How to create a Page Slide Popup
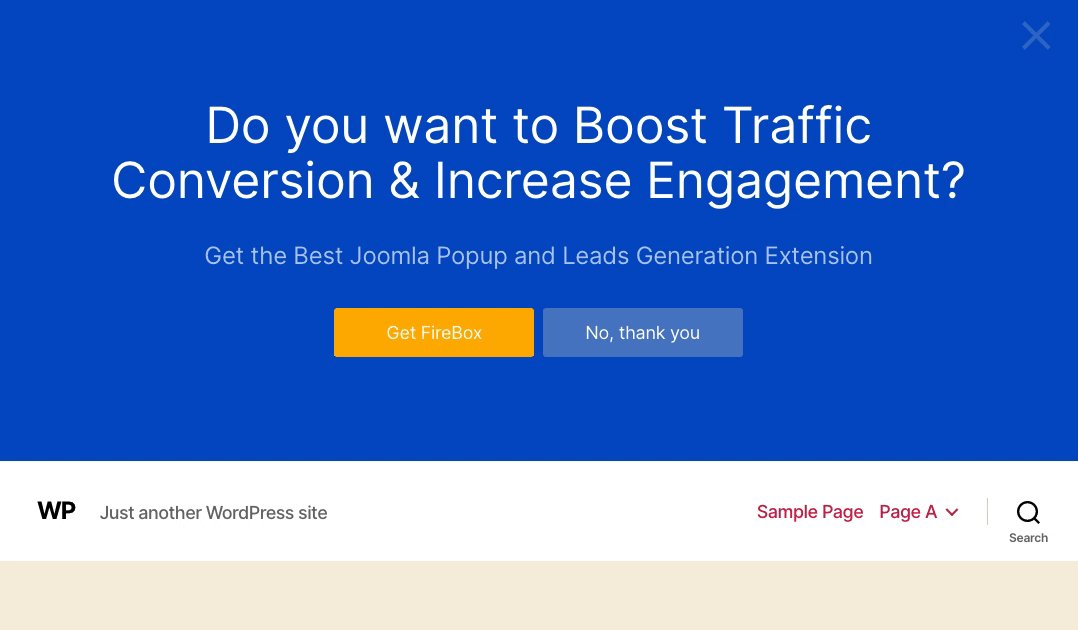
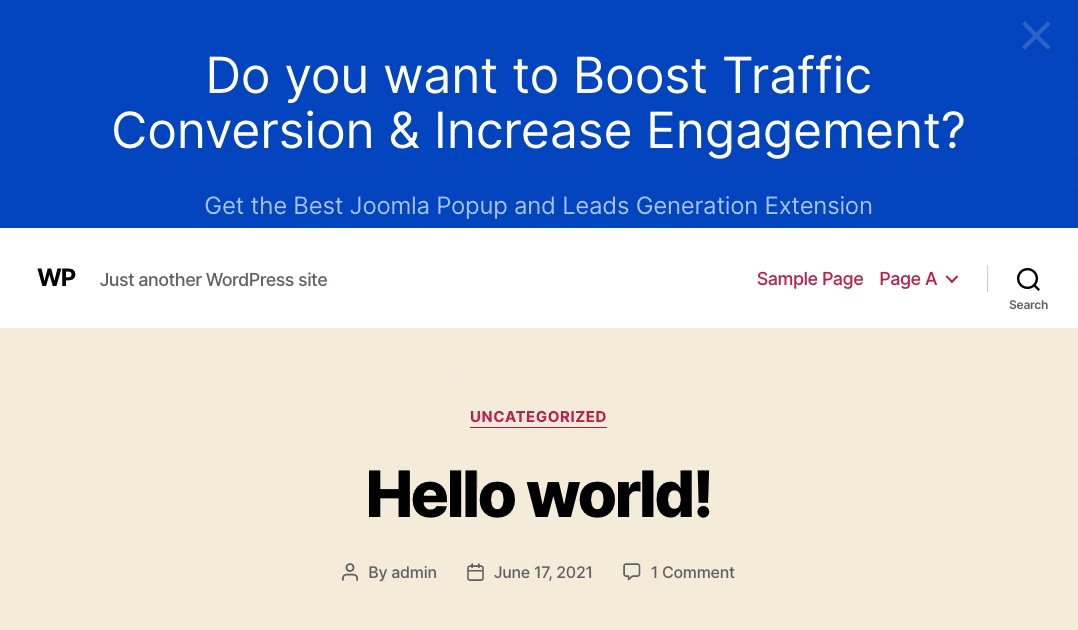
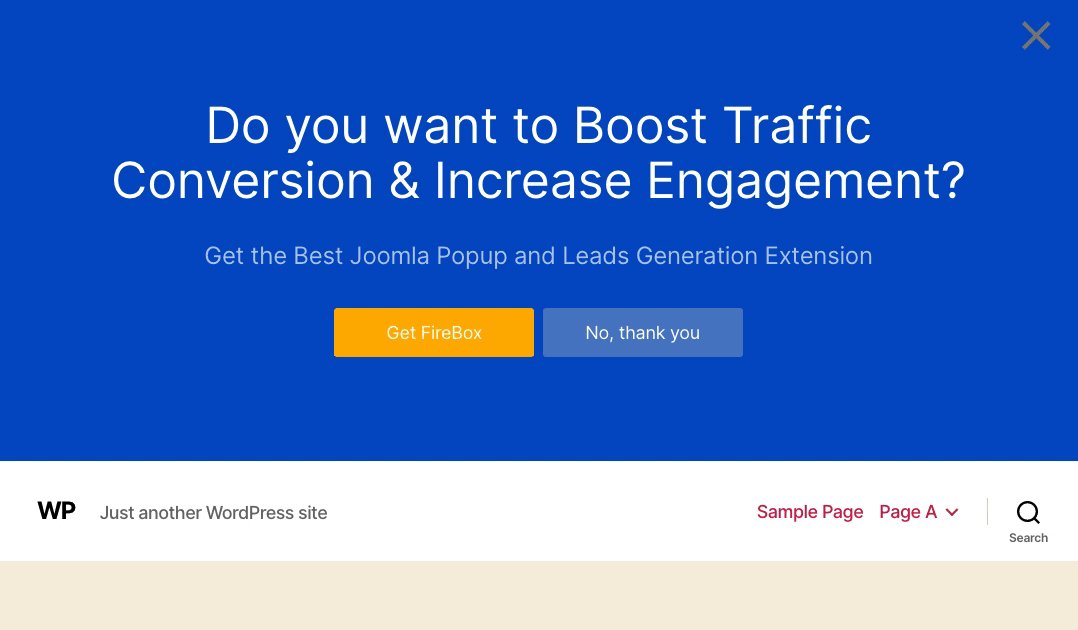
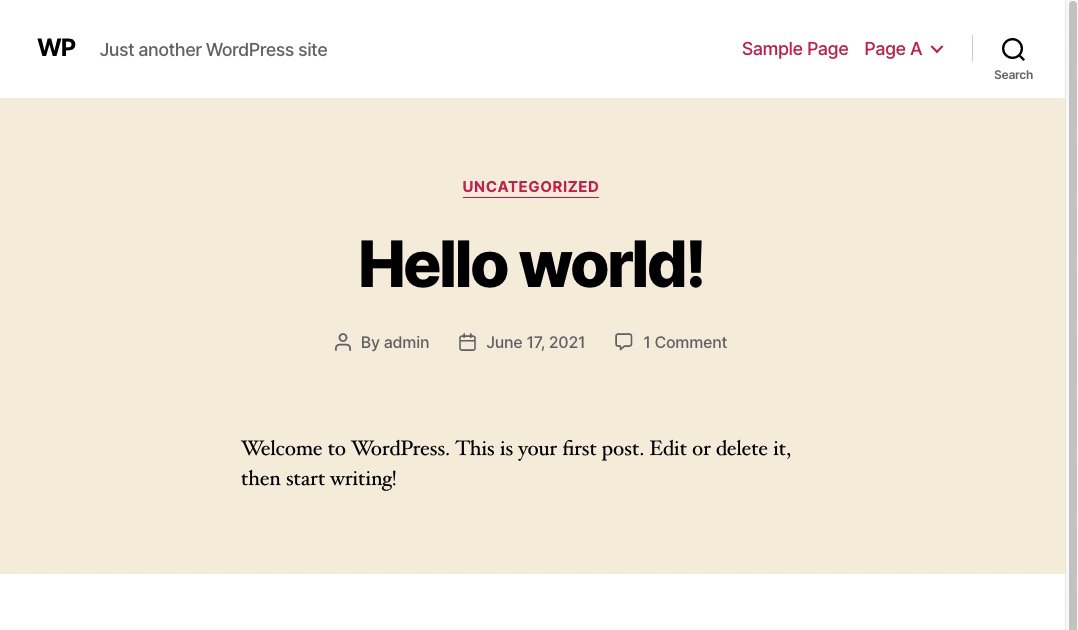
With the FireBox Page Slide effect, you’re able to create popups that will slide in from the top of the page (push the site down), instead of covering your content. This way your users can just scroll