People visit websites with the motive of learning more about the company. However, once done, they exit the website. For business growth and customer engagement, it’s important to have a subscription form to keep people connected to your website.
Your website needs to paint a good picture to your audience so that they return. For example, if you have an online store, you can offer to provide product and service information through email.
This will entice people to subscribe if they get product offers, discounts, and much more from the comfort of their email.
And using a popup form, it’s much easier. Suppose you’re using WordPress and Sendinblue to build your email list. In that case, this article will cover creating a Sendinblue subscribe popup form in WordPress using a free and powerful popup builder: FireBox.
If you’re ready, then let’s get started.
Why Build an Email List With WordPress Sendinblue Popup Form in WordPress
Rated as one of the 100 top software companies in 2021, Sendinblue serves over 400,000 customers daily. With competitive pricing and a user-friendly platform, it can perfectly fit your email marketing campaigns. And with the integration of WordPress, this could become even better.

There are several reasons why building a WordPress Sendinblue subscribe popup form can help boost your website’s effectiveness. The following are some of them.
1. Easy Collection of Emails
The WordPress Sendinblue popup form makes it easy to collect hundreds of emails fast. People will be more than willing to subscribe to your website when you provide something valuable. Therefore, you can promote all your services and products easily.
2. Popups Are Multifunctional
The popups are multifunctional to collect emails, reduce the abandoning of carts in online stores, collect feedback, and share offers & other important messages. The Sendinblue subscribe popup form you’ll create with FireBox will be effective as they are highly visible to capture your audience’s attention easily.

Plus, you can target them in different ways. For example, use an exit-intent popup when users leave the site. Use the scroll percentage popup if you don’t want to interrupt when users explore your blog or product pages.
Likewise, more functions make your WordPress Sendinblue popups multifunctional and helpful.
3. Highly Accommodating
Sendinblue is a structured platform that makes it easy to reach out to customers. It can accommodate many customers’ emails and subscribers each month. However, you can choose between the subscription plans to know which is best.
4. Run Outstanding Email Marketing Campaigns
Sendinblue has a couple of newsletter designs to choose from. It also gives you the alternative of creating your template by copying and pasting the HTML into the editor. Unfortunately, it doesn’t allow importing a template created on other third-party platforms. Yet, the options it offers to build your newsletter are intuitive and worth trying.
5. Easy List Management
Sendinblue makes it easy to set up lists and segment contacts. You can also use the contact field criteria to filter contacts and save the lists for certain campaigns. Through automation, new subscribers are placed on a certain list when they sign in.
6. Great Reporting Features
Sendinblue offers ideal reporting features such as email actions (opening, clicks, bounces, unsubscribes). Additionally, you get an overview of link clicks, the geolocation of the users, and automation reports.
Unfortunately, it doesn’t offer any social or eCommerce reports. Sendinblue has some great deliverability rates and offers transactional emails after order shipment.
7. Easy Organization Of Your Mailing Lists
Sendinblue makes it easy to organize all collected emails and send relevant content based on the selected list. Therefore, different audiences will get the right information. Popups also provide high conversion rates. Therefore, you can always maintain close contact with your website visitors.
How to Connect FireBox With Sendinblue
Sendinblue can help you to grow your email marketing list easily. Therefore, you will have more specialized email marketing campaigns for your audience. However, to improve the design and functionality of your WordPress Sendinblue popup, you should do it with our Gutenberg-based, user-friendly WordPress popup builder FireBox.

FireBox is a free WordPress popup builder that provides you with Gutenberg blocks to build different kinds of WordPress popups quickly. Using this, you can run popups based on different conditions. For example, show popups per user’s device type. Target user behavior, such as clicks, entrance or exit of the page, and more, without undermining the GDPR and other privacy rules and regulations.
It’s a lightweight WordPress popup builder that allows building fast and beautiful popups. With it, you can find pre-built templates to lower your workload and save time.
And that’s not all. It can be integrated with different platforms, such as Sendinblue, to maximize its use.
The following steps will help you how to do that effectively.
Step 1: Install the FireBox Plugin
Login to your WordPress Dashboard and go to the Plugins → click Add New.

