How to create a WordPress Popup Form
FireBox includes a Gutenberg block named “Form” for creating custom forms. With FireBox, you can easily create customizable forms that can be displayed as popups on your website. These forms can be fully customized to fit your branding and messaging. They can be configured to send emails directly to you or sync with third-party email services such as MailChimp, SendInBlue, AcyMailing, or even on any of the 5,000+ Zapier apps.
Creating a WordPress Popup Form
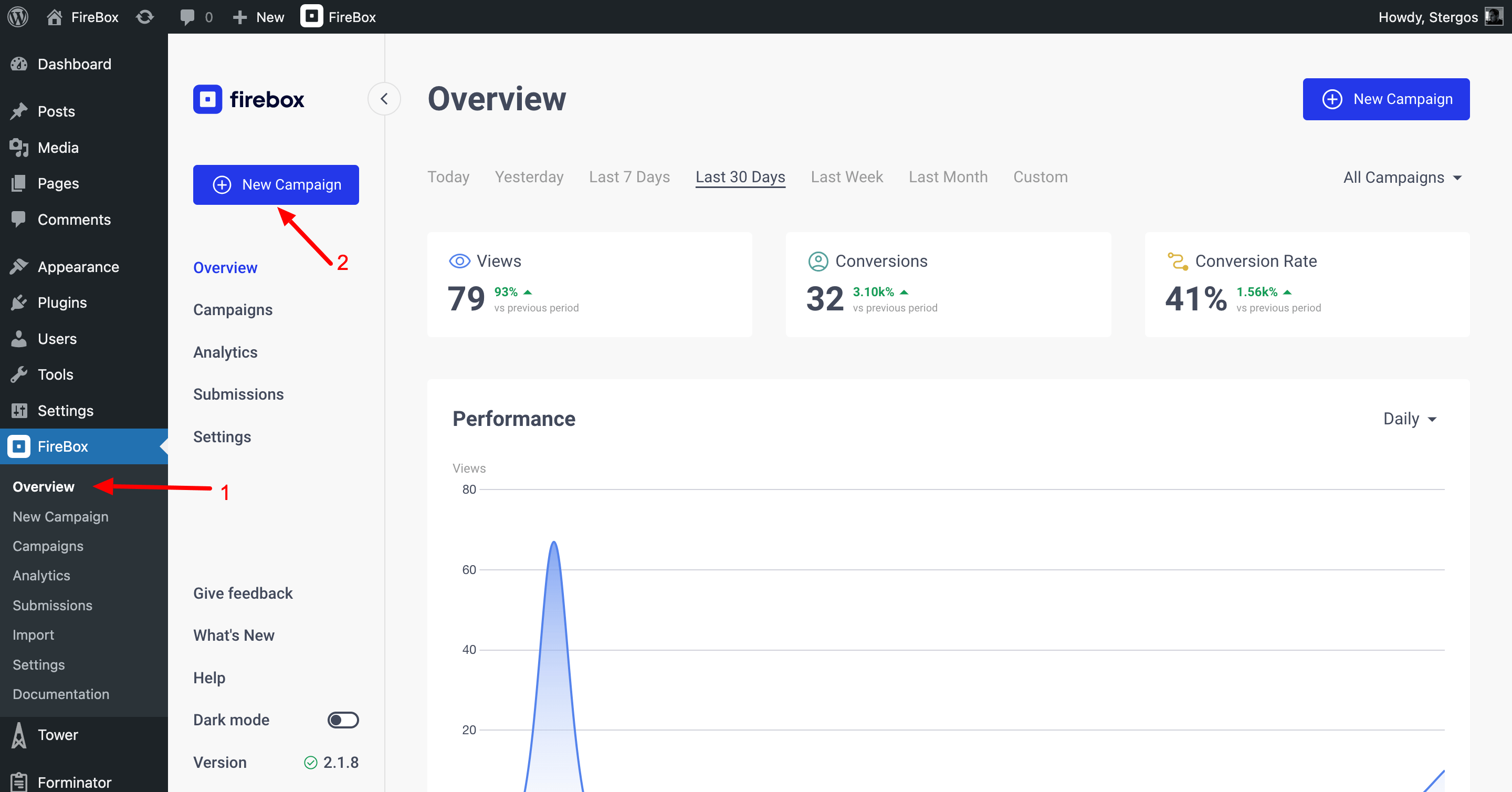
Step 1: To create a WordPress popup form, first, go to FireBox > Oviewer > Click on “New Campaign”.

