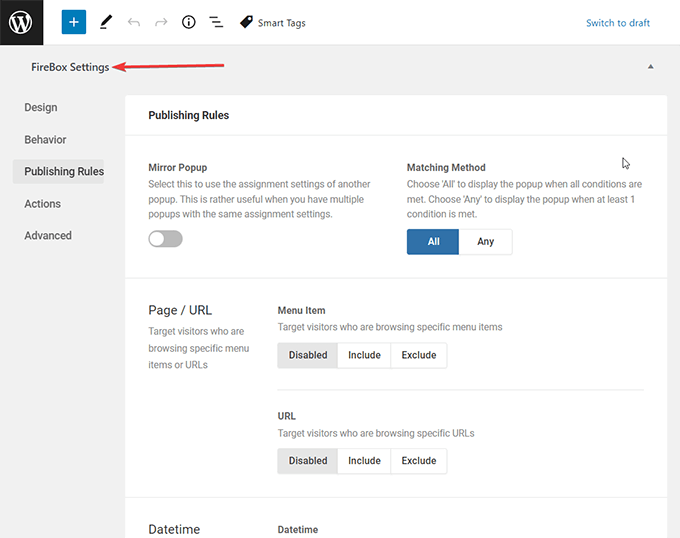
Step 5: Save the draft and scroll down on the same page.
You will come across a section called FireBox Settings. It contains the following options: Design, Publishing Rules, Behavior, Advanced, and Actions.
These options will help you further customize the popup. You set rules regarding how the popups look when it’s shown to the visitor, and which pages will the popup appear on, among other things.
We recommend checking out these help docs to understand all the options that the FireBox Settings offer and learn how to implement them into the popup.

Conclusion
Video marketing is a booming industry right now. Adding videos is a great way to increase dwell time, collect leads and convert visitors into customers.
While there are several video embedding plugins available in the market, FireBlocks provides the best video block out there.
First of all, it’s free and supports both YouTube and Vimeo videos. It offers a ton of customizations like autoplay, autopause, setting cover images, playing videos in a loop, etc. On top of all these, it’s built keeping site speed in mind. Using their lazy loading technology ensures that adding videos to the site does not increase the site’s loading speed.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users










0 Comments