Your website has a great layout. You add quality content and receive colossal traffic each week. And you’re doing everything to get more and more potential leads. Yet, you do not see any good results. Then guess what? It’s not your fault, or something is missing on the site. Instead, it’s the usual behavior of online users.
Based on 2017 research, 60% of users arrive on a site and return without being involved with the services or products the site offers. This is the most troubling issue many marketers and site owners face. Nevertheless, you can lower this percentage drastically if you display popups on your site—especially exit popups, also known as exit-intent popups.
In this tutorial, I will show you how to create an impressive exit-intent popup in WordPress to effectively win customers without creeping them out. But before we create our magic potion, the exit-intent popup, let’s learn a bit about it first.
TABLE OF CONTENT
- What is an Exit Intent Popup
- Exit Popups vs. Immediate Popups
- Do Exit Intent Popups Work
- Addressing Consumer Concerns with Exit-Intent Popups
- Trigger Words and Phrases You Must Use in Exit Popups
- What You Need to Know Before You Start
- How to Create an Exit Intent Popup in WordPress
- Beyond the Exit Intent Trigger
- Frequently Asked Questions
- Wrap up
What is an Exit Intent Popup?
An exit-intent popup (also known as exit popup) appears on a website when a visitor shows signs of leaving the site, typically by moving their mouse cursor toward the top area of the browser. Exit intent technology normally relies on tracking the user’s mouse cursor movements on a webpage, although it can also utilize various signals to detect exit intent on mobile devices.
WordPress Exit-Intent Popups Prevent cart abandonment and increase conversion rates on WordPress with exit-intent popups.The primary purpose of an exit-intent popup is to try to retain the visitor’s attention and prevent them from leaving the website without taking a specific action, such as subscribing to a newsletter, making a purchase, or providing feedback. The following visual briefly explains how an exit popup works.

Exit-intent popups are often used as a last-ditch effort to engage with visitors who may be about to abandon the website. They can be customized to display various offers, promotions, or calls to action to entice visitors to stay or convert. These popups are typically designed to be less intrusive than traditional popups that appear immediately upon entering a website, as they are triggered only when the system detects an imminent exit.
By strategically using exit-intent popups, website owners aim to reduce bounce rates, capture leads, and improve conversions, ultimately enhancing the overall user experience and achieving their online objectives.
Exit Popups vs. Immediate Popups
Exit popups and immediate popups serve distinct purposes within the realm of online engagement. Immediate popups appear on a website within seconds of a visitor’s arrival, regardless of their activity or intent on the page.
On the surface, immediate popups might seem the optimal choice, as they allow you to present visitors with a compelling offer immediately. However, the reality is that they often tend to irritate your audience.
When individuals navigate a website, they usually have a specific objective—shopping, seeking informative content, or pursuing another goal altogether. If an immediate popup disrupts and conceals the desired content, it can lead to frustration.
WordPress Exit-Intent Popups Prevent cart abandonment and increase conversion rates on WordPress with exit-intent popups.Frustrated visitors are unlikely to make purchases or engage with your company.
Immediate popups are also inherently distracting, diverting visitors’ attention from their intended purpose.
Exit popups, on the other hand, are more effective because they respond to a visitor’s inclination to leave. They provide a final opportunity for engagement with your brand.
Importantly, exit popups are not annoying. If visitors are not interested, they can click away from the page without any negative consequences.
In summary, when choosing between exit popups and immediate popups for your website, opting for exit popups is generally a more user-friendly and effective strategy for engaging with your audience.
Do Exit Intent Popups Work?
If you’re wondering whether exit popups are effective, the answer is a resounding yes. Numerous studies and real-world data support the effectiveness of exit-intent popups in improving conversion rates and reducing bounce rates. Let’s take a look at some compelling statistics:
- Conversion Rate Improvement: According to a case study by OptinMonster, implementing exit-intent popups resulted in a conversion rate improvement of 2-4%. This means that for every 100 visitors who would have otherwise left without taking action, 2-4 more conversions were achieved. Check out OptinMonster alternative review on our website.