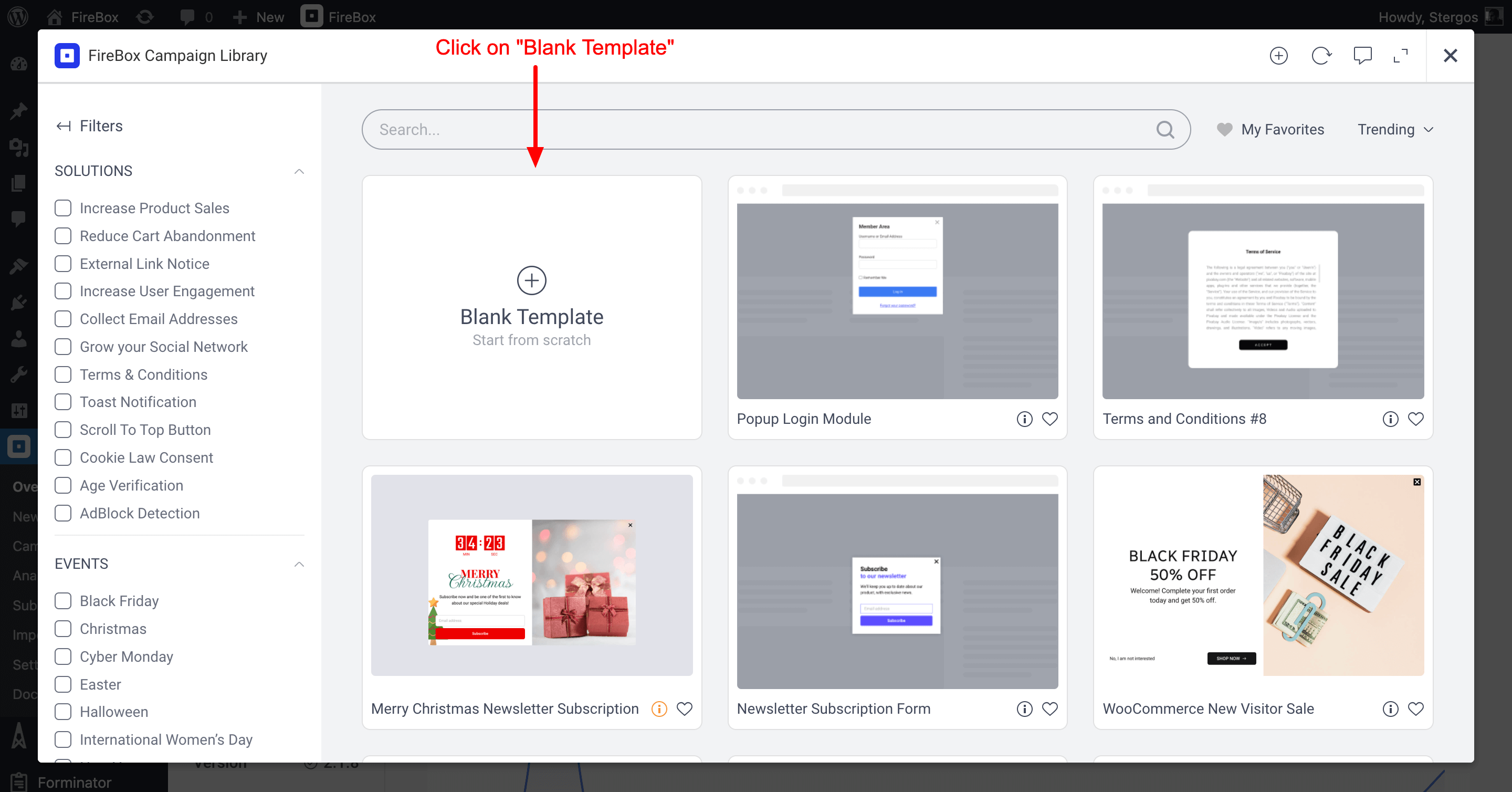
Step 2: Click on “Blank Template” on the Campaign Library.

