Showcasing ads on their platform is an effortless way for bloggers and online publishers to generate income other than affiliate marketing, sponsored posts, and link selling. However, an ad blocker extension installed on a user’s browser can completely kill the ad revenue. Perhaps not completely, but even a small cut can affect the blogger’s income who’s just starting.
Nevertheless, as the technology has grown so much — especially digital, there’s a solution for everything, even for the lower ad revenue generated due to ad blockers. If you don’t know what an Adblock is, how it can affect your website’s ad revenue, what are your options to keep the healthy flow of ads and how to run an AdBlock detection, then in this blog post, we’re going to look at those factors.
So, you — the Content Creator, can continue the work of producing quality content and helping people find the best solution to their problems while generating good income in thousands, millions, or perhaps billions.
What Is AdBlock, and How Does It Affect You?
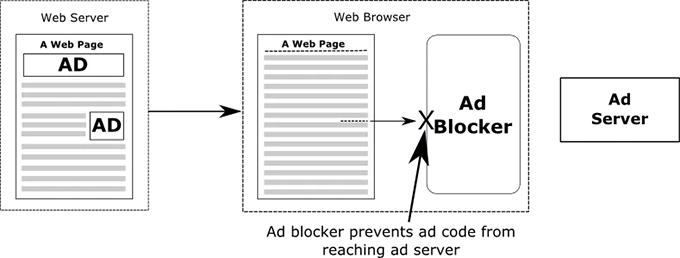
The actual working adblocker was first created in 2002, and since then, ad blocking extensions have gained over 7.5 billion users globally. An ad blocker is software (available for free and paid) that can remove server-based ads from a webpage, website, or mobile application. It creates a security wall, between the ad servers and the ad tag placed on your website, that doesn’t let the servers send or receive the ad data. As a result, your website ends up having no ads on it.

For laptops and computers, users can find ad blocker extensions on a free or paid basis in their extension store.

One of the popular ad blockers on chrome is AdBlock Plus, with over 10 million+ users. It can block any kind of ads; even Google pays Adblock Plus fees to whitelist its ads. If we look at the study, it’s found that over $22 billion was the total estimated amount ad blocker extensions cost advertisers during 2015.
And as 42.7% of internet users actively use ad blockers, it simply means that your website could be affected by it. Therefore, you better have to look for options to keep the ad revenue flowing continuously.
What Are My Options as a Content Creator?
As a content creator, your options are slim. Yet, if you apply them carefully, they can work immensely. To prevent your website’s monetization scheme from being screwed by adblockers, you can leverage some of the anti Adblock tips that are,
Let’s talk about them one by one.
1. Ignore AdBlock Users
If you’ve just started with your blog or publishing work, it’s best to ignore AdBlock users and continue focusing on producing high-quality work.

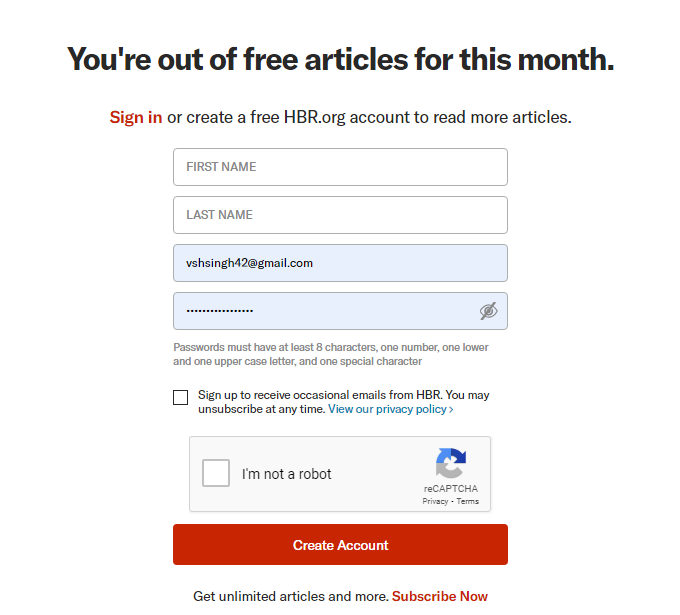
Moreover, to monetize your website other than ads, you can also create paid content, i.e., offer membership plans. Provide users with limited access and when they reach the limit, ask them to become a member.
2. Inform Users
When you don’t have many ads and aren’t offering paid content, you can ask users to turn off their AdBlock. Explain to them that you pledge to provide quality work with a minimum number of ads keeping their healthy user experience in mind. Let them know that your hard work is only supported by the ad revenue, and you can only continue to do so if they browse the site while the AdBlock is turned off.

