You’re in the right place if you’d like to learn how to create a contact form popup on your WordPress website. Any good WordPress website should have a contact form to enable visitors to communicate with you. When you embed the contact form in a popup, you can offer your website users an even more seamless browsing experience.
By embedding the popups across your website’s pages, visitors can view and interact with your contact forms without leaving the page. This means they can contact you without interruptions while navigating your website. The result is obvious: more leads and then more conversions.
If you want to add this feature to your WordPress site, FireBox is one plugin you can count on. When it comes to building popups that meet your visitors’ needs and keep them glued to your website, the tool packs enough punch to get your site up and running.
In this article, we’ll show you how to display contact forms from popular providers like WPForms and Contact Form 7 in a popup. But before then, let’s discuss why it makes sense to do this.
Why Add a Contact Form Popup to Your WordPress Site?
The main idea behind having a contact form on your WordPress site is to help your site visitors get in touch with you, offer feedback, and probably subscribe to a service. Multiple factors determine how effective these forms are.
But one of the easiest ways to ensure that your site’s contact forms deliver the best results is to ensure filling them doesn’t interrupt the user’s browsing experience. If they have to visit a different ‘Contact Us’ page, you may get only a fraction of your potential leads.
But a WordPress contact form popup can significantly tip those odds in your favor. It’s simple. You will get more responses than otherwise when you allow site visitors to submit important information without navigating away from their present course of action.
Displaying contact forms in popups means taking advantage of their significantly high conversion rates. On average, popups enjoy a conversion rate of 11.09%. That’s a remarkable figure, especially when compared to the alternatives. More interestingly, conversion rates for the top-performing 10% of popups are as high as 42.35%.
So, with a contact form popup, you won’t miss a chance to grow your mailing list, gather feedback, or collect contact info with every site visit.
If you want to add all these benefits to your WordPress site, then FireBox, a popup builder, is the way to go.
Let’s talk more about this plugin and what you get using it.
What Is FireBox?
FireBox is a WordPress popup builder plugin that can convert prospects to actual clients by helping you create attractive popups for your contact forms. This popup builder considers your website visitors’ interests in the contact form popup creation process.

And the best part is that you don’t need to know anything about coding to use FireBox.
The plugin is built based on Gutenberg, the default WordPress Block Editor that lets you edit your popups. Gutenberg blocks make it easy for even complete newbies to modify their popups to suit their target audience.
With FireBox, you can create different kinds of popups ranging from sticky bars to scroll popups, scroll boxes, contact form popups, welcome mats, and more. So, you get a fully featured all-in-one solution for everything leads, sales, and conversion.
This WordPress popup builder also has numerous features that:
- Help you customize your popups to a large extent.
- Make it possible to generate leads with every page of your website.
- Target the right audience using information like device type or location.
- Make it easy to track the popups that yield the highest number of conversions.
To use FireBox in WordPress, you must first install and activate it. Go to Plugins > Add New within your WordPress dashboard to do this.
In the search box on the right, type ‘FireBox’.