Then, search for FireBox, and click Install Now. Once installed, click Activate and move to the next step to build a Sendinblue popup form using FireBox.
Step 2: Create A New Popup In FireBox
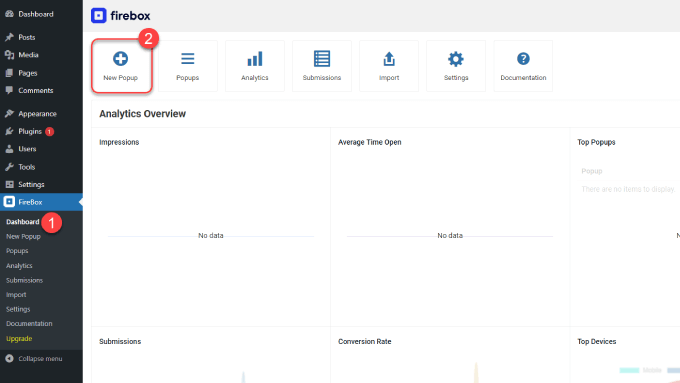
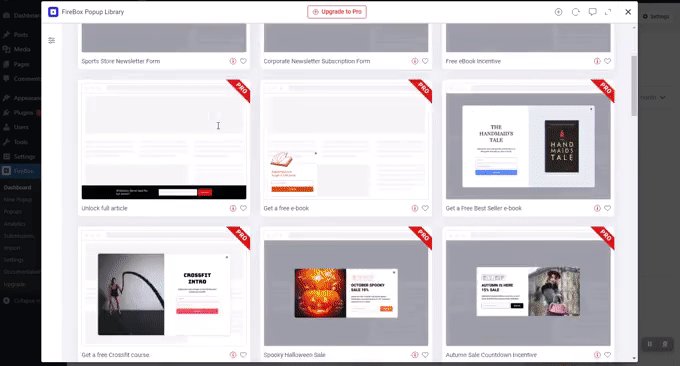
For this tutorial, we’re going to use a pre-built template. So, to access them, we need to open the FireBox dashboard by clicking the Dashboard, and once it’s loaded, select New Popup.

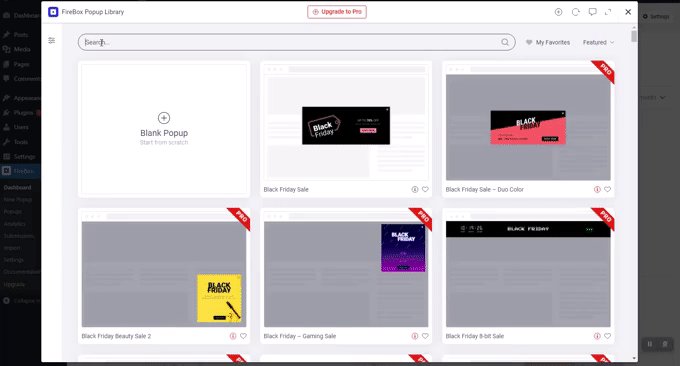
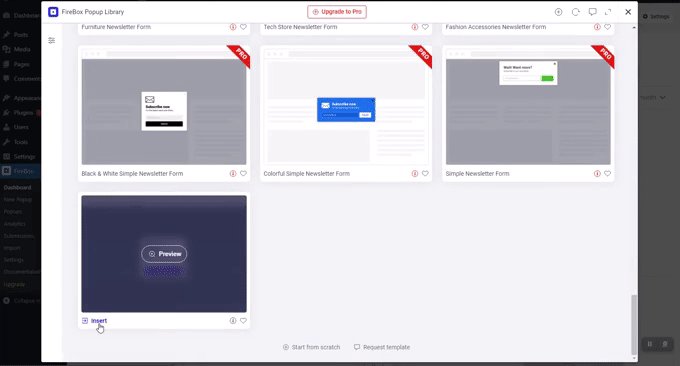
It will load the templates library where you can choose a specific form, such as a “subscription form” or “email form,” or create a form from scratch.

