How to create a Vimeo Video Popup
Embedding a Vimeo video is super easy with FireBox as it utilizes the Gutenberg editor which comes with a Vimeo block. All you need to know is the URL of the Vimeo video you want to embed and you are good to go!
To get started, create a blank popup.
- Go to FireBox > Dashboard
- Click on “New Popup”
- Click on “Blank Popup”
- Add the Vimeo block in your popup

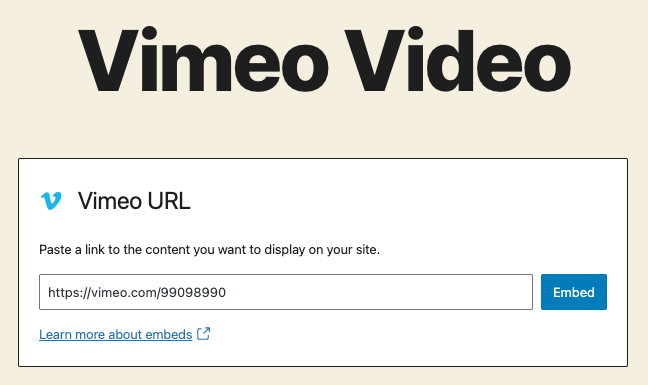
Then enter the URL in the text field above and click “Embed”.

The block should now already display the Vimeo video.

Add the following CSS snippet on Advanced > Custom CSS:
.fb-{fpf fb.id} iframe {
width: 100% !important;
height: 100% !important;
}Your popup is now ready and can display the video of your choice!
Was this helpful?