In the fiercely competitive e-commerce landscape, providing customers with added incentives is crucial for driving sales and fostering brand loyalty. Free Shipping Bars have emerged as powerful tools to entice and engage online shoppers. These eye-catching notification bars, strategically placed on websites, offer a compelling message encouraging visitors to take action and purchase.
The significance of Free Shipping Bars lies in their ability to address a common consumer pain point – shipping costs. Many online shoppers abandon their carts at checkout when encountering unexpected shipping fees. By prominently displaying a Free Shipping Bar, businesses can alleviate this concern and motivate customers to complete their transactions.
Free shipping notifications capture attention and create a sense of urgency and motivation to reach the threshold for free shipping eligibility. As customers see their progress towards the free shipping goal, they are more likely to add additional items to their carts, ultimately increasing the average order value for merchants.
TABLE OF CONTENT
- The Impact on Customer Conversion and Retention
- Key Features to Consider in a WordPress Free Shipping Bar Plugin
- Install FireBox Popup Builder
- How to Create a Free Shipping Bar for WordPress and WooCommerce
- Solving Common Free Shipping Bar Queries
- Final Thoughts
The Impact on Customer Conversion and Retention
A well-designed and thoughtfully implemented Free Shipping Bar can significantly impact customer conversion rates. Prominently displaying the offer makes customers more likely to feel valued and motivated to complete their purchases. The psychological appeal of getting something “free” can drive impulse buying and push hesitant buyers to commit.

Furthermore, Free Shipping Bars can contribute to improved customer retention. Customers who experience a smooth and positive shopping experience with enticing free shipping offers are more likely to return to the website for future purchases. Repeat customers are vital in sustaining business growth and fostering long-term success.
This comprehensive guide will explore in-depth strategies and best practices for creating a (Better) WooCommerce Free Shipping Bar. From crafting compelling messages to optimizing design and leveraging personalization, you will discover how to make the most of this powerful marketing tool. Let’s embark on the journey to unlock the potential of free shipping notifications and elevate your e-commerce business to new heights.
Key Features to Consider in a WordPress Free Shipping Bar Plugin
When selecting a free shipping bar plugin for your WooCommerce store, it’s important to consider certain key features. These features will ensure that the plugin effectively communicates the free shipping offer to your customers and enhances their shopping experience. Here are some essential features to look for:

Progress and Follow-up Messages
Consider a free shipping bar WordPress plugin that shows progress and follow-up messages to keep customers engaged and encourage them to add more products to their cart. This feature updates the bar in real time, displaying customers’ progress toward the free shipping threshold. Additionally, follow-up messages can motivate customers by suggesting specific products to help them qualify for free shipping. This interactive approach promotes upselling and ultimately increases average order value.
Geolocation Targeting
An effective free shipping notice plugin should offer geolocation targeting capabilities. This feature allows you to customize the display of the free shipping bar based on the visitor’s location. By tailoring the message to specific regions or countries, you can create a more personalized shopping experience and increase the relevance of your free shipping offer.
Scheduling
A reliable free shipping bar plugin should provide scheduling options, enabling you to plan and automate free shipping promotions for specific events or occasions. For instance, you might want to offer free shipping during holidays, seasonal sales, or special events like Black Friday. Scheduling functionality ensures that your free shipping announcement appears at the right time, helping you generate buzz and attract more customers during targeted campaigns.
Positioning
Flexibility in positioning the free shipping notification is crucial for optimal visibility and user experience. Look for a plugin that positions the bar at the top or bottom of the screen. This way, you can choose the placement that best suits your website’s design and ensure the free shipping offer is prominently displayed without interrupting the overall browsing experience.
Ability to Push Content Down
A desirable feature of the free shipping bar plugin is its ability to push content down instead of covering the page’s content as a normal sticky bar does. This non-intrusive behavior ensures that the bar doesn’t obstruct the website’s content, providing a seamless browsing experience for your customers.
Dismissable Option
A user-friendly free shipping bar plugin should provide a dismissable option for customers who may not be interested in the offer. This feature allows users to hide the bar if they prefer not to see it, ensuring that it doesn’t annoy repeat visitors or those already aware of the promotion. By offering the ability to dismiss the bar, you respect your audience’s preferences while still maintaining the option for them to benefit from the free shipping offer if desired.
Responsiveness
In today’s mobile-driven world, responsiveness is critical. Ensure the free shipping bar plugin is fully responsive and compatible with various devices and screen sizes. This way, your free shipping offer will be visually appealing and accessible to customers, regardless of whether they are browsing on a desktop, tablet, or mobile phone.
Performance Optimization
A well-built free shipping bar plugin should be optimized for performance. It should be lightweight and efficient, minimizing any negative impact on your website’s speed and loading times. Choosing a plugin that prioritizes performance can ensure a smooth and seamless user experience without sacrificing your site’s overall performance.
Customization Options
Lastly, a versatile free shipping bar plugin should offer various customization options. Look for a plugin that allows you to customize the appearance, color scheme, font styles, and other visual aspects of the bar to align with your brand identity. The ability to tailor the design to your preferences ensures a cohesive look and feel across your website, reinforcing your brand and providing a consistent customer experience.
Install FireBox Popup Builder
After carefully considering the key features required for an effective free shipping bar plugin, our top recommendation is the FireBox plugin. This versatile plugin encompasses all the essential features mentioned earlier, making it an excellent choice for creating a powerful and engaging.