Once the plugin comes up, click Install and then Activate. FireBox should now appear in your plugins list and on the menu on the left side of your dashboard.
Once you’ve added FireBox to your site, it’s time to create a contact form popup with it.
Let’s get to it!
How to Create a WordPress Contact Form Popup
The easiest way to create a WordPress contact form popup is to use FireBox. The plugin is the only WordPress popup builder that allows you to design a form and a popup simultaneously, all within the Gutenberg Block Editor.
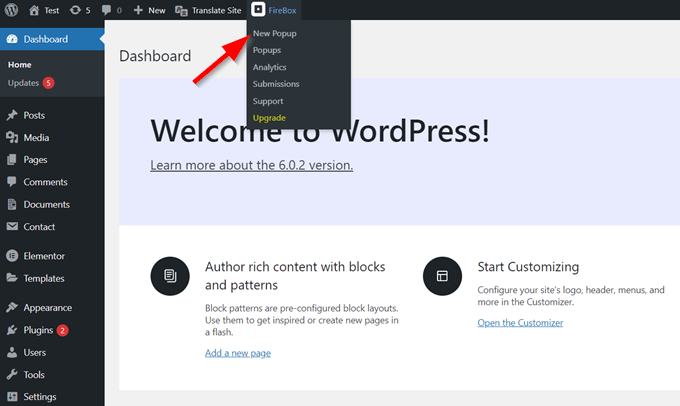
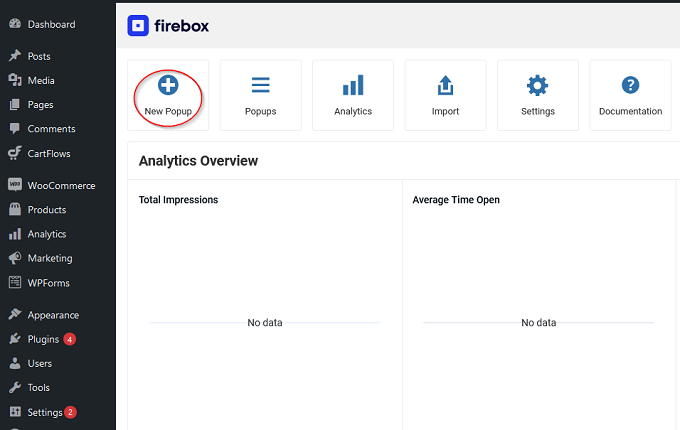
Having installed and activated FireBox, you only need to go to FireBox > New Popup within your WordPress dashboard.

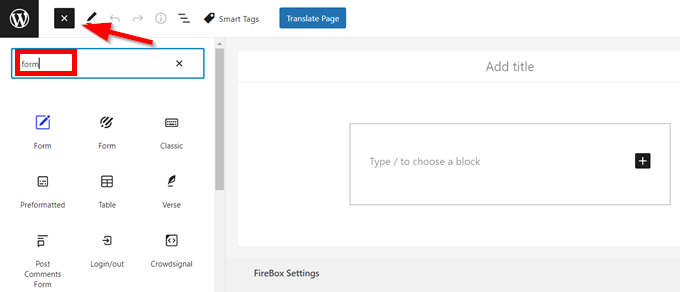
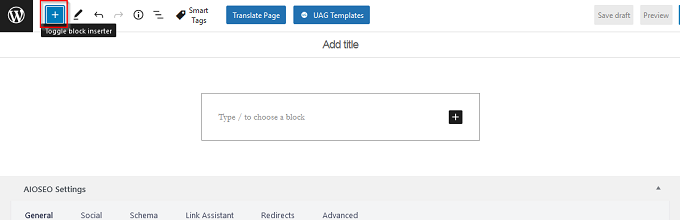
In the Gutenberg-based popup editor, click the + icon and search for ‘form’.

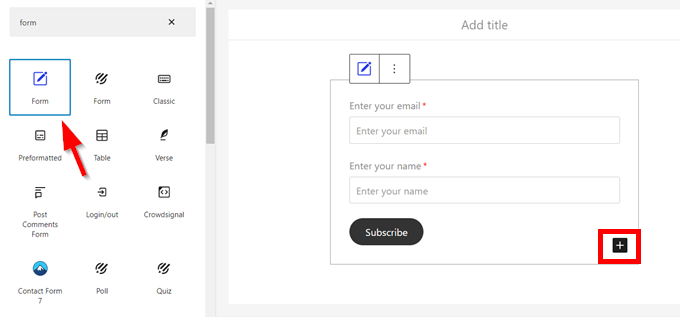
Once you find the form icon in blue, click it. Now you can build a new form within your popup. To add new fields to your WordPress contact form, click the + icon at the bottom right corner.