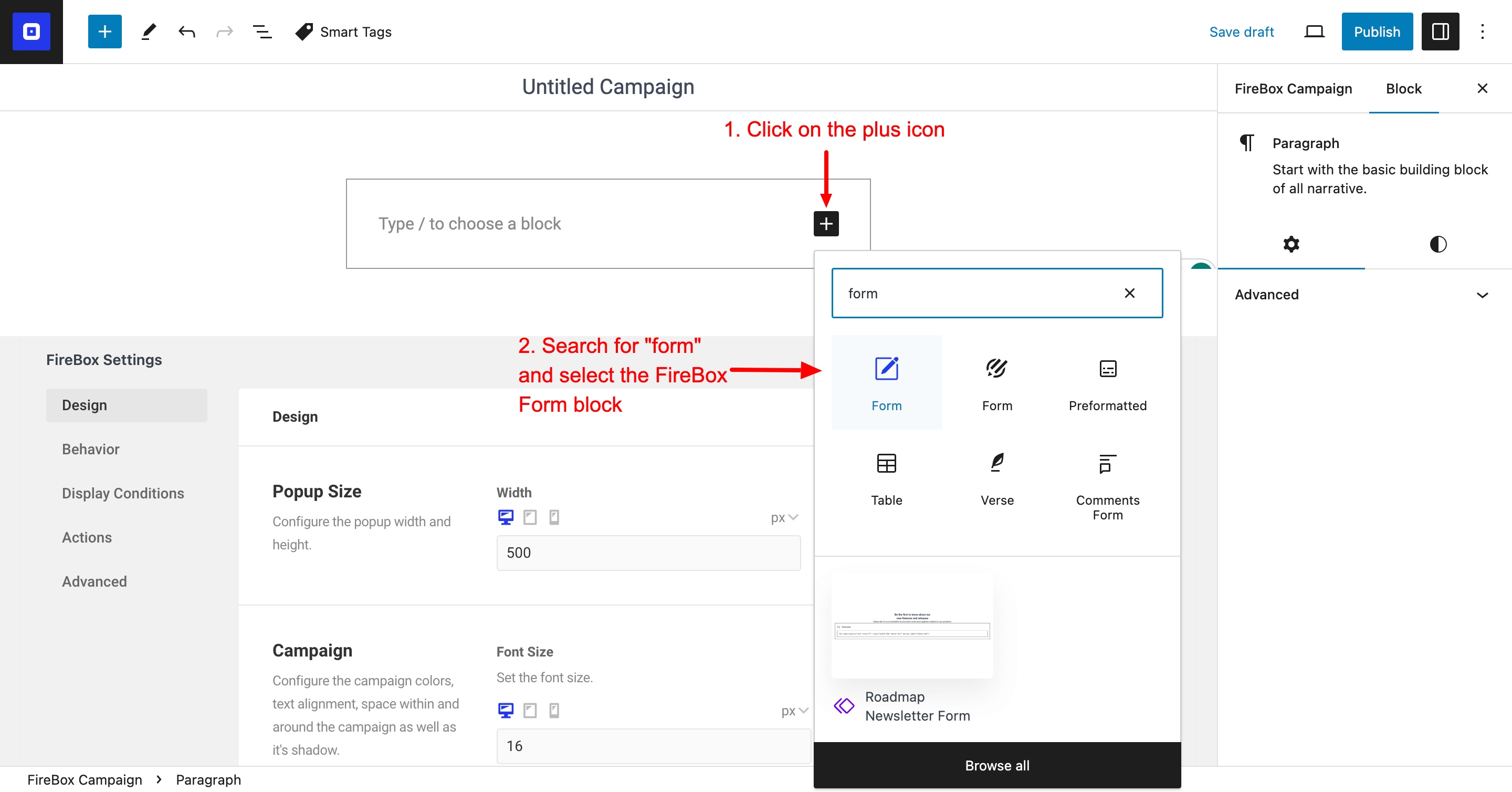
Step 3: Click on the plus icon, search for “form”, and select the FireBox – Form block.