FireBox plugin stands out due to its comprehensive functionality and user-friendly interface. With FireBox, you can effortlessly create and customize a wide range of popups, including sticky bars, which can be easily adapted to serve as your free shipping bar.
One notable advantage of FireBox is its integration with Gutenberg, the popular WordPress block editor. This integration allows you to seamlessly create and manage the content of your popups and sticky bars using an intuitive interface. With Gutenberg, you can use its block-based system to design visually appealing and engaging popups without requiring advanced coding skills.
FireBox offers various popup types, including lightboxes, sidebars, fullscreen popups, slide-ins, floating buttons, and more. This diverse selection lets you choose the most suitable popup style for your free shipping bar, ensuring a compelling and attractive display.
The plugin provides multiple trigger options, allowing you precise control over when your popups appear. You can create WordPress exit intent popups or popups on page load or even fire a popup on scroll. This flexibility ensures that your free shipping bar is displayed at the most opportune moments, effectively capturing your customers’ attention.
FireBox further supports personalized and targeted popups with its robust display conditions. You can customize popups based on various criteria such as device type, referrer, specific pages or URLs, cookies, geolocation, datetime, and even conditions specific to WooCommerce. This feature enables you to tailor your free shipping bar based on visitor characteristics or shopping behaviors, making the offer more relevant and persuasive. In addition to its powerful features, FireBox prioritizes user experience and performance.
The plugin is designed with performance optimization, ensuring it doesn’t adversely affect your website’s speed and loading times. This commitment to performance allows for a seamless and smooth user experience, enhancing customer satisfaction and engagement.
Let’s see how to install FireBox Pro:
Step 1: Download FireBox Pro
Since the features we will use in our tutorial are Pro-only, the first step is to purchase a license for FireBox. Next, follow the steps below to download the plugin:
- Go to fireplugins.com/downloads/
- Login with the details you received in the email after the purchase.
- Click Download in the Pro Downloads section.
Step 2: Install FireBox Pro
After downloading the FireBox Pro installation zip file, upload it to your site.
- Head to your WordPress dashboard and click on Plugins > Add New.
- Choose the zip file you have just downloaded. Click on install.
- Once the plugin is installed, click the Activate Plugin button to activate the plugin on your site.
Step 3: Activate FireBox Pro
After installing FireBox Pro, you must activate your license to ensure you receive automatic updates from the plugin. To learn more about creating and managing your license keys, click here.
If you need any help with the installation process, see the documentation on installing FireBox Pro for help. If you’re already using FireBox Lite, you can easily upgrade from Lite to Pro. However, after upgrading to Pro, you must also activate your license to ensure you receive automatic plugin updates.
How to Create a Free Shipping Bar for WordPress and WooCommerce
Now that you have installed the FireBox plugin, let’s proceed with the tutorial on creating a free shipping bar on our WordPress site. A free shipping bar usually consists of the following three stages:
- Stage 1: Advertise free shipping to new visitors with the minimum amount required for free shipping.
- Stage 2: Display progressive messages when customers put items in the cart and communicate the remaining amount needed for free shipping.
- Stage 3: Display a success message when the customer’s cart meets the amount needed for free shipping.
We will use pre-made popup templates offered by FireBox for all three bars, which will require minimum configuration and save us time. These popup templates will have the following common characteristics:
- Fire on page load: They trigger automatically on page load. This option can be changed in the Behavior -> Trigger Point section. You can select from many triggers, such as On Scroll, On Exit, or even On Hover, but showing it up on page load is best. If you want to know how to create a popup on page load, check out the article How to Open a Popup on Page Load in WordPress for more information.
- Positioned on top: They are placed at the top area of the screen for optimal visibility. To position a bar at the bottom instead, go to Behavior -> General -> Position and select Bottom Center.
- Act as a sticky bar: They are configured to be sticky at the top or bottom of the page, allowing them to follow the user while they scroll down. If you prefer a less aggressive approach, go to Behavior -> Campaign Mode and change it from Classic Popup to Page Slide. This will make the bar push the page’s content down instead of covering it. To learn more about sticky bars, visit the How to Create a Sticky Floating Bar in WordPress article.
- Show up on all pages: To guarantee visitors know our offer, the sticky bar will appear across the entire site and on all pages, even the WooCommerce checkout page. If you find this behavior undesirable, FireBox offers URL and Menu Item display conditions that allow you to limit the pages where the popup appears on.
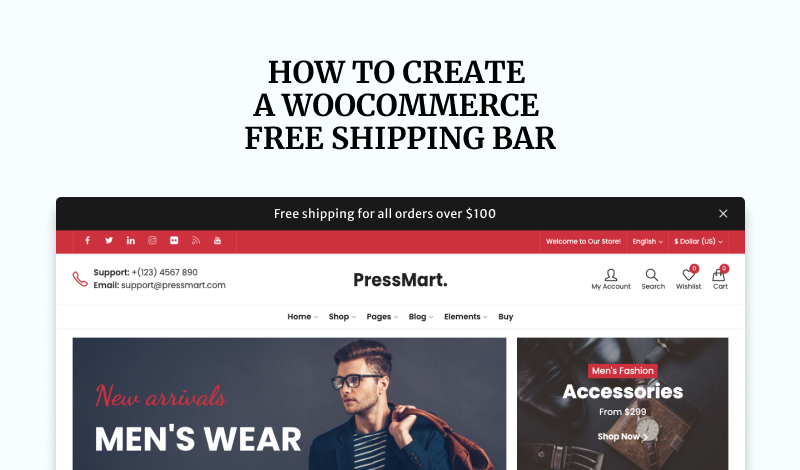
Stage 1: Advertise Free Shipping to New Visitors
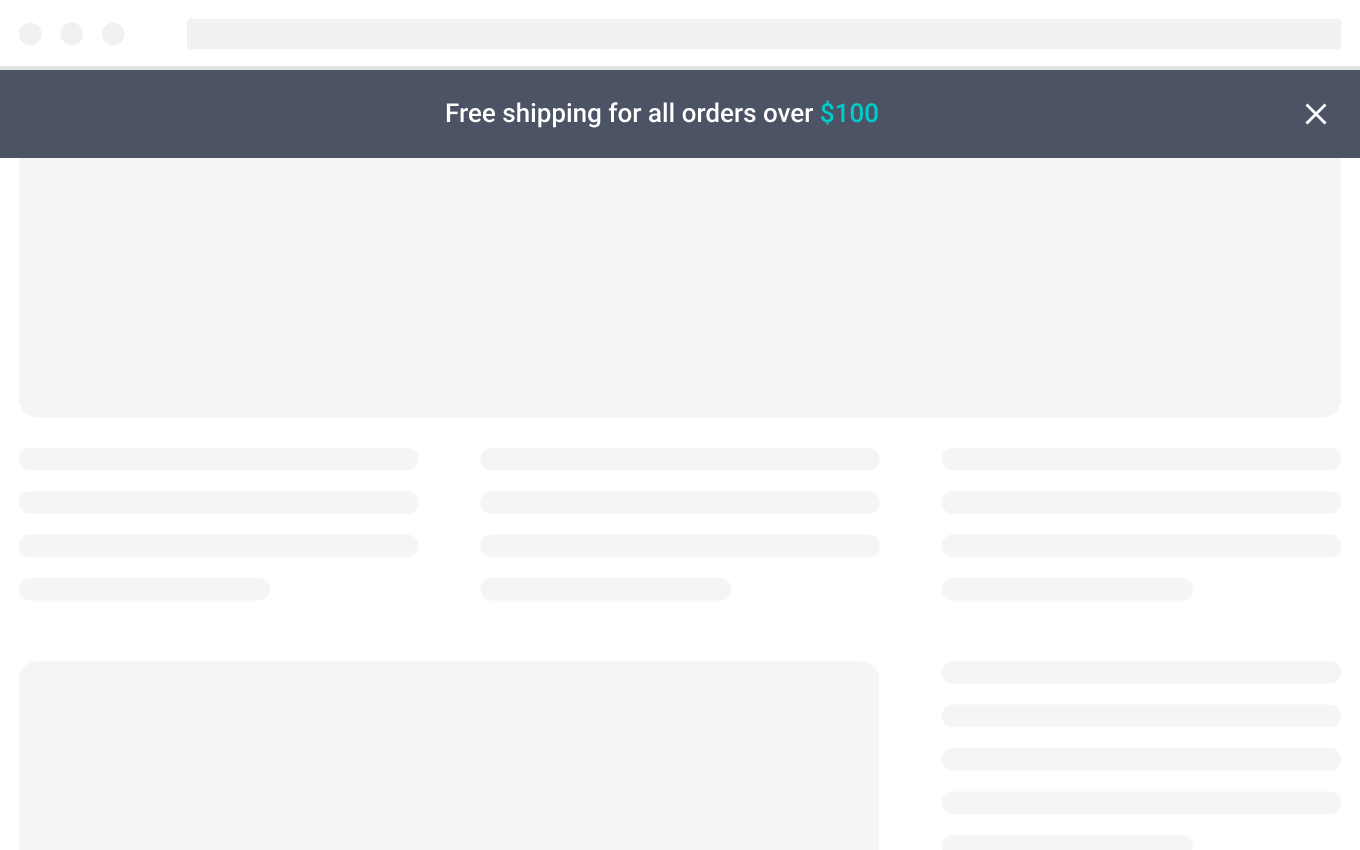
As its name says, the first stage of the free shipping bar focuses on capturing the attention of new visitors to your website. This initial message prominently displays the enticing offer of free shipping for orders exceeding a specific amount.