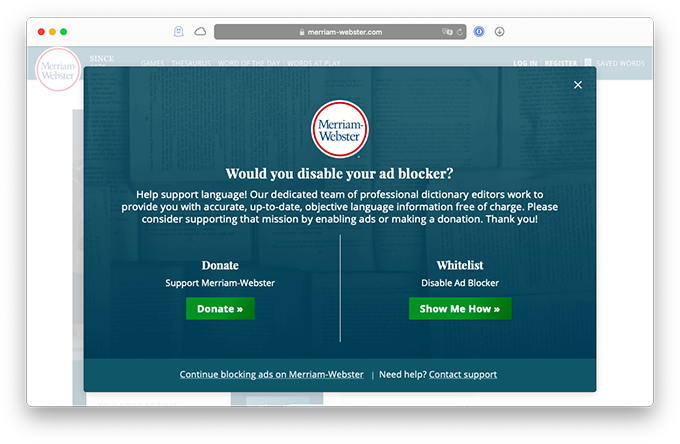
You can create an AdBlock triggered popup similar to Merriam Webster that asks users to disable AdBlock while also providing the option to continue with it.
3. Prevent AdBlock
To keep all your ads up and running while allowing users to view the content, you can block Adblock extensions aggressively. In this way, users won’t be able to browse the content unless they either disable the AdBlock or whitelist your website.
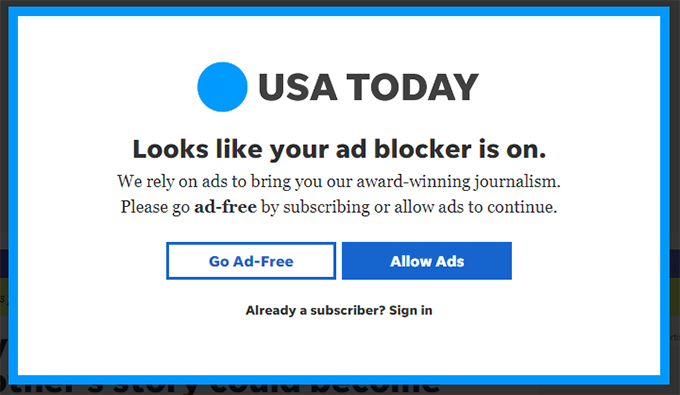
To do that, you can display a popup (without closing elements like close icon, or page scroll) that asks users to disable their AdBlock. For example, the popup that appears on USA Today.

You can use some of the popular popup builders to create the popup that can be triggered by an AdBlock detection. This approach is by far the best solution to prevent an AdBlock from ruining your ad revenue.
How to Detect and Prevent Adblock in WordPress
If you’re using WordPress, multiple ways can help you prevent AdBlock. But the most powerful and easiest way to do that is to use an AdBlock WordPress plugin. The following steps will guide you on detecting and preventing AdBlock with an Adblock WordPress plugin.
Smart Tip: Before you install a plugin and prevent users from browsing your website with AdBlock installed, it’s best to keep the ad number to a minimum. In this way, you won’t hurt users’ experience, and they’ll love to keep coming back to your site.
Before you can begin the tutorial, you must install a reliable plugin on your site. When it comes to popups, or forms, FireBox is the best WordPress popup plugin. It’s a powerful popup maker for WordPress based on the Gutenberg Block Editor. With a user-friendly interface, FireBox allows you to easily create and customize various popups, including lightboxes, sticky bars, sidebars, fullscreen popups, slide-ins, floating buttons, and more.