Step 4: Add the “Form” block to the Gutenberg editor.

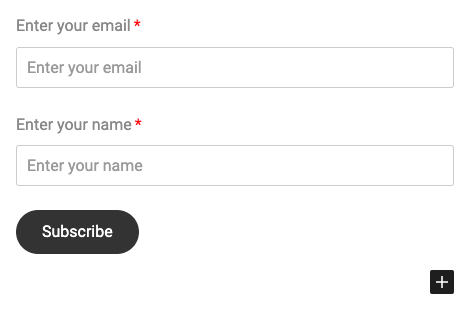
Step 5: Customize the fields of your form. By default, the “Form” block will provide a form with Email, Name, and Submit blocks. You can customize the form as per your needs.
Step 6: Save the campaign.
Congratulations! Your WordPress popup form is ready! You can preview it by clicking the “Preview” button.
You can read more about managing your forms on the Forms documentation page.
Frequently Asked Questions
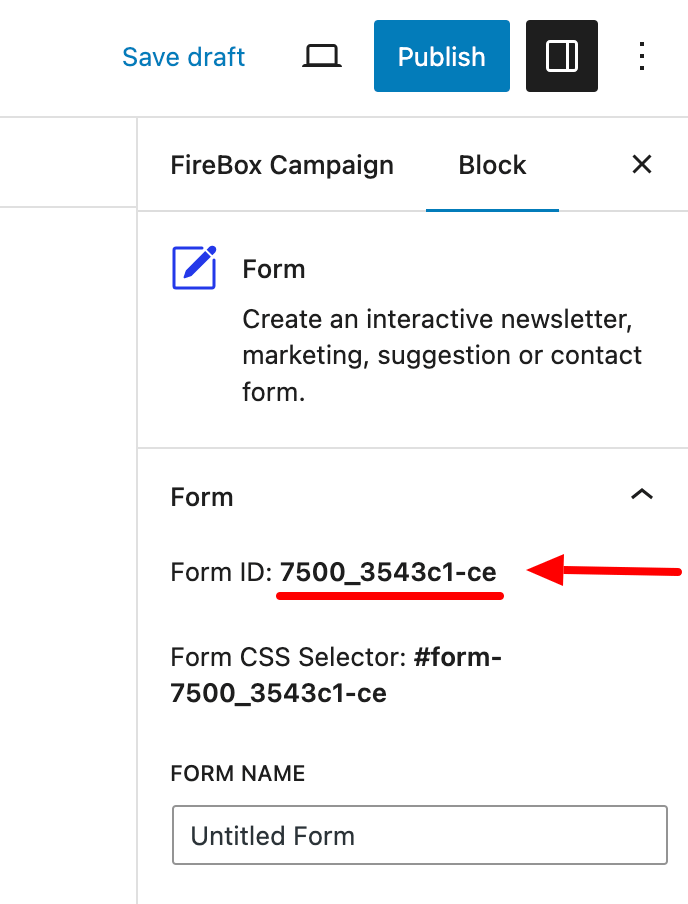
Where can I find my Form ID?
To find your form ID, go into your FireBox campaign > select the FireBox – Form block > on the right-hand side, under the Form panel, you’ll be able to view the Form ID.