For instance, it may display a message like “Free shipping for all orders over $100“, “We will pay for shipping on orders over $100” or even “Spend $100 for free shipping“. This introductory announcement instantly informs customers about the opportunity to avail themselves of free shipping, creating a positive first impression and incentivizing them to explore your products further.
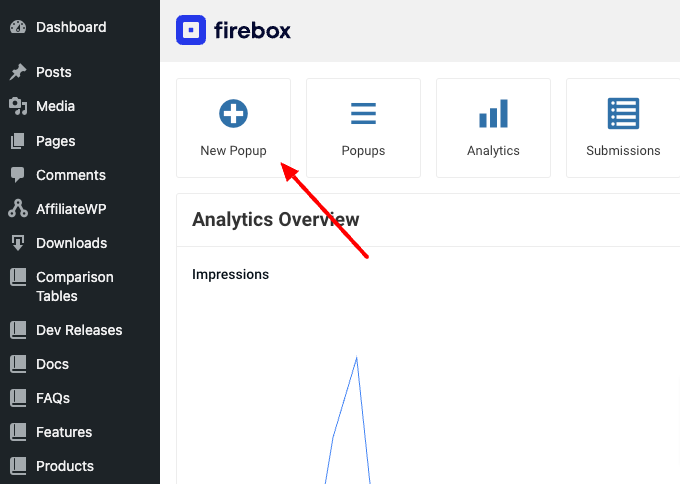
Let’s see how we can make this happen. Head to the FireBox plugin in your WordPress dashboard and click New Popup, as shown in the screenshot below.