- Cart Abandonment Recovery: E-commerce websites often face the challenge of cart abandonment. Baymard Institute’s research shows that the average documented cart abandonment rate is around 69.57%. Exit-intent popups can help recover some of these abandoned carts by offering incentives or reminding users of the items left behind.
- Lead Generation Boost: Exit popups are excellent tools for capturing leads and growing your email list. Sleeknote, a leading popup provider, reported an average conversion rate of 3.8% for exit-intent popups across their clients’ websites. Nearly 4% of visitors about to leave were converted into valuable email subscribers.
- Bounce Rate Reduction: High bounce rates can negatively impact your website’s performance and SEO. According to research conducted by Conversion Sciences, exit-intent popups can reduce bounce rates by as much as 10-15%. By engaging visitors before they leave, you can capture their attention, encourage further exploration, and reduce the likelihood of them bouncing off your site.
- Increased Time on Site: Exit popups can extend the average session duration of your website visitors. When presented with a compelling offer or valuable resource just as they are about to leave, users are more likely to stay longer to explore and interact with the popup content. This extended engagement can impact user experience metrics and improve your site’s performance.
To maximize the impact of your exit popups, it’s crucial to use creative language that grabs users’ attention and motivates them to continue with the offer. Phrases like “Wait!”, “Don’t Go!”, or “Wait, you’ve unlocked the secret offer!” can create a sense of intrigue and urgency, compelling users to reconsider their decision to leave.
These statistics and best practices demonstrate the effectiveness of exit-intent popups in driving conversions, recovering abandoned carts, generating leads, reducing bounce rates, and increasing visitor engagement. You can tap into these benefits by strategically implementing exit-intent popups and optimizing your website’s performance.
Remember to personalize your exit popups, keep the opt-in process simple, and ensure the content aligns with your visitors’ interests and needs. By following these tips and leveraging the power of exit-intent popups, you can significantly enhance your website’s conversion rates and achieve your business goals.
Addressing Consumer Concerns with Exit-Intent Popups
One of the most crucial tasks in marketing and entrepreneurship is addressing objections. As consumers, we are all familiar with this process.
Think about your own shopping experiences. When you stroll through a supermarket, you don’t just toss items into your cart on a whim (unless you’re ravenous!). Instead, you mentally run through a series of questions:
- What’s the price?
- When will I use this?
- How many people will it serve?
- Is it a healthy choice?
Sometimes, you effortlessly go through these questions and their answers without realizing it.
WordPress Exit-Intent Popups Prevent cart abandonment and increase conversion rates on WordPress with exit-intent popups.As a savvy marketer, you can leverage exit-intent popups to tackle objections proactively from the start. By acknowledging potential concerns, you make them seem less intimidating to consumers.
Let’s explore some of the most common objections that may deter someone from purchasing a product or service:
- Limited Funds: “Perhaps I can’t afford this now.”
- Perceived Value: “Will I truly get value for my money?”
- Unfamiliarity with Your Brand: “Who are you again?”
- Lack of Product or Service Understanding: “I’m not entirely sure how this works.”
- Concern About Ease of Use: “Will it take too long to figure out?”
- Timing and Delays: “I can’t wait six months to decide.”
- Competition: “I’ve been loyal to another company for years.”
- Fear of Change: “Trying something new feels uncomfortable.”
- Procrastination: “I don’t need this right now.”
Here’s the strategy: Choose one of these objections and provide a compelling answer in your exit-intent popup. Craft a message that is so persuasive that consumers no longer harbor reservations about making the purchase.
For instance, consider the objection that potential customers might fear they won’t be able to grasp how to use your product, which is a common concern, especially with items like appliances, electronics, and toys.
In your exit-intent popup, employ visual aids like diagrams or explainer videos to ease these worries. Reinforce the fact that you include straightforward, step-by-step instructions with every product. This approach not only reassures potential buyers but also enhances the overall value of your offering.
Common Trigger Words and Phrases in Exit Popups
In the realm of exit-intent popups, the choice of words and phrases can make all the difference in capturing visitors’ attention and driving engagement. Certain intrigue to specific trigger words and phrases compels individuals to pause and reconsider their exit. It’s as if these words hold a mysterious allure, prompting visitors to take a second look.