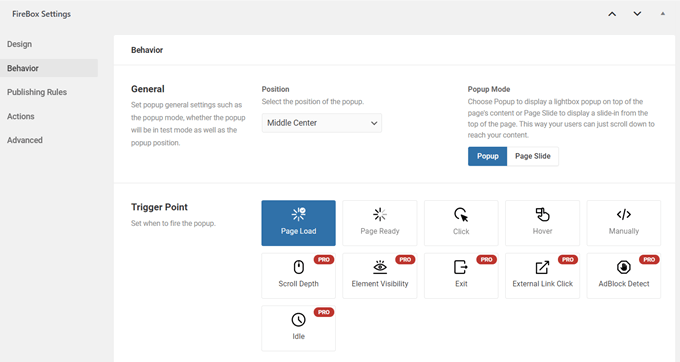
After customizing your new contact form, scroll down to the FireBox Settings and tweak the popup’s behavior and other settings.

Once you’re done, click Preview in the top right corner of the page. Finally, click Publish once you’re fine with the outcome.
But what if you’ve already created a WordPress contact form using a third-party provider? No worries!
One of the numerous powerful features FireBox offers is its compatibility with multiple third-party plugins. This particular feature comes in really handy when you need to create a WordPress contact form popup.
In the following sections, we’ll explore 5 major WordPress forms plugins and how you can embed their contact forms in FireBox. These plugins include:
Fortunately, FireBox is not limited to these forms plugins only. You can embed virtually any email or contact form plugin via Custom HTML, shortcode, or Gutenberg block.
To embed any form in FireBox, you must first install and activate the contact form plugin and then create the forms.
Moving forward, we’ll assume that you’ve already created your forms. So, we’ll only show you how to embed your existing forms in FireBox pop ups step by step.
As we mentioned earlier, there are 3 ways to embed a contact form in FireBox. In this article, we’ll focus on the plugin’s shortcode and its Gutenberg block.
How to Display a WPForms Contact Form in a PopUp
WPForms is an amazing and easy-to-use WordPress contact form plugin. It’s the lite version of the WPForms Pro plugin. With this plugin, you can create eye-catching feedback forms, subscription forms, and more. This contact form plugin is wired to give beginners a seamless form-building experience.

You can use WPForms to create and report surveys and polls with the WordPress Survey Plugin Addon. It also has several templates for creating poll forms and sharing the results with users immediately.
The forms can be built in a way that they project the same quality of an amazing appearance across different devices. WPForms’ contact forms are also SEO-compliant and optimized to ensure speed.
Using the drag-and-drop online form builder, you can add and modify custom fields in your forms without stress. WPForms also comes with several template options you can choose from.
The first step to adding a WPForms contact form to FireBox is to go too to FireBox > New Popup

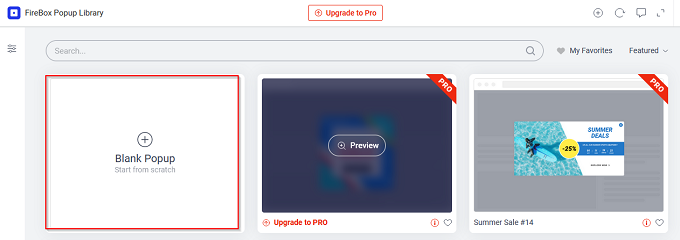
In the popup menu that appears next, choose Blank Popup.