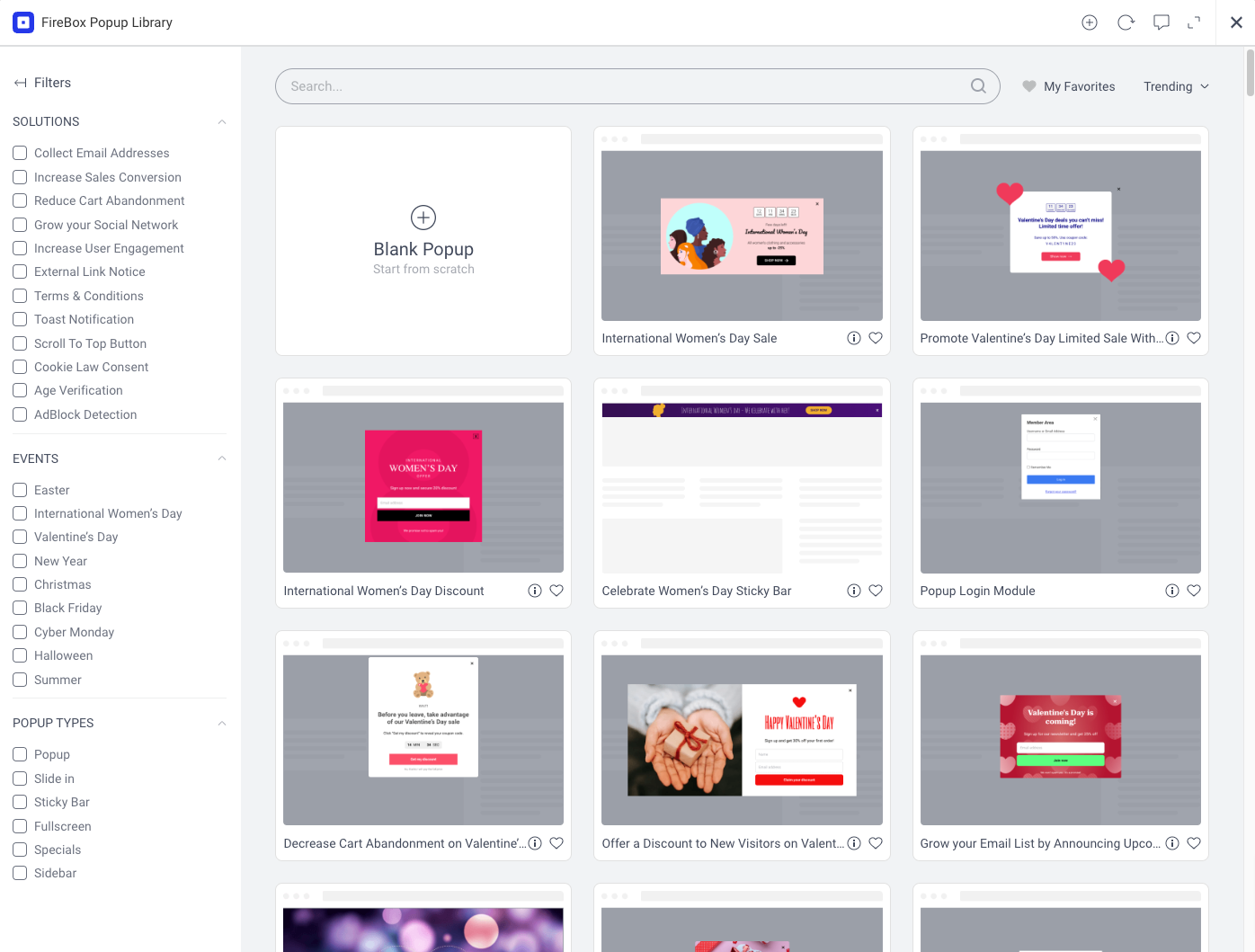
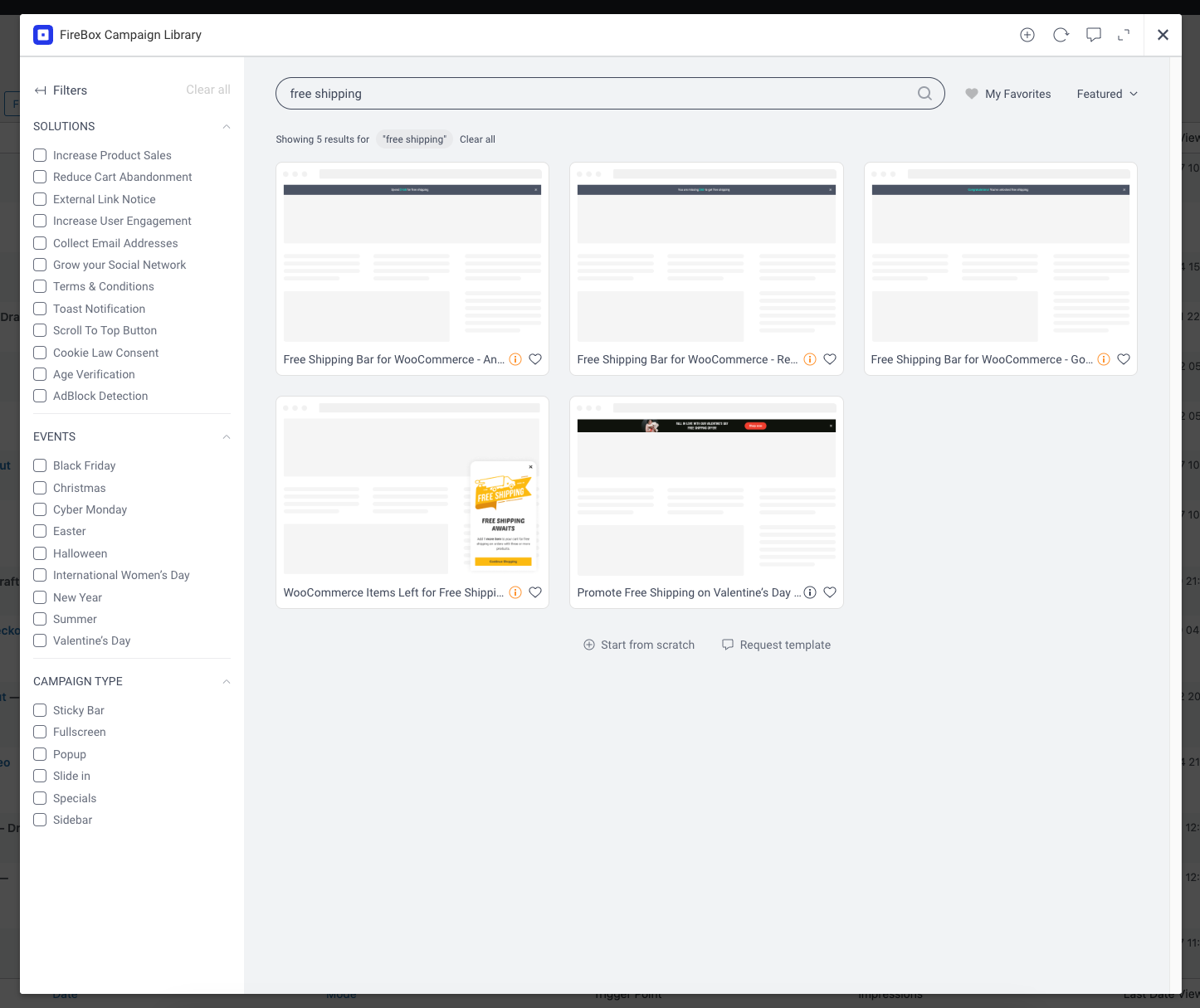
You will see a dialog with many pop-up layouts appearing. FireBox has a large collection of ready-to-use popup templates to help you get started.

In the search bar, search for “free shipping” to see all the free shipping bar popup templates. We will pick the Free Shipping Bar for WooCommerce – Announcement template for this tutorial. Find the template in the list and click Insert. Your screen should look like this:

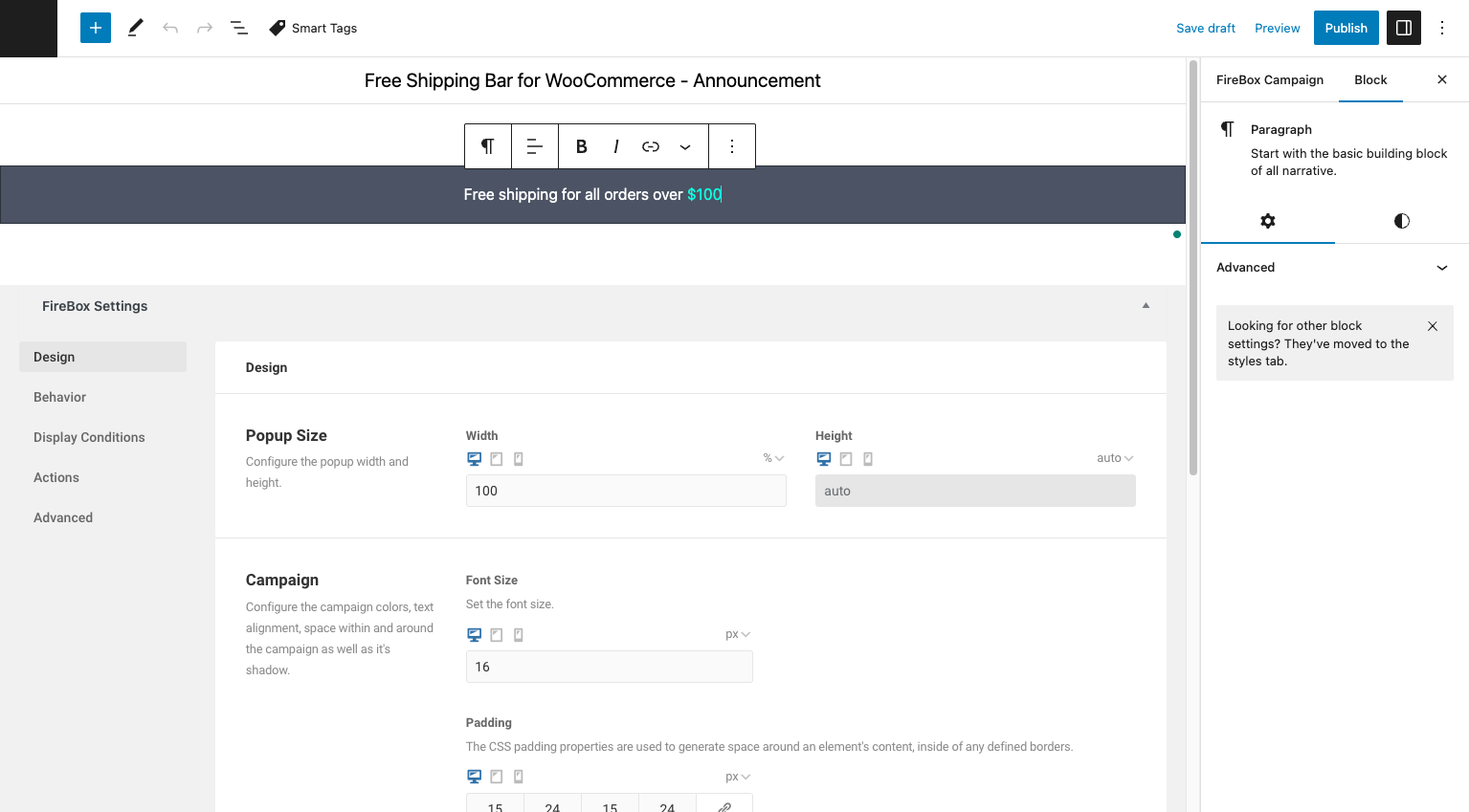
Once the popup builder loads, you will see the selected popup at the top area of the page.

What you need to change
You only have to change the bar copy to reflect your free shipping policy. For instance, if you offer free shipping for orders above $150, change the $100 amount accordingly.
Next, click Publish, and you will have a fully working free shipping bar for new visitors!
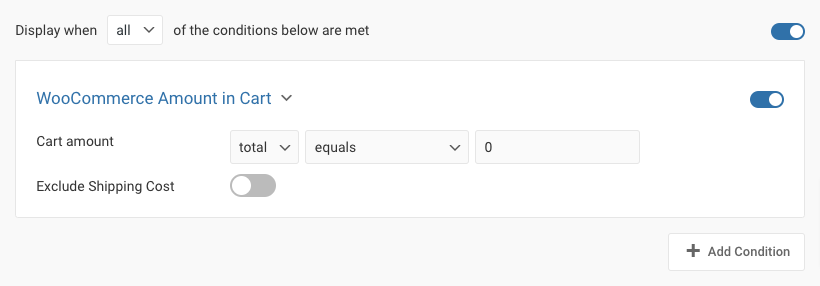
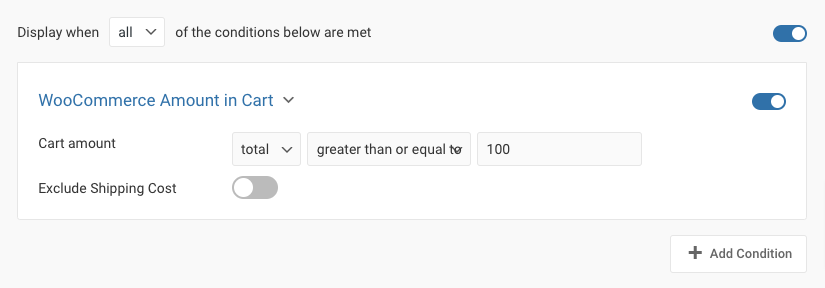
Note: Since the popup aims to inform the visitor about the free shipping program, the template is configured to show up only to users whose cart is empty or, in other words, when the user’s cart amount equals 0. FireBox does this using the WooCommerce Amount in Cart display condition.

