Displaying popups only once per user offers a seamless browsing experience, reducing interruptions and frustration. In addition, this approach allows users to focus on the main content of your website, leading to increased engagement and satisfaction.
In this article, we will explore the benefits of displaying popups only once and delve into real use cases to understand how to implement this approach effectively on your site. We will discuss different settings, such as “Only Once per Session” and “Only On the First Visit in Homepage,” to maximize engagement, provide personalized experiences, and optimize conversions on your website.
TABLE OF CONTENTS
- Why Display Popups Only Once per User
- What You Need to Know Before You Start
- Create Your First Popup
- Case: Display Popup Only Once Per Session
- Case: Display Popup Only Once Per Day
- Case: Display Popup Only Once Per Week
- Case: Display Popup Only Once Per Month
- Case: Display Popup Only On the First Visit
- Case: Display Popup Only On the First Visit to the Homepage
- Conclusion
Why Display Popups Only Once per User
Displaying a popup only once per user offers several compelling benefits that greatly enhance your website’s performance and user experience. Limiting popups to a single appearance creates a more seamless and non-intrusive browsing environment, ensuring that users are not constantly interrupted and frustrated. This approach reduces distractions and lets visitors focus on your website’s main content and purpose, increasing engagement and satisfaction.
One of the key advantages of displaying a popup only once is the ability to deliver targeted and impactful messaging. You can capture users’ attention with relevant information or enticing offers by carefully crafting your popup content. This strategy ensures that your messaging remains fresh and effective, increasing the chances of conversions or desired user actions.
Respecting user preferences and browsing habits is crucial for building trust and fostering positive relationships. By displaying a popup only once, you demonstrate consideration for users’ time and browsing experience, creating a more respectful and user-centric environment. In addition, this approach encourages visitors to return to your website, knowing they won’t be bombarded with repetitive and intrusive popups.
Strategic use of popups, limited to a single appearance per user, contributes to conversion optimization efforts. By selecting the right timing and frequency, you can capture users’ attention at the most opportune moments in their browsing journey. This approach creates a sense of urgency or exclusivity, driving users to take action without feeling overwhelmed or pressured.
What You Need to Know Before You Start
Before you can begin the tutorial, you must install a reliable plugin on your site. When it comes to popups, or forms, FireBox is the best WordPress popup plugin. It’s a powerful popup maker for WordPress based on the Gutenberg Block Editor. With a user-friendly interface, FireBox allows you to easily create and customize various popups, including lightboxes, sticky bars, sidebars, fullscreen popups, slide-ins, floating buttons, and more.

FireBox offers multiple triggers, such as on page load, exit-intent, scroll, and click, giving you precise control over when the popups appear. It also supports personalized and targeted popups with display conditions based on Device, Referrer, Page, URL, Cookie, Geolocation, Datetime, and even conditions for WooCommerce.
Step 1: Download FireBox Pro
The very first step is to get a license for FireBox Pro. Then, after purchasing FireBox Pro, you can access the Pro version.
- Go to fireplugins.com/downloads/
- Login with the details you received in the email after the purchase.
- Click Download in the Pro Downloads section.
Step 2: Install FireBox Pro
After downloading the FireBox Pro installation zip file, upload it to your site.
- Head to your WordPress dashboard and click on Plugins > Add New.
- Choose the zip file you have just downloaded. Click on install.
- Once the plugin is installed, click the Activate Plugin button to activate the plugin on your site.
Step 3: Activate FireBox Pro
After installing FireBox Pro, you must activate your license to ensure you receive automatic updates from the plugin. To learn more about creating and managing your license keys, click here.
If you need any help with the installation process, see the documentation on installing FireBox Pro for help. If you’re already using FireBox Lite, you can easily upgrade from Lite to Pro. However, after upgrading to Pro, you must also activate your license to ensure you receive automatic plugin updates.
Create Your First Popup
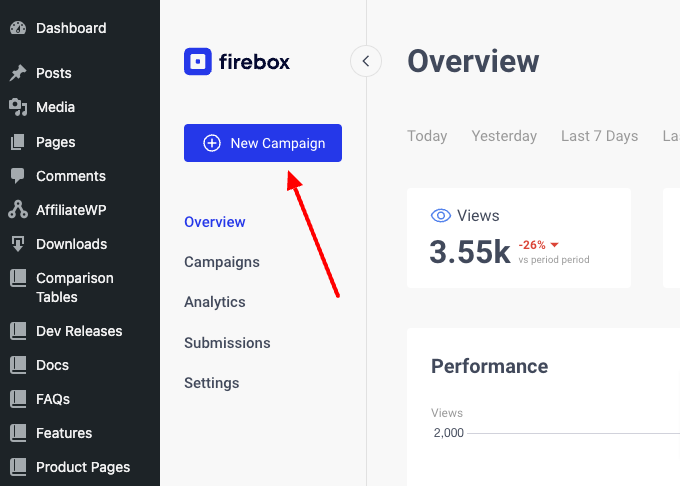
Now that you have the FireBox plugin installed, let’s look at how to create your first popup. Head to the FireBox plugin in your WordPress dashboard and click New Campaign, as shown in the screenshot below.