In fact, the word ‘wait’ itself can be a potent standalone headline for your exit-intent popup, enticing visitors to linger a little longer. However, ‘wait’ is just the beginning of a treasure trove of power words and phrases at your disposal.
Here’s a curated list of trigger words and phrases that can elevate the effectiveness of your exit-intent popups:
- Stop: A simple yet commanding word that grabs attention instantly.
- Join: Invites visitors to become a part of something, creating a sense of belonging.
- Hold On: Encourages visitors to pause and consider what’s on offer.
- Hang On: Similar to ‘hold on,’ it adds a friendly tone to your message.
- Before You Leave/Go: Addresses visitors directly, urging them to think twice.
- Don’t Miss This: Conveys urgency and the value of staying longer.
- Instant Savings: Appeals to the desire for immediate benefits.
Remember to make these trigger words and phrases stand out when incorporating them into your popup copy. You can achieve this by making the text bold or using high-contrast print. These words and phrases act as verbal magnets, drawing visitors in and increasing the chances of converting them before they exit your website.
What You Need to Know Before You Start
Before you can begin the tutorial, you must install a reliable plugin on your site. When it comes to popups, or forms, FireBox is the best WordPress popup plugin. It’s a powerful popup maker for WordPress based on the Gutenberg Block Editor. With a user-friendly interface, FireBox allows you to easily create and customize various popups, including lightboxes, sticky bars, sidebars, fullscreen popups, slide-ins, floating buttons, and more.

FireBox offers multiple triggers, such as on page load, exit-intent, scroll, and click, giving you precise control over when the popups appear. It also supports personalized and targeted popups with display conditions based on Device, Referrer, Page, URL, Cookie, Geolocation, Datetime, and even conditions for WooCommerce.
Step 1: Download FireBox Pro
The very first step is to get a license for FireBox Pro. Then, after purchasing FireBox Pro, you can access the Pro version.
- Go to fireplugins.com/downloads/
- Login with the details you received in the email after the purchase.
- Click Download in the Pro Downloads section.
Step 2: Install FireBox Pro
After downloading the FireBox Pro installation zip file, upload it to your site.
- Head to your WordPress dashboard and click on Plugins > Add New.
- Choose the zip file you have just downloaded. Click on install.
- Once the plugin is installed, click the Activate Plugin button to activate the plugin on your site.
Step 3: Activate FireBox Pro
After installing FireBox Pro, you must activate your license to ensure you receive automatic updates from the plugin. To learn more about creating and managing your license keys, click here.
If you need any help with the installation process, see the documentation on installing FireBox Pro for help. If you’re already using FireBox Lite, you can easily upgrade from Lite to Pro. However, after upgrading to Pro, you must also activate your license to ensure you receive automatic plugin updates.
How to Create an Exit Intent Popup in WordPress
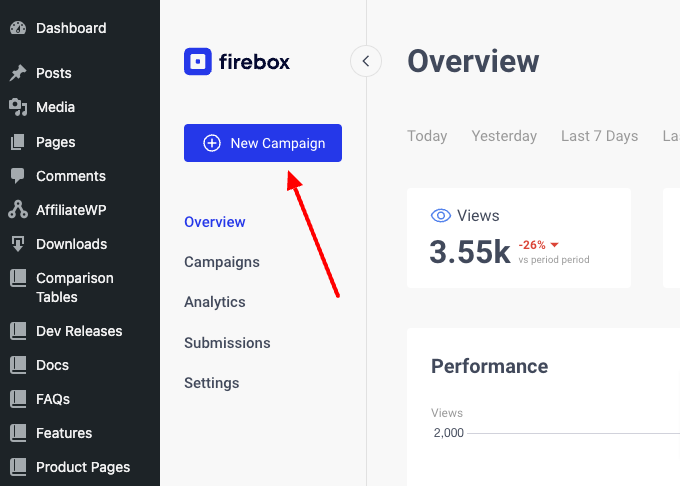
Now that you have the FireBox plugin installed, let’s look at how to create your first popup. Head to the FireBox plugin in your WordPress dashboard and click New Campaign, as shown in the screenshot below.