After selecting the form, proceed to customize the form in the next step.
Step 3: Customize Your Form
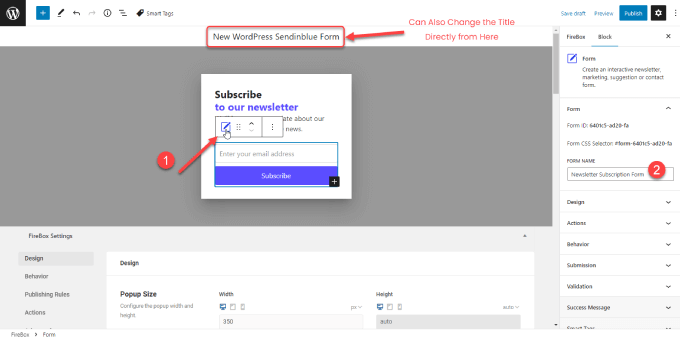
To remain in the proper design flow, you should name the form as soon as the editor loads. This will save you from later forgetting to name the popup. To do that, navigate to the right menu bar, under Block, and assign a new name in the Form Name field.

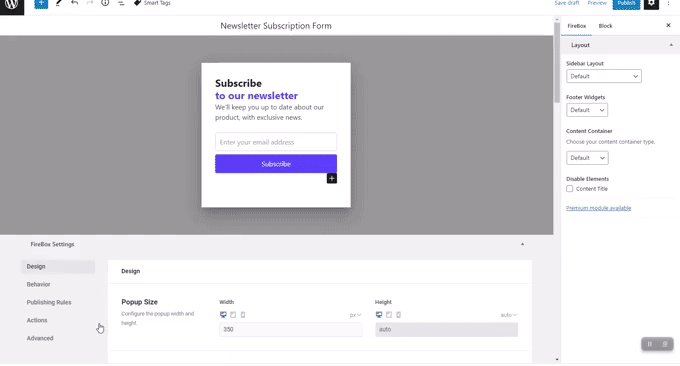
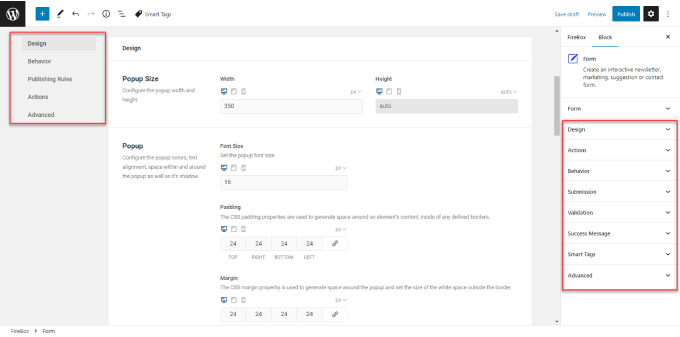
FireBox gives you the option to customize the form as you wish. Therefore, you can do that easily by using the Design, Behavior, Publishing Rules, Action, and Advanced options.

i. Design Tab allows you to customize the form by renaming fields and labels and changing the popup colors, padding & side. You can also add any relevant animations that you wish.
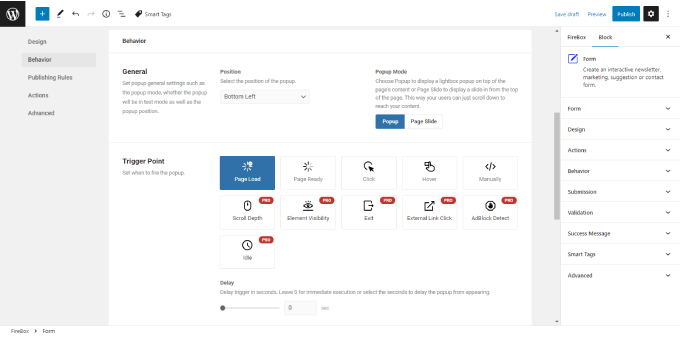
ii. Set Publishing Rules – This allows you to control where and when the popup will appear. Therefore, you can configure the popup to appear when visitors are on a certain page.
Using the pro version, you can also hide the popup from users who have already submitted the form in the system/integration part.

