How to create a Yes / No Popup
A Yes / No popup helps you easily guide visitors towards targeted pages with easy Yes or No questions. Let’s see how you can do this with FireBox.
- Go to FireBox > Dashboard
- Click on “New Popup”
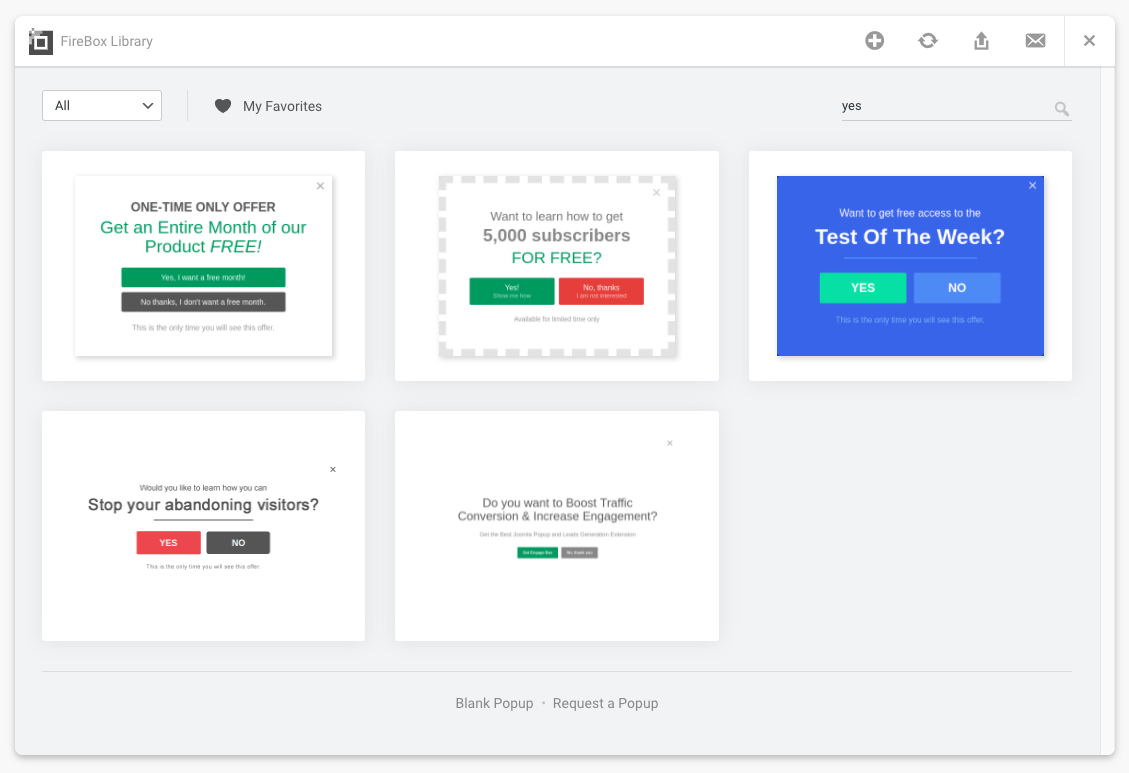
- Type “yes” in the search bar
- Select any pre-defined Yes / No popup template to use as a base

One you have selected a template, you can then start customizing it via the Gutenberg editor.
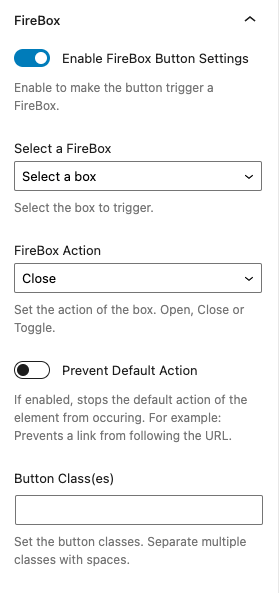
To edit the Yes / No buttons, you can click on each one and you will notice a new section on the right hand side called “FireBox”. This helps you define which popup your button will trigger and the action it will perform (open, close or toggle).

To learn more on the Button block Gutenberg settings, click here.
You have now created a Yes / No popup in a matter of minutes!
Was this helpful?