Stage 2: Create a Free Shipping Bar with Remaining Amount Needed for WooCommerce
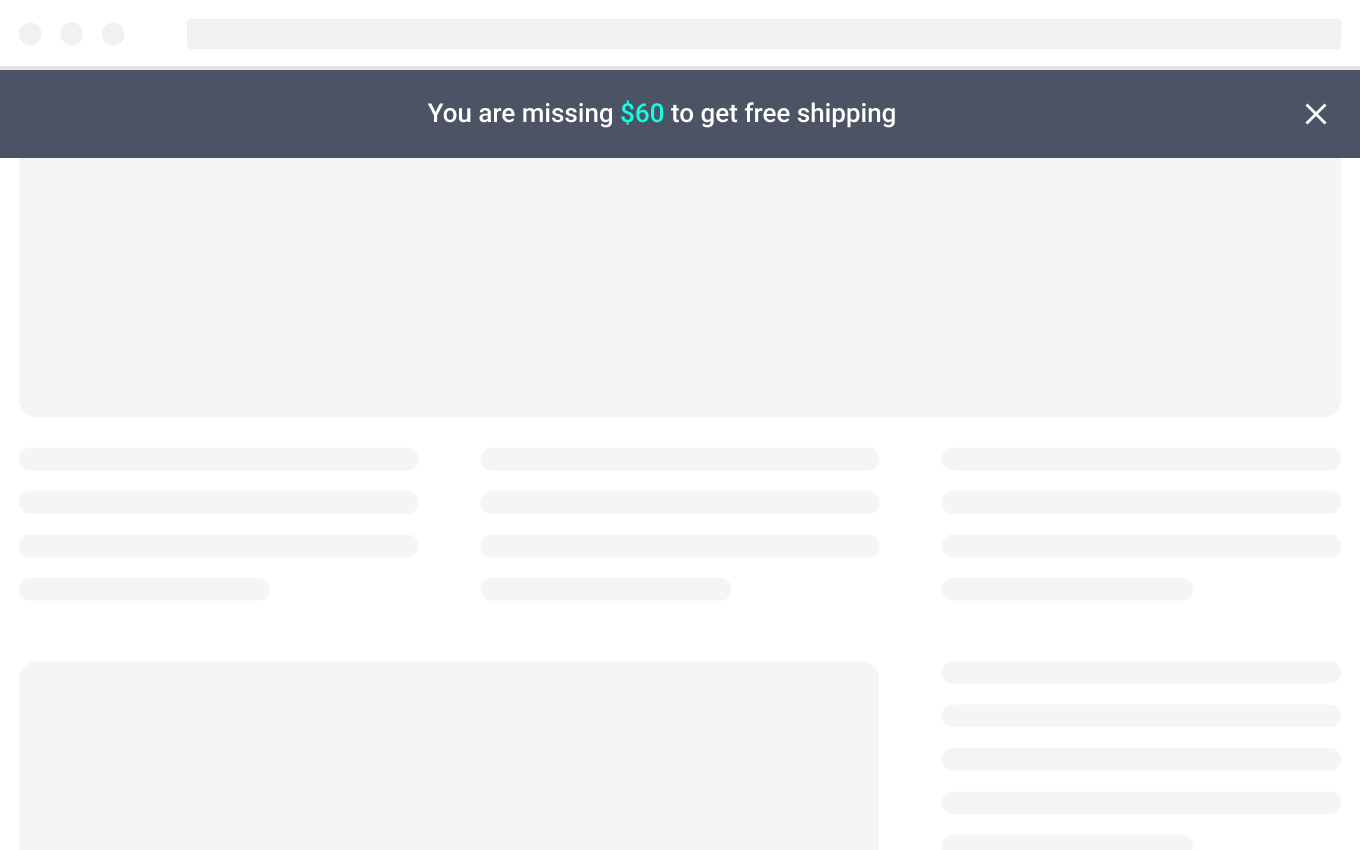
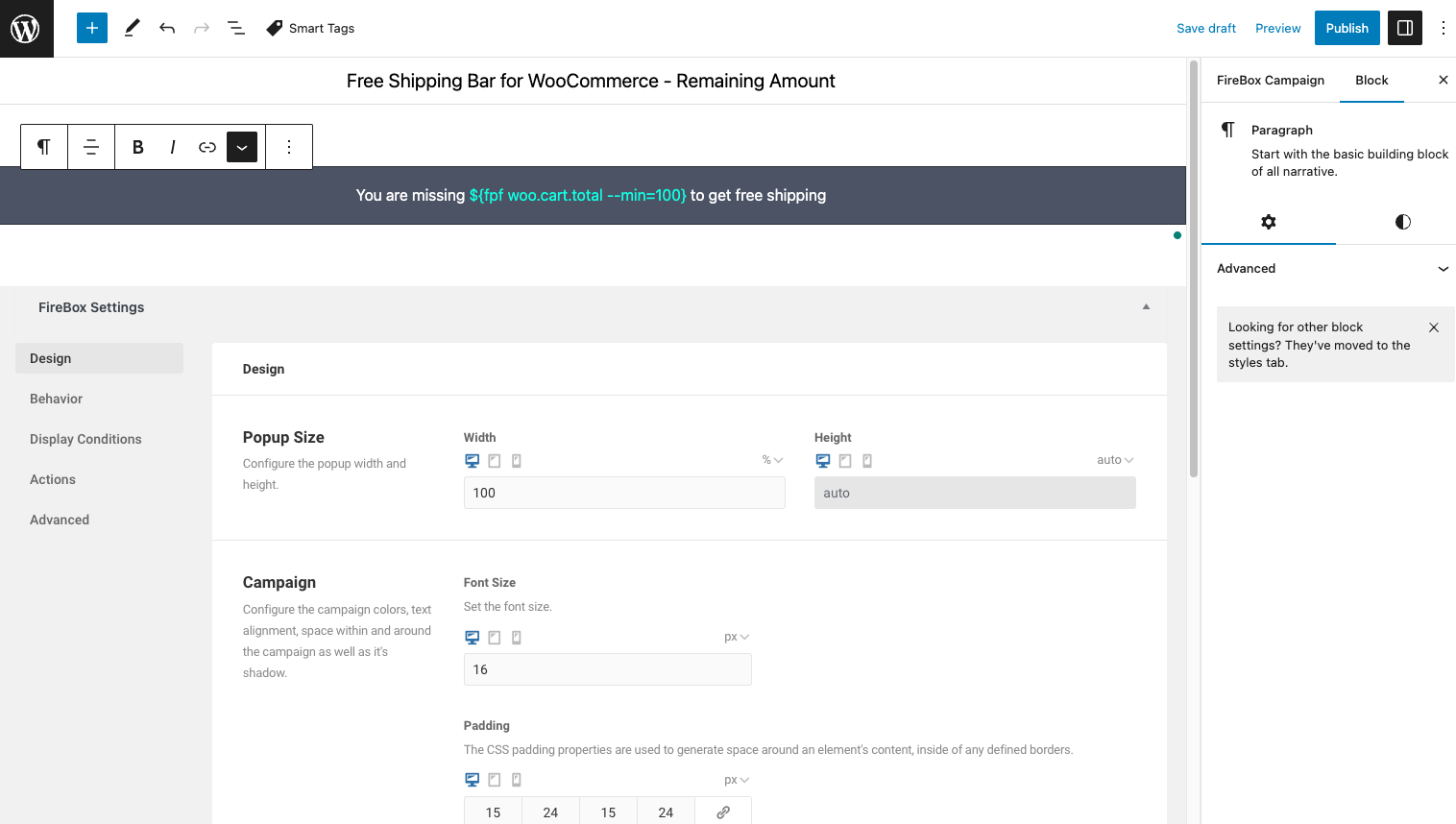
The second stage occurs when the visitor starts adding products to their car. The free shipping bar should be able to adjust its message based on the value of items in the customer’s cart. Suppose the customer’s cart value falls short of the required minimum for free shipping. In that case, a message will be sent communicating the amount left to reach the free shipping threshold, urging customers to continue shopping.

For example, it might say, “You are missing $60 to get free shipping” or “Only $25 away from free shipping!” This interactive and personalized approach encourages customers to add more items to their cart to unlock the benefit of free shipping.
Head back to the FireBox plugin in your WordPress dashboard and click New Popup, as we did in the first stage. Search for the Free Shipping Bar for WooCommerce – Remaining Amount template in the popup templates library and click Insert.