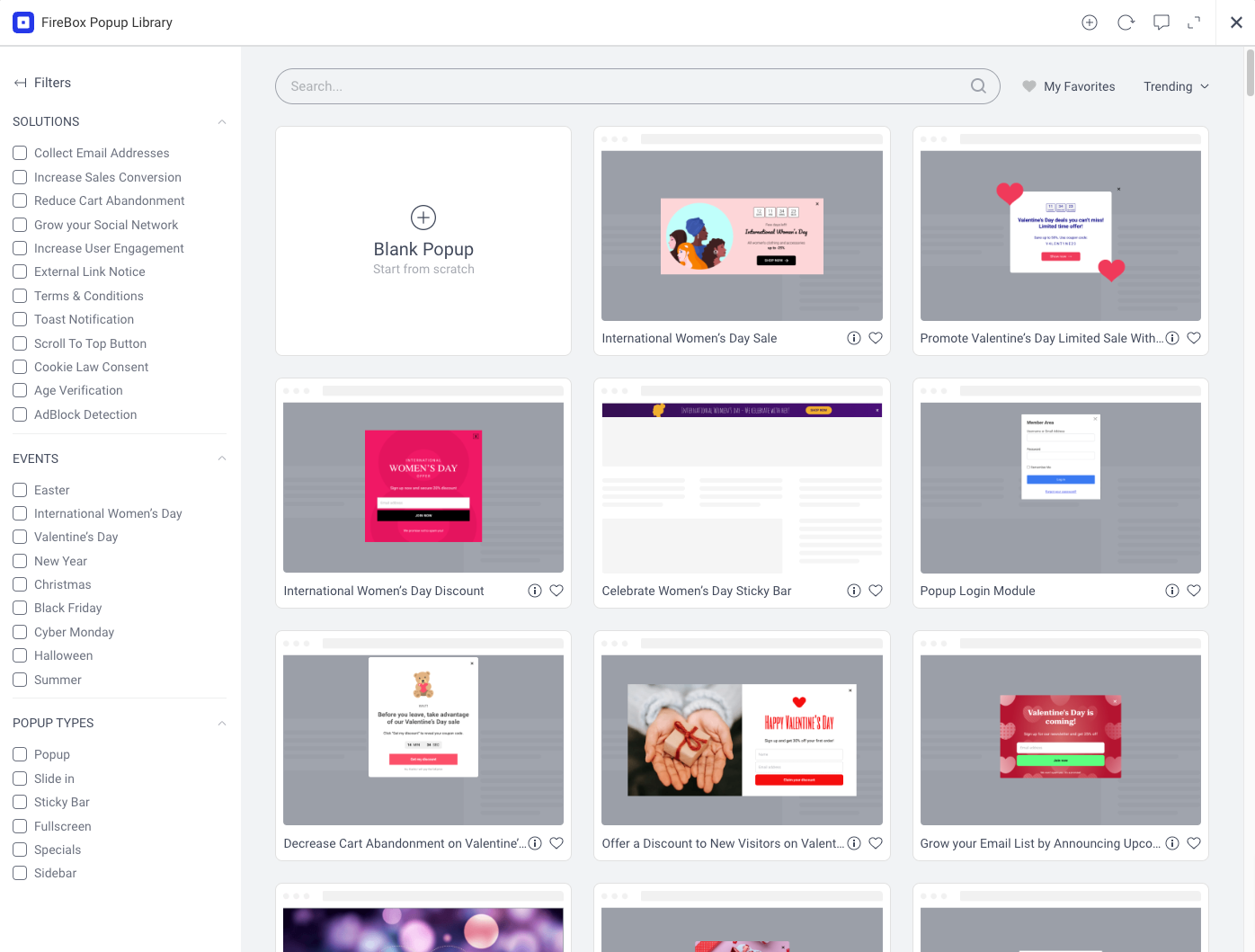
You will see a dialog with lots of pop-up layouts appearing. FireBox has a big collection of ready-to-use popup templates to help you get started.