down to reach your content. Create a FireBox with a Page Slide Effect is quite easy as there are only 5 configurations that you need for an optimal result.

Enable Page Slide Effect
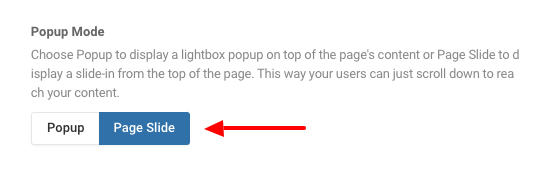
The first thing you will need to do is either create or edit a popup. Go to Behavior > General section, locate the Popup Mode setting and set it to Page Slide.

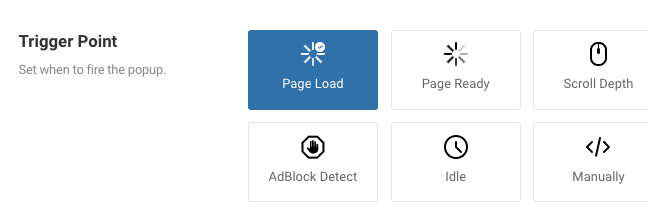
Then, go to the Trigger Point setting and select “Page Load”.

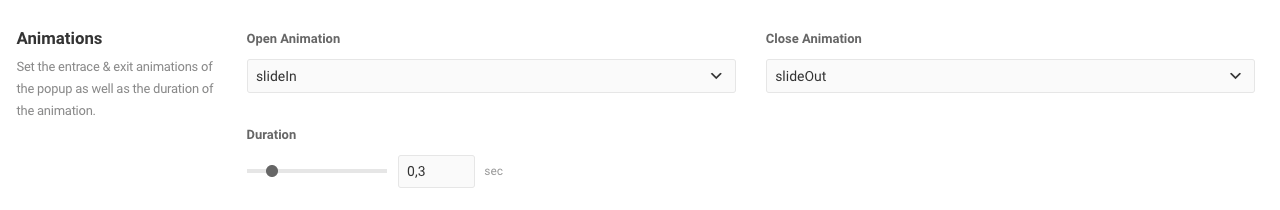
Next, go to Design > Animations and set it as seen below:

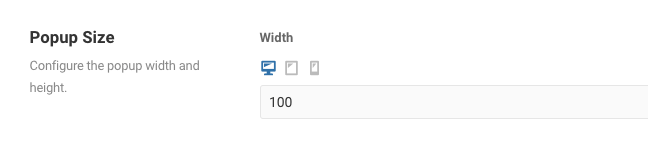
Finally, for the best result you need to set the popup’s width to 100%. To do that go to Design > Popup Size and set the width to 100% as it is shown in the screenshot below.