What you need to change
You must make the following two adjustments to reflect your free shipping policy.
- Update the {fpf woo.cart.total} Smart Tag within the bar’s content. For instance, if you offer free shipping for orders above $50, change it to {fpf woo.cart.total –min=50}.
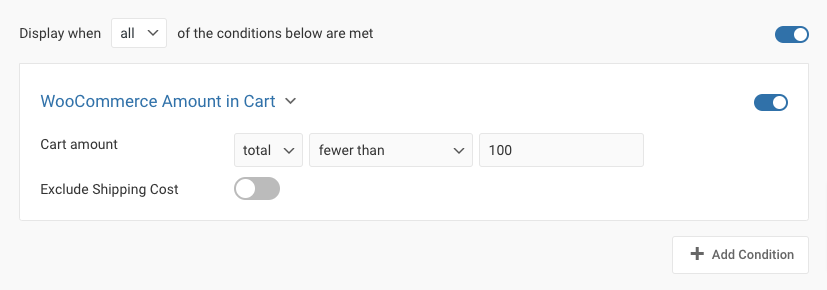
- Go to the Display Conditions tab and adjust the WooCommerce Amount in Cart condition. This condition tells the bar when to show up. The popup is configured to show up when the user’s cart value is less than $100. Change this per your policy.

Next, click Publish, and enjoy a free shipping bar that dynamically displays the remaining free shipping.
Stage 3: Create a Free Shipping Bar with a Goal Achieved Message for WooCommerce
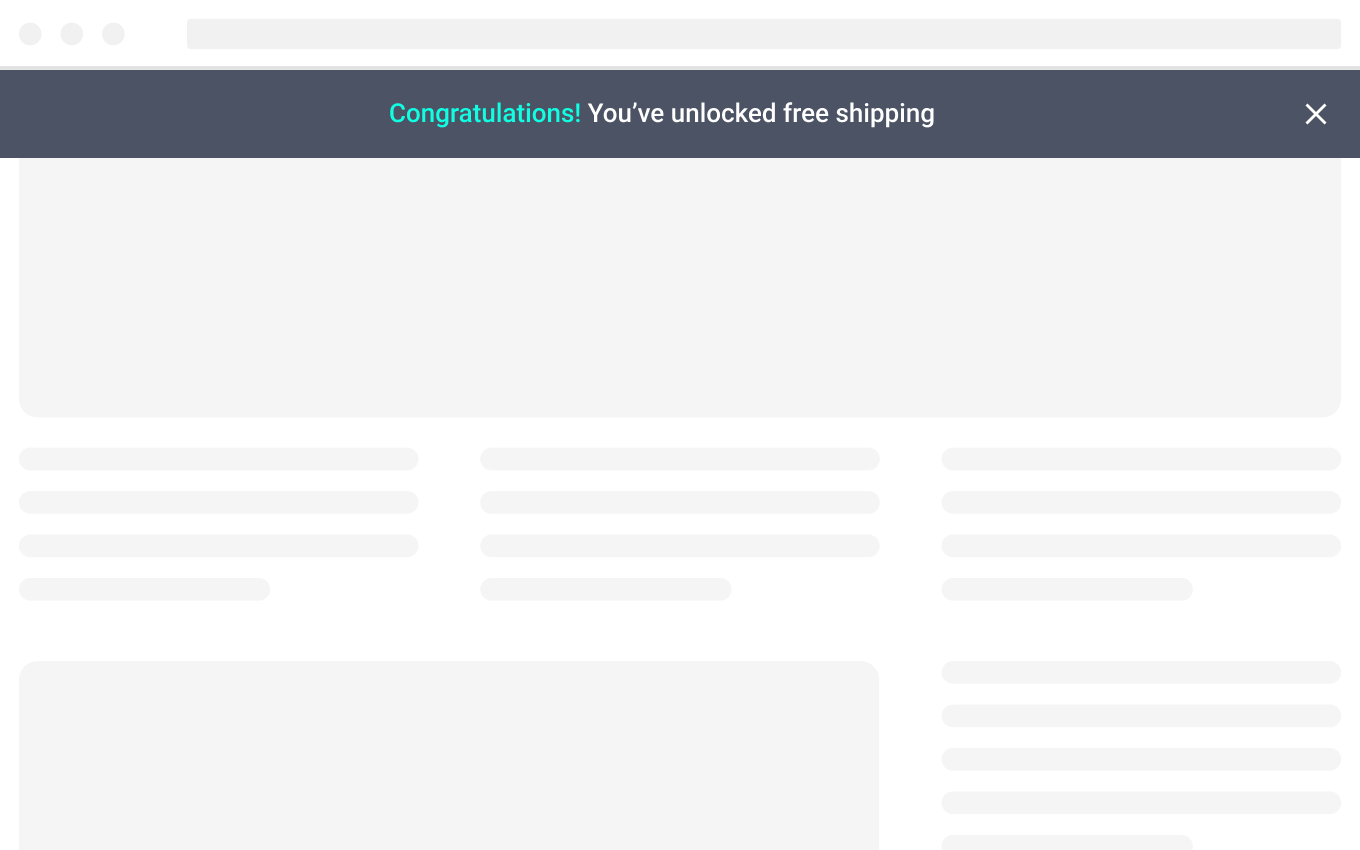
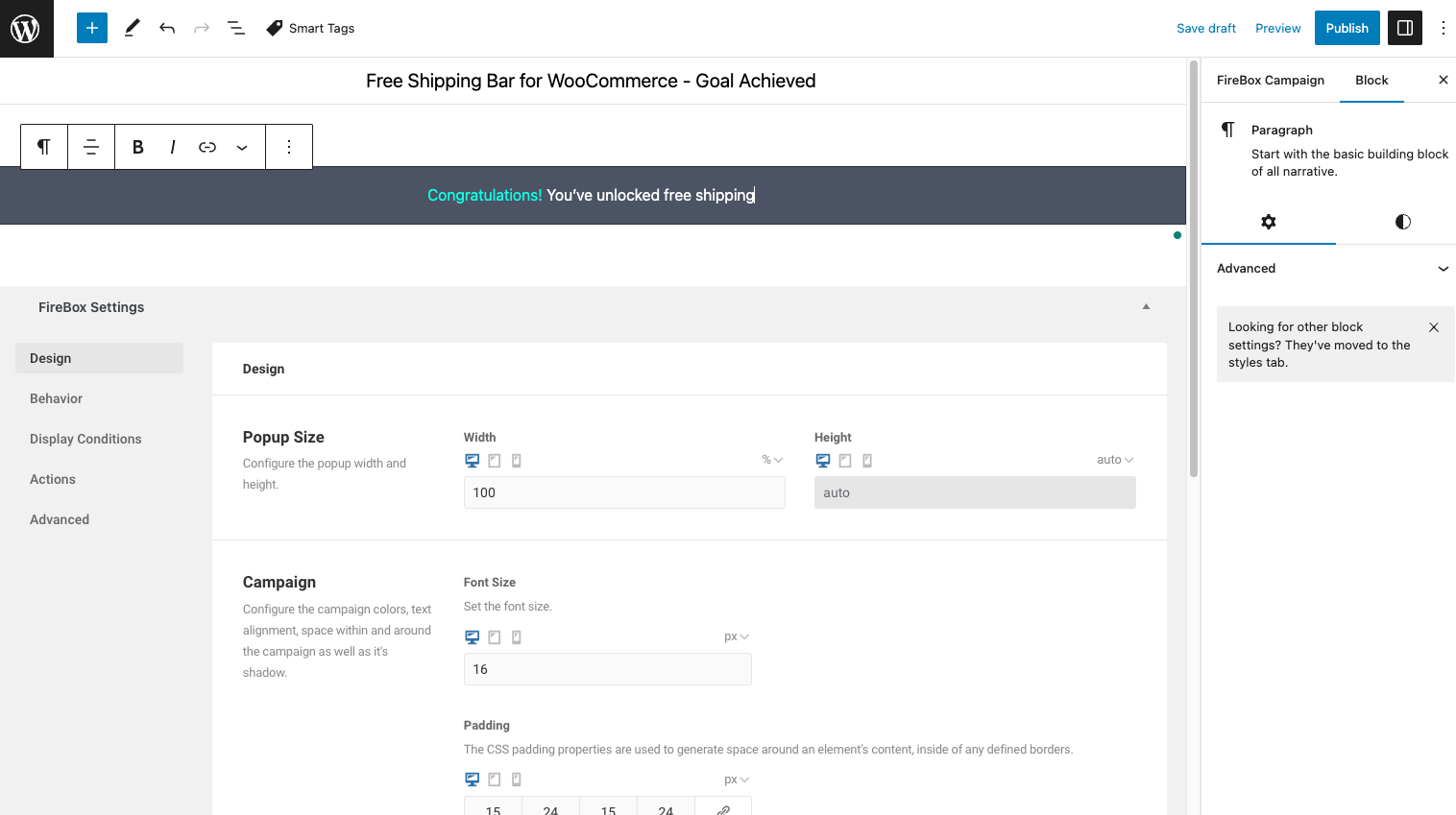
The final stage of the free shipping bar is triggered when the customer’s cart value meets or exceeds the minimum amount required for free shipping. At this point, a message about the goal achieved is displayed to congratulate the customer on their accomplishment.