Pick any template from the list and click Insert. Once the popup builder loads, you will see the popup of your choice at the top area of the builder.
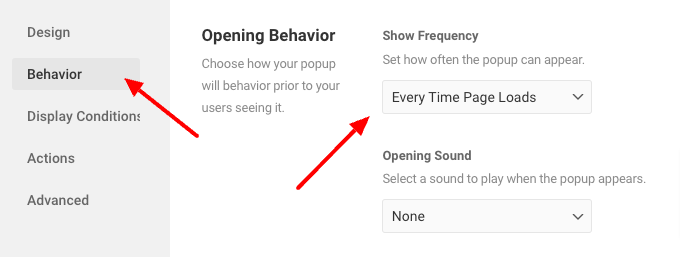
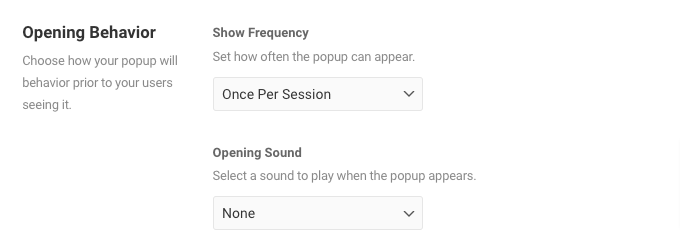
Below the popup preview area, there are the popup settings. The only settings that will concern are the settings in the Behavior -> Opening Behavior section that help us control the popup’s display frequency.

FireBox uses cookies to track users and determine whether a user has previously seen a popup. This means the visitor’s browser must be configured to accept cookies for this functionality to work.
Now that we understand the benefits of displaying a popup just once and we have FireBox installed, let’s dive into some real use cases and see how we can limit the times our popup will show up.
Case: Display Popup Only Once Per Session
Suppose you operate a WooCommerce website and have a limited-time discount code you want to showcase. You can configure a popup to appear to users only once throughout their session, allowing them to navigate your site without repeated distractions.
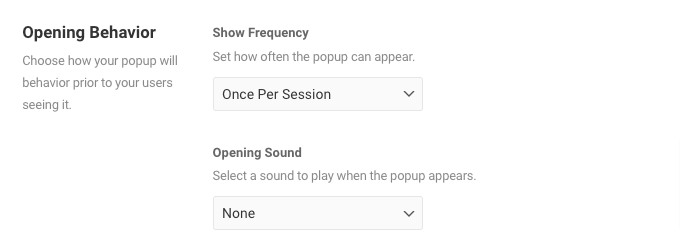
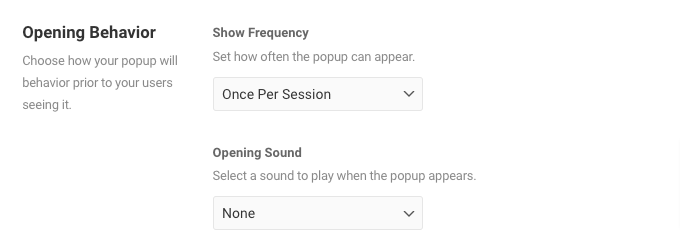
To do so, in the FireBox settings, select the Once Per Session option in the Show Frequency option, as shown in the screenshot below.

With this setting, a popup is displayed to users only once while browsing your website. This ensures that users are not repeatedly interrupted by the same popup.
Case: Display Popup Only Once Per Day
You manage a news website, and there is an important breaking news story that you want to ensure every visitor is aware of. You can display the popup to users once per day, effectively updating and engaging users who return to your site within that timeframe.
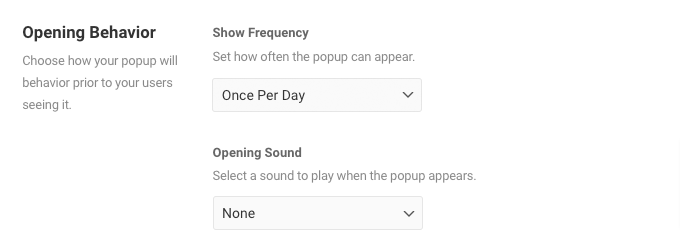
To do so, in the FireBox settings, select the Once Per Day option in the Show Frequency option, as shown in the screenshot below.