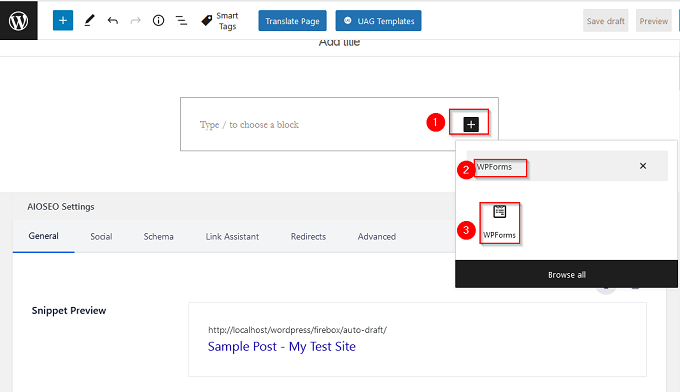
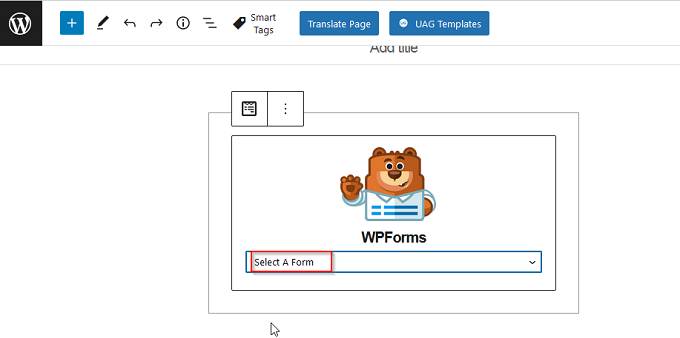
Now, add a title to your popup. Then click the + button and type ‘WPForms’ in the search box. Choose the WPForms block.

Remember, you must have already connected your WPForms account to your WordPress account and created a form previously. From your available forms list, select the form you want to display.

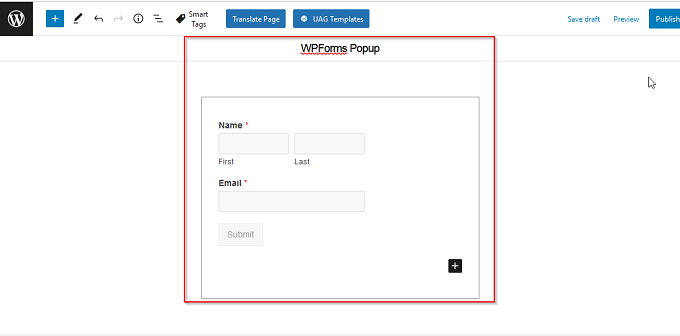
After selecting the form of your choice, edit the popup as you wish. Click Save Draft and preview your contact form popup. If it’s fine, you can then click Publish.

Displaying the other WordPress contact forms in a FireBox popup follows a similar process.
How to Display Ninja Forms in a PopUp
Even if you’re not a designer, you can navigate the Ninja Forms plugin to create outstanding forms that’ll look just right on your WordPress website.

And if you want to go further to use the advanced features of Ninja Forms, you don’t have to be a professional. You’ll have access to a helpful support team throughout your design process.
Ninja Forms offers built-in templates, so you don’t have to endure the stress of building from scratch. The form layouts are simple, and you can drag and drop fields in your desired position. You can also create multi-page forms.
Similarly, the upload feature allows users to submit in PDF, Microsoft Excel, and more formats.
Ninja Forms is optimized to boost your business with customizable forms that help you grow your mailing lists and generate leads. You can also be sure that all information you collect via the forms is safe.
There are many more mind-blowing features, add-ons, and integrations on Ninja Forms. You can take a look at all Ninja Forms features.
To display Ninja Forms in a FireBox popup, create a new blank popup as we did for WPForms.
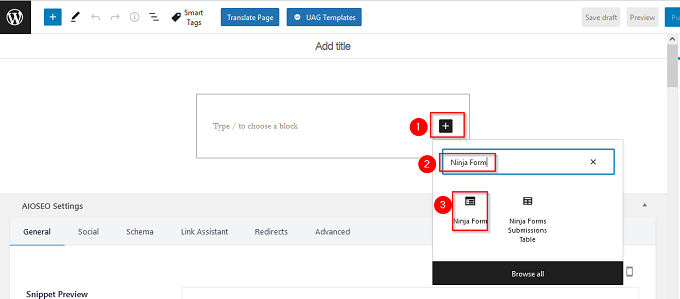
When editing your new popup, add your popup title, and then click the + button. Type ‘Ninja Forms’ in the search box and choose the Ninja Forms block.