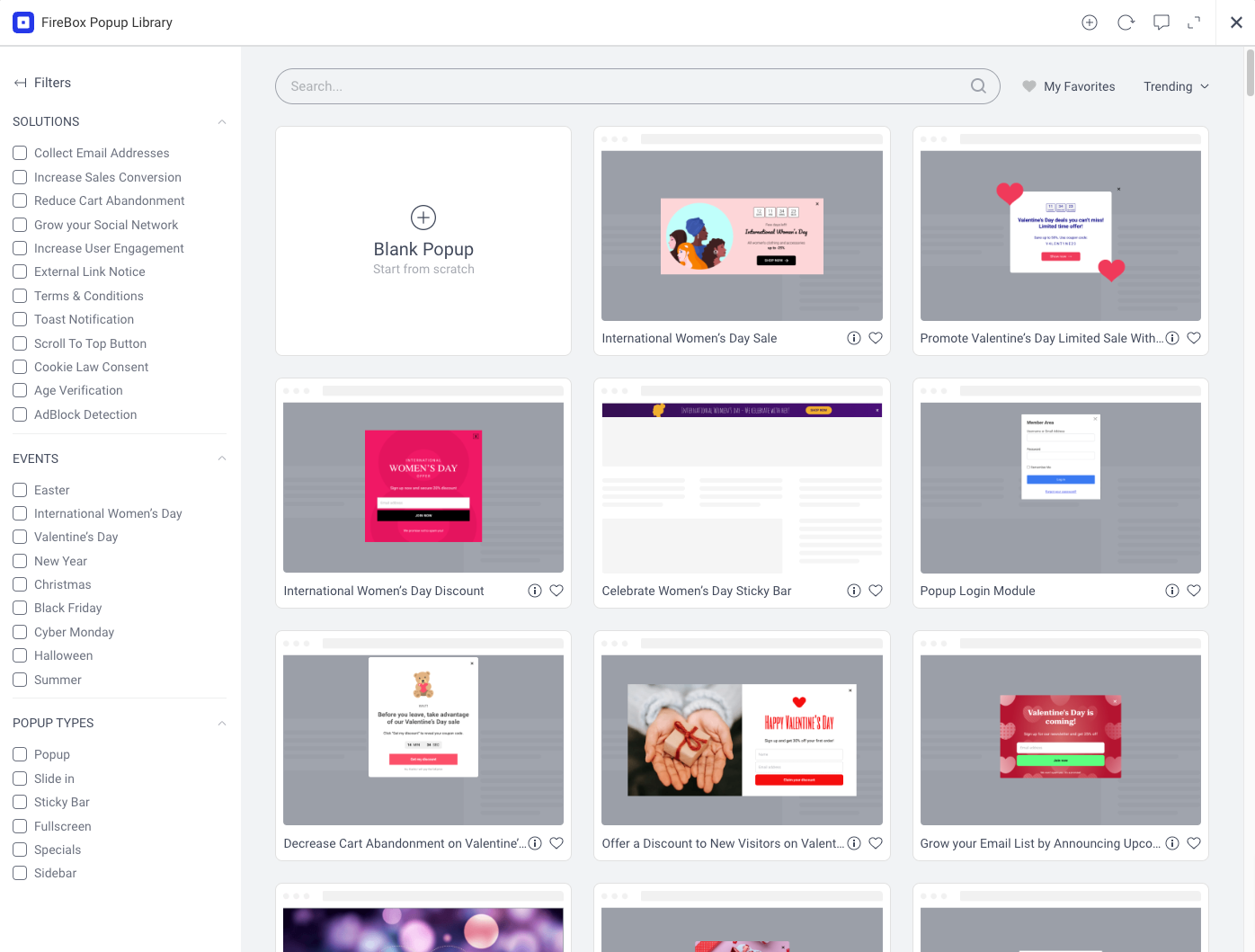
You will see a dialog with lots of pop-up layouts appearing. FireBox has a big collection of ready-to-use popup templates to help you get started.

You can pick any template from the list or click Blank Popup to start from scratch. In the search bar, search for “exit intent” to find all available exit popup templates.