FireBox offers multiple triggers, such as on page load, exit-intent, scroll, and click, giving you precise control over when the popups appear. It also supports personalized and targeted popups with display conditions based on Device, Referrer, Page, URL, Cookie, Geolocation, Datetime, and even conditions for WooCommerce.
Step 1: Download FireBox Pro
The very first step is to get a license for FireBox Pro. Then, after purchasing FireBox Pro, you can access the Pro version.
- Go to fireplugins.com/downloads/
- Login with the details you received in the email after the purchase.
- Click Download in the Pro Downloads section.
Step 2: Install FireBox Pro
After downloading the FireBox Pro installation zip file, upload it to your site.
- Head to your WordPress dashboard and click on Plugins > Add New.
- Choose the zip file you have just downloaded. Click on install.
- Once the plugin is installed, click the Activate Plugin button to activate the plugin on your site.
Step 3: Activate FireBox Pro
After installing FireBox Pro, you must activate your license to ensure you receive automatic updates from the plugin. To learn more about creating and managing your license keys, click here.
If you need any help with the installation process, see the documentation on installing FireBox Pro for help. If you’re already using FireBox Lite, you can easily upgrade from Lite to Pro. However, after upgrading to Pro, you must also activate your license to ensure you receive automatic plugin updates.
To access the AdBlock Trigger feature, you need to get FireBox Pro.
Step 4. Choose an AdBlock Popup Template
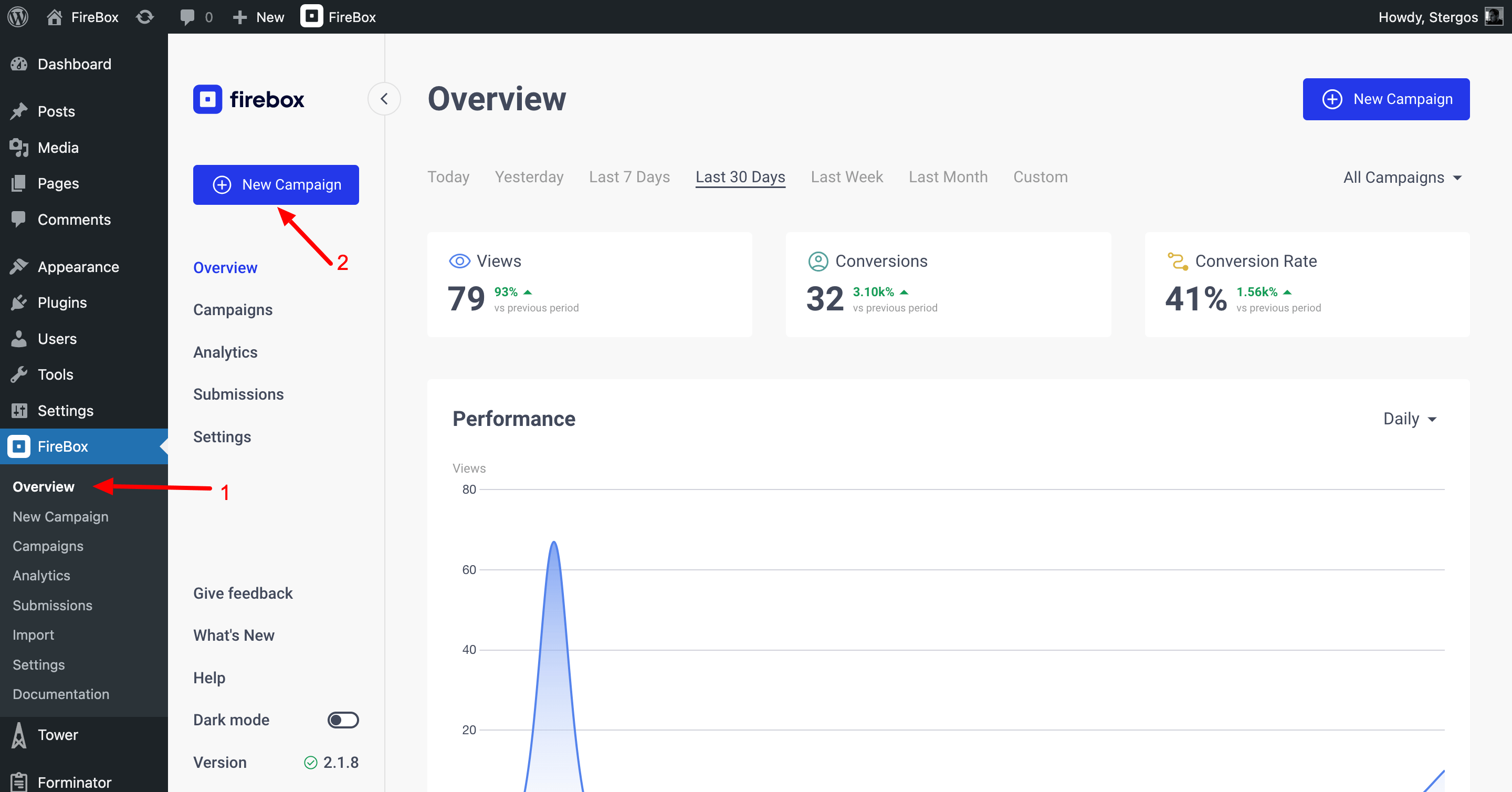
Once you have purchased, have installed, and activated the Pro version, head over to FireBox > Campaigns > New Campaign to create a new campaign.