iii. Actions – In this section, you can send an automatic email to the form submitter or administrator. This is through Actions → Send email notification.
iv. Advanced – Make any other relevant changes to make the form more actionable and appealing.

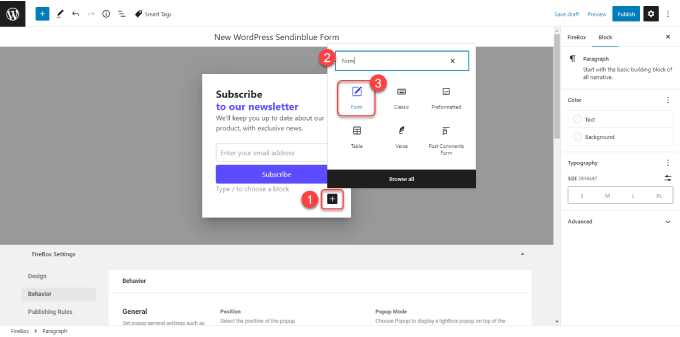
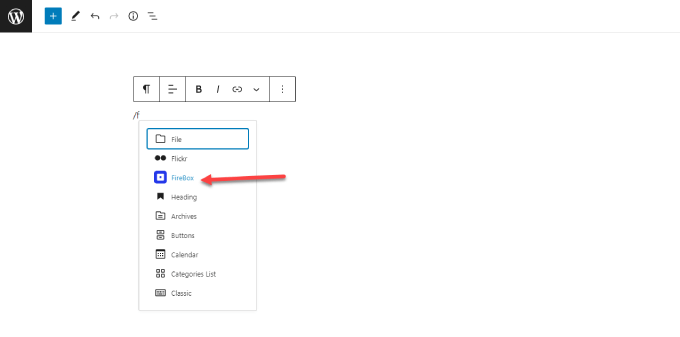
You can delete everything loaded if you don’t want to use the pre-built template. Then, click the Block “+” icon, search for Form, select it, and it will add a new form without any pre-customizations.
Customize it however you need and proceed to the next step to connect it to Sendinblue.
Step 4: Integrate FireBox With Sendinblue
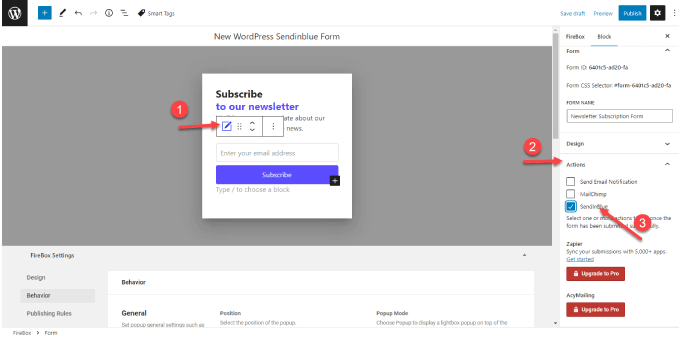
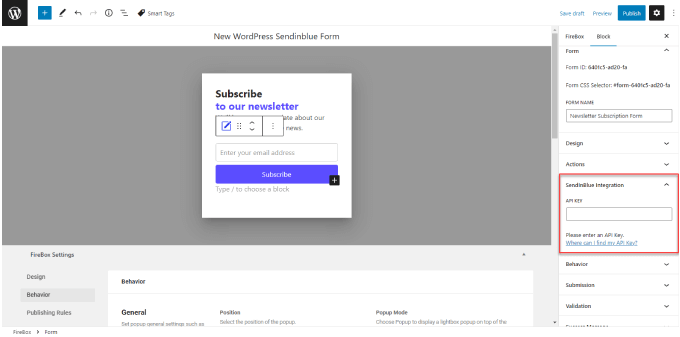
While in the Gutenberg editor, click your form’s block, head to actions, and select “Sendinblue”.