This setting limits the display of a popup to once every 24 hours for each user. This is a gentle reminder for users who return to your site within a day.
Case: Display Popup Only Once Per Week
Suppose you run a membership-based community. You have weekly updates, discussions, or member-only perks that you want to showcase. You want a popup displayed to each user once every seven days, keeping them informed and engaged without overwhelming them with repetitive notifications.
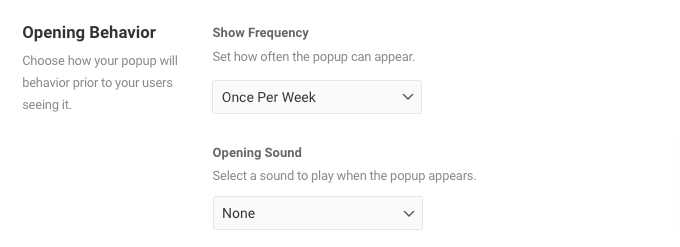
To limit the popup’s display frequency to once a week, select the Once Per Week option, as shown in the picture below.

With this option, you can restrict the appearance of a popup to once every seven days for each user. This setting lets you maintain consistent visibility for important announcements or long-running campaigns.
Case: Display Popup Only Once Per Month
Picture this scenario: You run a subscription-based service and offer a free trial for new users. However, you want to ensure that users who have previously availed of the trial are not repeatedly prompted with the same offer. Instead, it would help if you had a popup displayed only once a month to new visitors who haven’t yet experienced the trial.
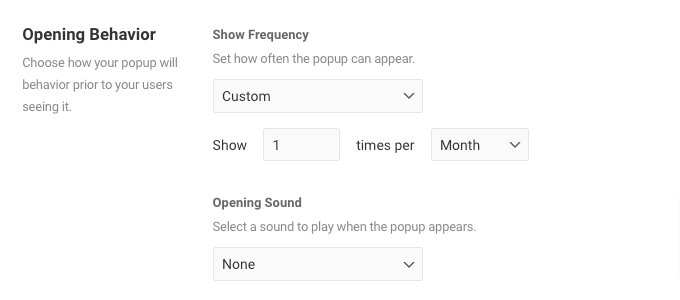
To restrict the display of a popup to once every 30 days for each user, select Custom in the Show Frequency option and configure the rest of the settings as shown below.

This approach helps maintain a sense of novelty and exclusivity, allowing you to focus on converting fresh leads without overwhelming returning users.
Case: Display Popup Only On the First Visit
Suppose you operate a travel blog. You want to offer a free travel guide or a newsletter subscription exclusively to users visiting your website for the first time, allowing you to capture their attention and encourage further engagement.
This requires an extra step to follow. First, select Once Per Session in the Show Frequency as you did in the Only Once per Session case.

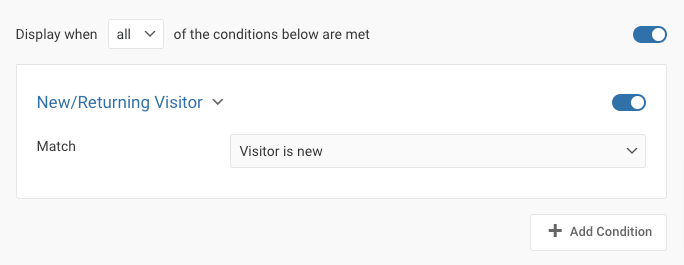
Next, go to the Display Conditions tab and configure the New/Returning Visitor display condition, as shown in the picture below.

This setting ensures that the popup is displayed to users only during their initial visit to your website. This creates a personalized experience for new visitors.
Case: Display Popup Only On the First Visit to the Homepage
Let’s say you manage a software company. You want to showcase the key features of your software or offer a limited-time trial to visitors landing on your homepage for the first time, making a strong initial impression and guiding them toward conversion.
Select Once Per Session in the Show Frequency as you did in the Only Once per Session case.

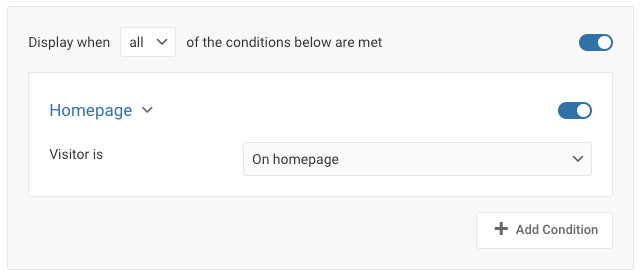
And then, in the Display Conditions, add and configure the Homepage condition.

This case allows you to display a popup exclusively to users on their first visit to the homepage of your website. This maximizes engagement with your site’s main page.
Conclusion
In conclusion, displaying popups only once per user improves website performance and user experience by reducing interruptions and allowing focused browsing. Targeted messaging becomes more effective when shown only once, increasing the likelihood of conversions. Respecting user preferences fosters trust and encourages return visits. By implementing this strategy effectively and considering different settings, such as “Only Once per Session” or “Only On the First Visit in Homepage,” you can optimize engagement, personalize experiences, and drive conversions on your website.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users










0 Comments