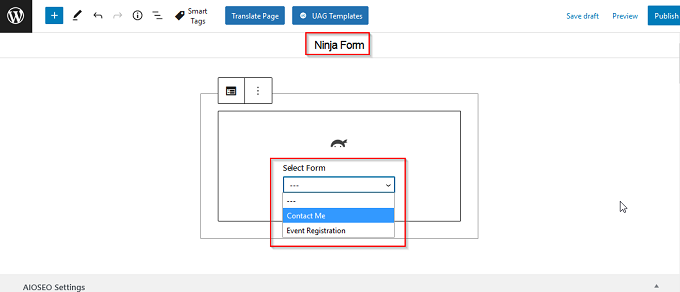
Select the form you wish to display from your list of the Ninja forms you created earlier.

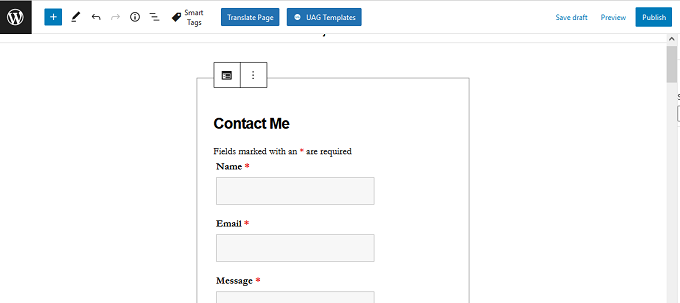
Finally, edit the popup appropriately and click Save Draft, and preview. If you’re satisfied, you can click Publish.

How to Display Contact Form 7 in a PopUp
Contact form 7 is a WordPress contact form plugin that makes it easy to customize forms using simple markup. Because it is fully customizable, it can be blended with themes that have inbuilt contact forms with limited features. Contact Form 7 is also fully compatible with FireBox and WordPress websites in general.

You may come across many add-on plugins for Contact Form 7, but they are not supported or recommended by the plugin vendor. You must be careful because some of these add-ons can harm your WordPress website.
You can find more details about Contact Form 7 on their website. They also have a support forum you can check on WordPress.Org if you do not get answers to your questions in their website’s FAQs section.
To learn how to display the Contact Form 7 form in a FireBox popup, we’ll use a shortcode this time.
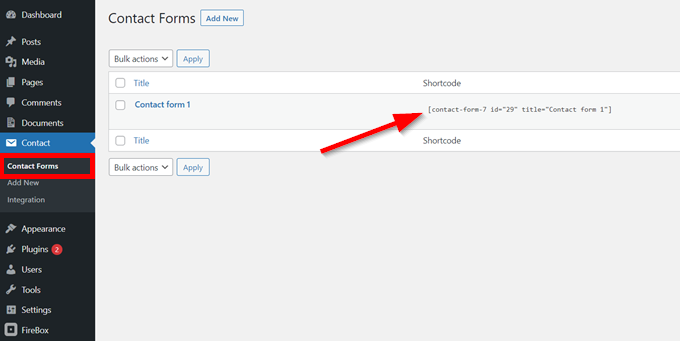
After installing and activating the Contact Form 7 plugin on your site, go to Contact > Contact Forms. You’ll see a list of the forms you created earlier. Copy the shortcode of the form you want to embed in FireBox.

Now, go to FireBox > New Popup > Blank Popup. Select the + button at the top left corner.

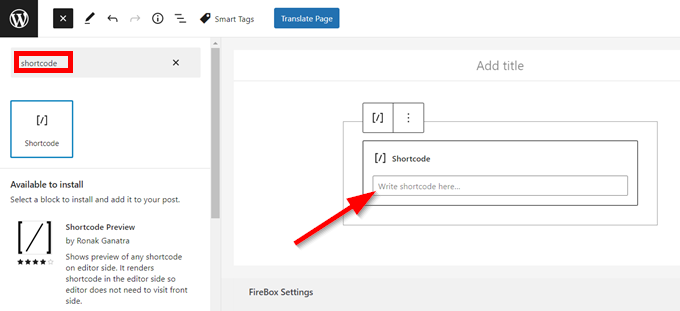
Type ‘shortcode’ into the search bar and select the Shortcode block. Then paste the code you copied into the box.