After checking the Sendinblue option, you must input the Sendinblue API key for easy integration.

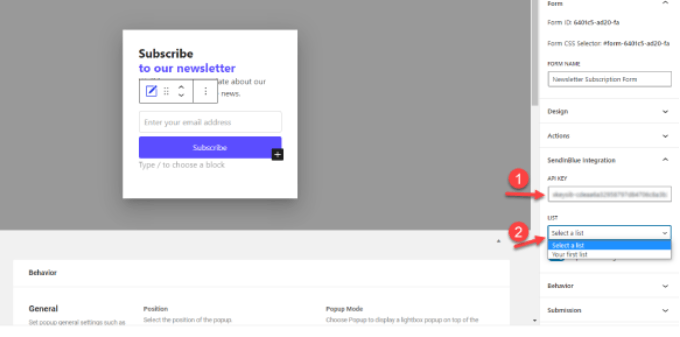
The API key can be found when logging into your Sendinblue account. Follow this tutorial to learn how you can find the Sendinblue API Key to connect it with FireBox. After adding the API, it will ask you to select a list.

Select the list you’ve created in Sendinblue per your email marketing needs.
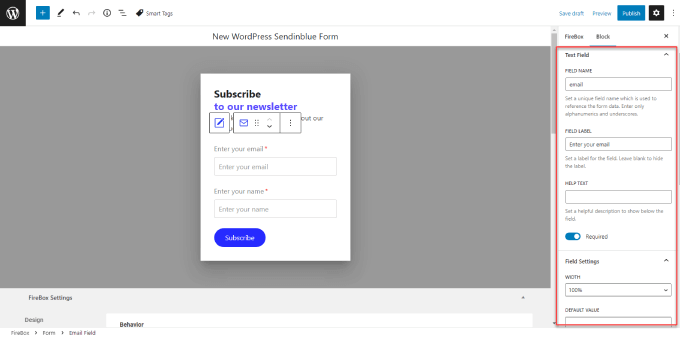
Step 5: Edit the Fields
From many, your main motive is to increase your emailing list. Therefore, you need to edit your subscription form in the WordPress dashboard to capture the right details, such as email, first name, and last name.

Edit the email field name and field label to make understanding easier for your website visitors. Additionally, edit the name field and label. Ensure the name and email fields are set to “required” so that people provide those details.
Step 6: Make Any Other Necessary Changes
Once done, edit the design of the form. Also, configure the submissions to change how the “Thank You” message will appear. Furthermore, edit the validation, success message, smart tags, and advanced tab.
Step 7: Countercheck Whether the Integration Worked
Once done, counter-check whether the integration was successful. Also, ensure you place the subscription form using a widget or insert it into your preferred page or post through the FireBox Gutenberg block.

Sign up using a specific email address and check whether it was registered in your Sendinblue dashboard.
Grow Your WordPress Sendinblue Email List Effectively Using FireBox
Collecting your visitor’s email addresses is important for proper engagement with them. It will be much easier to notify them when you post a new blog, add new products, offer discounts, and deliver important information.
People love content engagement, and you ought to do it well on social media and also through emails. There are various ways to have the subscription forms; however, embedding them using the FireBox plugin and syncing with Sendinblue will do the trick.
Be objective on the details you need and create a suitable form for that. Customer engagement is a great form of relationship marketing that can scale your business to greater heights.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users










0 Comments