Once you’ve clicked on New Campaign, search for AdBlock in the top right search area to bring all the pre-built anti-AdBlock templates. Then, select the one that you find most suitable for your requirement.
With the pre-made templates, everything is pre-configured. You don’t need to change any settings unless you want to display the popup on specific pages or posts. If you want to do that, move to the next step; else, you can click the Publish button.
3. Select What Pages To Display the Popup
To display the FireBox popup on selected posts or pages, you need to go to the Display Conditions tab and then configure the URL Condition.
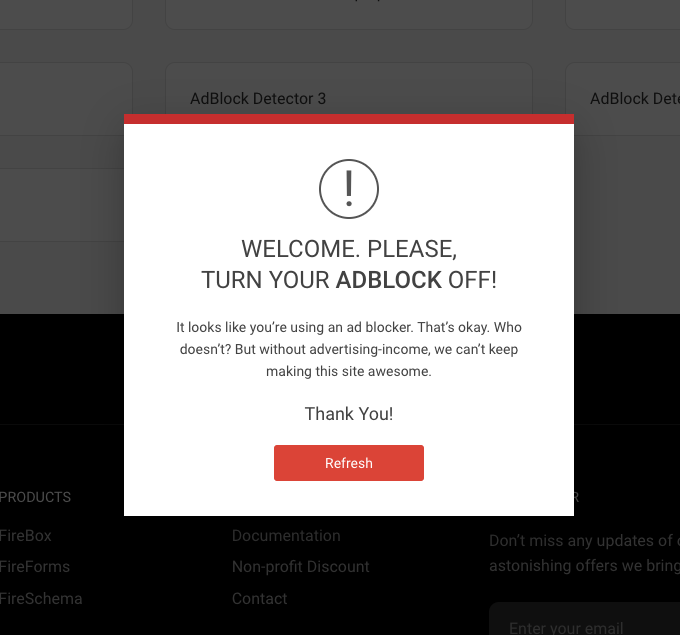
Once you’ve configured where your campaign will appear, publish the campaign, and your website will start to prevent users from browsing the content while AdBlock is ON in their browser, similar to the following popup.

Conclusion
So that’s our look at the Adblock, how it affects your ad revenue, and what you can do to prevent it. FireBox offers a great solution without requiring extra effort and time. All you have to do is select the template and choose where to display the AdBlock popup.
Besides, you can also use the plugin to create other interactive and engaging popups for different occasions. With minimum ad number and high-quality content, it’s always good to use an AdBlock popup to keep a healthy flow of income. And with FireBox, you can easily do that.
Try the plugin today, and let us know what’s your experience using it. If you have any thoughts or views about the plugin and its work, we’re always ready to hear that. That’s it for now; happy blogging!
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users










0 Comments