Edit the popup as you wish. Then click Save Draft and preview your contact form popup. If it’s fine, click Publish.

How to Display Forminator in a PopUp
Like the other contact form plugins described in this article, Forminator has a drag-and-drop builder that makes creating and adding forms to your WordPress website easy.

Forminator doesn’t only help you gather information. It also helps you create engaging content and generate leads that can yield conversions.
This contact form plugin allows you to design your forms with the number of fields you desire. You can also create interactive polls and quizzes for your website’s users.
Forminator allows you to receive payments by integrating payment plugins. Several other useful integrations and apps are also packed into Forminator. Using the developer API, you can design integrations and apps for sale or as freebies on WordPres.org.
Forminator has many more amazing features and will surely be an excellent WordPress contact form plugin you’d like to try.
To display Forminator in a FireBox popup, ensure you’ve added the plugin to your site and created a new form.
Unfortunately, Forminator doesn’t add Gutenberg blocks to your WordPress site. Therefore, you’re only left with the shortcode option.
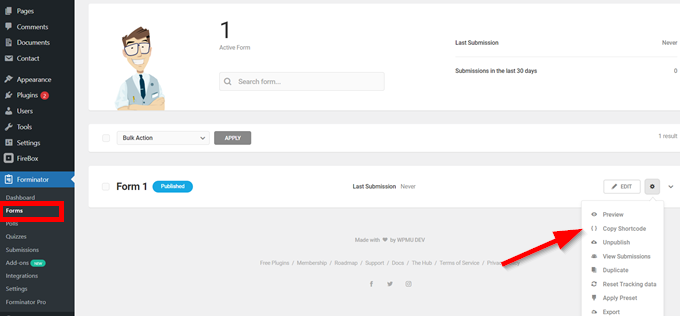
To get your required form’s shortcode, navigate to Forminator > Forms. On the right panel of the form you want to embed in the popup, click the settings icon followed by Copy Shortcode.

Then create a new blank popup in FireBox as you did previously.
Add a title to your popup. Then click the + button. Search for ‘shortcode’ and select the Shortcode block.
Next, click Save draft and preview your contact form popup. Once you’re satisfied with your popup, click Publish.
How to Display Gravity Forms in a PopUp
All the contact form plugins we’ve talked about before now are free, but Gravity Forms is a paid plugin.

Highflying brands like Nike, Airbnb, NASA, and UNICEF use it. So, you can trust that it has quality features to offer.
Gravity Forms allows you to create WordPress contact forms with its inbuilt editor. You can choose the fields you want, customize your forms to suit your needs, and embed them in your WordPress website.
You can also design the forms to allow users to make payments for registrations, subscriptions, sales, and more. Gravity Forms allows you to choose which sections or fields to display or hide depending on your target audience. This contact form plugin also has tight security checks to ensure your data is safe.
To display a Gravity Forms form in a FireBox popup, you can follow the process as Forminator.
Start Generating Leads with Contact Form Popups
WordPress gives you many options to choose from when it comes to building contact forms. To create a richer user experience, you should embed your forms in a popup plugin. This means your site visitors can easily fill in all the information you need while browsing your website from page to page. This often results in more leads and conversions.
Wondering which WordPress plugin can help you achieve this? FireBox is the ideal popup builder plugin that allows you to reach out to your target audience and boost your business efficiently.
This article demonstrated how to display contact forms from popular services like WPForms and Forminator in a popup. Each service integrates seamlessly with FireBox and can improve your site’s UX and conversion rate in a few minutes.
We hope this article has proved helpful in creating a contact form popup in WordPress. If you have any unresolved questions, kindly let us know in the comments below.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users










0 Comments