This message might say, “Congratulations! You have unlocked free shipping!” or “Great! Your order will be delivered for free!” By celebrating the customer’s achievement and highlighting the availability of free shipping, this stage reinforces the value they have gained and encourages them to complete their purchase.
Head back to the FireBox plugin in your WordPress dashboard and click New Popup, as we did in the first stage. Search for the Free Shipping Bar for WooCommerce – Goal Achieved template in the popup templates library and click Insert.

What you need to change
With this template, only you must adjust the WooCommerce Amount in Cart condition as you did in the previous stage. The popup is configured to show up when the user’s cart value equals or exceeds $100. Modify this per your policy.

Next, click Publish, and enjoy a free shipping bar congratulating the visitor when they qualify for free shipping!
Solving Common Free Shipping Bar Queries
A successful implementation of a WooCommerce Free Shipping Bar often raises several questions among users. Here, we address some of the most frequently asked questions to provide clarity and ensure a smooth experience for both website owners and customers:
What is the recommended free shipping threshold?
The ideal free shipping threshold depends on various factors, including your average order value, profit margins, and competitors’ practices. Generally, setting the threshold slightly above your average order value can encourage customers to add more items to their cart to qualify for free shipping. Conduct A/B tests with different thresholds to determine the optimal balance between customer satisfaction and profitability.
How can I ensure the free shipping bar boosts conversions?
To maximize conversions, ensure your free shipping bar is eye-catching, strategically placed, and communicates clear benefits. Use compelling language in your call-to-action (CTA) and incorporate urgency or time-bound offers. Additionally, monitor the bar’s performance regularly and make data-driven improvements based on customer behavior and feedback.
Can I use the free shipping bar for international customers?
Yes, most WooCommerce Free Shipping Bar plugins support geotargeting, allowing you to display customized messages based on the visitor’s location. This way, you can offer free shipping to specific countries or regions, making it a powerful tool for engaging local and international customers.
Does the free shipping bar support multiple languages?
Many modern Free Shipping Bar plugins offer multilingual support, enabling you to display the bar in different languages based on your audience’s preferences. This feature enhances the user experience for international customers and helps to break language barriers.
Are there any SEO considerations with free shipping bars?
While free shipping bars can be highly effective for conversions, it’s essential to consider their impact on search engine optimization (SEO). Make sure the bar’s content is crawlable by search engines to avoid any potential negative effects on your website’s SEO. Opt for SEO-friendly markup and avoid using JavaScript-based bars that might not be indexed properly.
Addressing these common queries can instill confidence in your users and make the most of your WooCommerce Free Shipping Bar. Remember to monitor user feedback and adapt your strategies accordingly to enhance the shopping experience for your customers continually.
Final Thoughts
In conclusion, Free Shipping Bars are powerful tools for driving sales and fostering brand loyalty in the highly competitive e-commerce landscape. These eye-catching notification bars strategically placed on websites address a common consumer pain point – shipping costs – often leading to cart abandonment. By prominently displaying a Free Shipping Bar, businesses can alleviate this concern and motivate customers to complete their transactions.
The impact of Free Shipping Bars on customer conversion and retention is substantial. These bars encourage visitors to take action and make purchases by capturing attention and creating a sense of urgency. The psychological appeal of receiving something “free” can drive impulse buying and push hesitant buyers to commit. Moreover, by displaying customers’ progress towards the free shipping threshold, these bars entice shoppers to add more items to their carts, ultimately increasing the average order value for merchants.
To create a (Better) WooCommerce Free Shipping Bar, businesses should consider key features in a free shipping bar plugin. These features include progress and follow-up messages, geolocation targeting, scheduling, and positioning options. Businesses can effectively communicate their free shipping offers and enhance the user experience by selecting a suitable Free Shipping Bar plugin.
This article explored the FireBox plugin, a versatile and user-friendly option for creating powerful and engaging free shipping bars. Its integration with Gutenberg allows for easy content management, and it offers various popup types, triggers, and display conditions, allowing businesses to tailor their free shipping bars to specific audiences and occasions.
Free Shipping Bars significantly benefit e-commerce businesses, from increasing conversions and average order value to fostering customer loyalty and retention. By utilizing the right plugin and implementing effective strategies, companies can harness the potential of Free Shipping Bars and elevate their e-commerce ventures to new heights.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users









0 Comments