WordPress Exit-Intent Popups Prevent cart abandonment and increase conversion rates on WordPress with exit-intent popups.This tutorial will use the Reduce Cart Abandonment – Fashion template from the Reduce Cart Abandonment category. It’s a simple yet elegant exit-intent discount popup that incentivizes users to complete their purchase with a 20% discount coupon code. If you’re using WooCommerce, you may be interested in learning how to reduce cart abandonment and recover lost sales.
Once the popup builder loads, you will see the selected popup at the top area of the page. Now, we must ensure our popup is configured to show up when the user is about to leave our site.
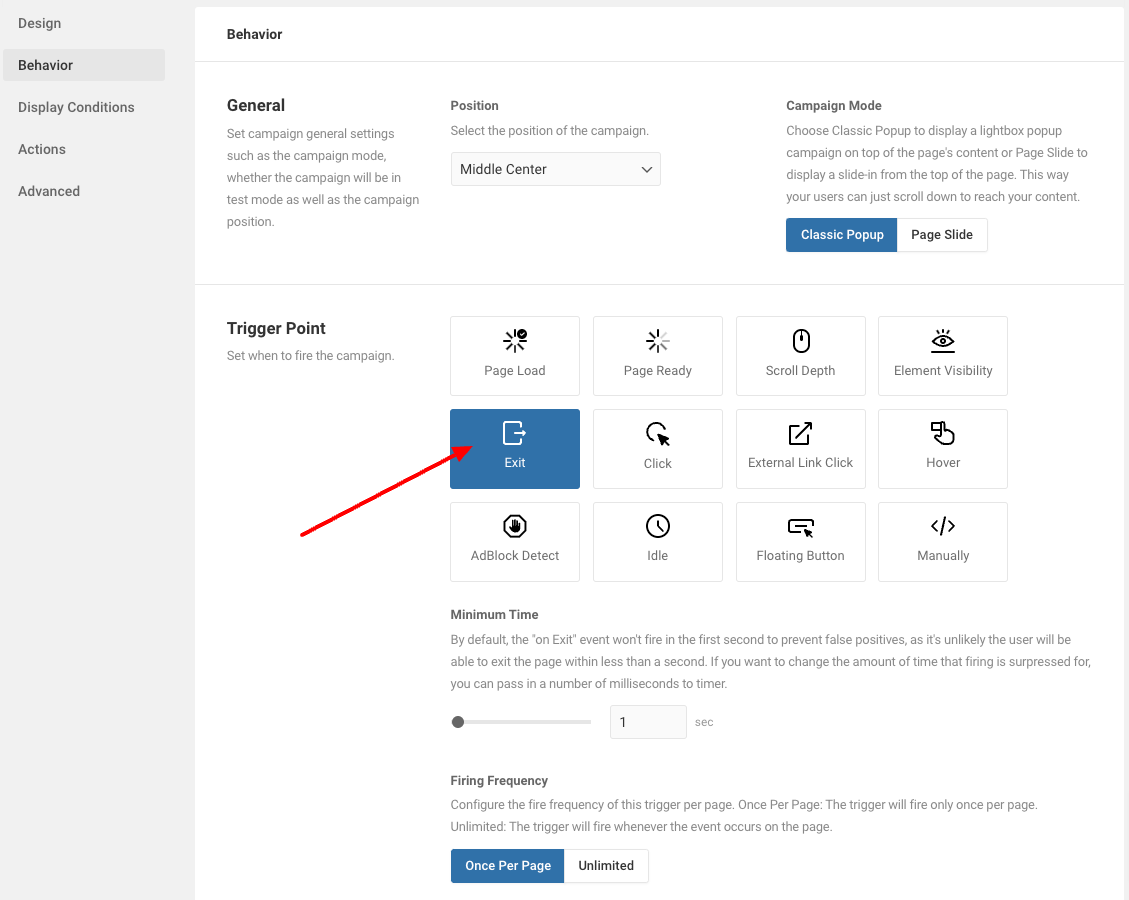
To do so while in the popup builder, follow the steps below:
- Scroll down in the FireBox settings.
- Go to the Behavior tab.
- Select the Exit option in the Trigger Points section.
Your screen should look like the image below:

And that’s it; you’ve successfully created a highly functional exit-intent popup in WordPress using the FireBox popup plugin.
Beyond the Exit Intent Trigger
While the exit-intent trigger is undoubtedly powerful, the FireBox plugin offers a range of additional triggers that can further enhance your popup strategy. By leveraging these triggers, you can engage users at different stages of their interaction with your website. Let’s explore the other triggers available in FireBox:
- On Click: This trigger allows you to display popups when users click on specific elements on your website. This trigger is ideal for presenting targeted offers, providing additional information, or encouraging users to take specific actions. By strategically placing click-triggered popups on buttons, links, or images, you can capture user attention and guide them toward desired conversions.
- On Page Load: This trigger lets you show popups immediately when a user visits a specific page or website. This trigger effectively delivers welcome messages, important announcements, or special promotions when users land on your site. With the ability to customize the content and design of your popups, you can create on-page load popup experiences for your visitors.
- On Scroll: This trigger lets you display popups when users scroll to a particular section or reach a certain percentage of the page. This trigger is useful for capturing user’ attention during their browsing journey. You can use on-scroll popups to showcase relevant content, offer related products or services, or provide engaging call-to-actions based on user engagement with your website.
- On Hover: This trigger allows you to present popups when users hover over specific elements on your site. This trigger is excellent for offering additional information, tooltips, or quick previews that enhance the user experience. By strategically using on-hover popups, you can provide users with relevant details or entice them with supplementary content, ultimately driving their engagement and conversion.
By incorporating these additional triggers into your popup strategy, you can create more personalized and targeted interactions with your website visitors. Each trigger provides unique opportunities to engage users at different touchpoints, maximizing the impact of your popups and improving the overall user experience.
WordPress Exit-Intent Popups Prevent cart abandonment and increase conversion rates on WordPress with exit-intent popups.With FireBox’s flexible and feature-rich popup builder, you can easily configure and customize popups for each trigger, ensuring that your messaging and design align with the specific user interaction. Experimenting with different triggers and monitoring their performance can help you optimize your popup strategy and achieve your conversion goals.
Frequently Asked Questions
What is an exit-intent popup?
An exit-intent popup is a message that appears on a website when a visitor is about to leave. It’s used to grab their attention one last time, often offering deals or prompts to keep them engaged or take specific actions, like subscribing or making a purchase. These popups are less intrusive than typical ones and aim to reduce bounce rates and improve conversions.
How do exit-intent popups work?
Exit-intent popups are triggered by tracking the movement of the user’s mouse cursor, indicating an intention to leave the webpage. The popup appears when this action is detected, providing a last opportunity to engage the visitor.
Does exit intent work on mobile?
Yes, exit-intent technology can work on mobile devices as well. It detects when users are about to leave the website through actions like the back button and upward scrolling percentage. We have written a detailed guide about mobile exit intent that helps you understand how it works.
What are some common uses for exit-intent popups?
Exit-intent popups are used for various purposes, such as encouraging newsletter sign-ups, offering discounts or promotions, soliciting feedback, redirecting to related content, or preventing cart abandonment in e-commerce.
Do exit-intent popups annoy website visitors?
When used thoughtfully and sparingly, exit-intent popups can be less intrusive and more effective. However, if they appear too frequently or with irrelevant content, they may annoy visitors and lead to a negative user experience.
Are exit-intent popups effective for improving conversions?
Exit-intent popups can improve conversions by capturing leads and retaining visitors who might otherwise leave. Their success largely depends on the quality of the offer or content and how well it aligns with the visitor’s interests and needs.
What’s the recommended exit-intent WordPress plugin?
FireBox is the recommended plugin for creating exit-intent popups in WordPress. It’s a powerful plugin that offers various triggers, templates, and customization options, making it an excellent choice for creating effective exit-intent popups.
Wrap up
In conclusion, implementing exit-intent popups on your WordPress site can significantly improve conversion rates and effectively engage users. These popups capture visitors’ attention as they are about to leave, offering valuable resources and compelling offers.
FireBox, the WordPress popup plugin of our choice, can help you optimize your popup strategy and achieve your conversion goals. Start using exit-intent popups today and see your conversion rates soar while enhancing the user experience.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users










0 Comments