Building on February’s exciting updates focused on personalization and advanced customization, FireBox is back this month with a commitment to seamless integration and insightful analytics!
Welcome to the March 2024 edition of FireBox product updates. In this month’s installment, we’re dedicated to ensuring your popups function flawlessly with the latest WordPress version and empowering you with actionable data to optimize your campaigns for success. Let’s delve into the enhancements we’ve made to elevate your FireBox experience!
WordPress 6.5 Compatibility
At FireBox, we prioritize maintaining seamless compatibility with the latest WordPress versions. We understand the importance of staying up-to-date to leverage WordPress’s newest features and functionalities. This month, we’re thrilled to announce that FireBox is fully compatible with the recently released WordPress 6.5 update.

This compatibility ensures a smooth and consistent user experience, allowing you to create and manage popups without compatibility concerns. You can now benefit from the latest WordPress features, such as synced patterns, shadow support, and fonts library, while still enjoying the full power and flexibility of FireBox.
Our commitment to compatibility goes beyond just the latest release. We continuously strive to maintain compatibility with the ever-evolving WordPress core. By closely following WordPress updates and promptly addressing potential conflicts, we ensure that FireBox remains a reliable and future-proof solution for your popup creation needs. This lets you focus on crafting engaging popups that drive results without worrying about compatibility issues.
Removal of the Average Time Open Metric
This month, we’ve removed the Average Time Open metric from the analytics dashboard. We discovered this metric offered limited value when determining a campaign’s performance. A high average time open could be interpreted in two contrasting ways:
- Positive Engagement: It could indicate a genuinely engaging popup that captured user attention for an extended period.
- Negative Engagement: It could also suggest a complex form or confusing content that users struggled to navigate, leading to a prolonged open time without achieving conversion.
In addition, the metric could be skewed by situations where the user wasn’t actively present, causing the popup to remain open longer without interaction.

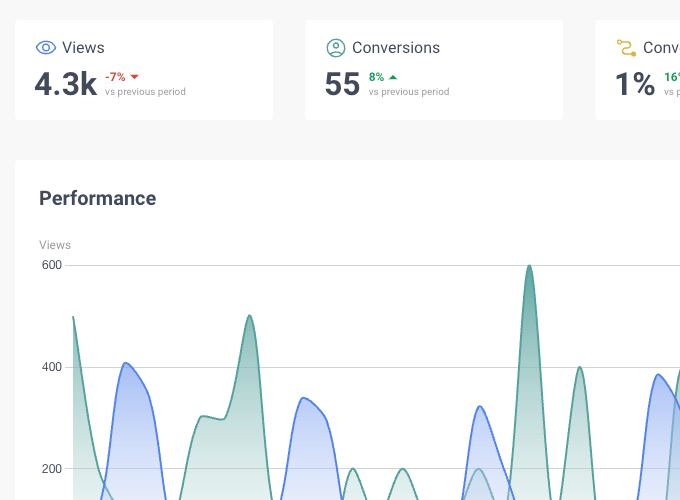
Focusing on What Matters: By removing this metric, we aim to simplify your analytics and place greater emphasis on the core performance indicators that truly matter:
- Views: This metric tells you the total number of times your campaign was displayed to users.
- Conversions: This metric represents the number of visitors who completed the desired action for your campaign, such as submitting a form or clicking a call-to-action button.
- Conversion Rate: This metric calculates the percentage of visitors who saw your popup and converted. Conversion Rate = (Conversions / Views) x 100
Focusing on these key metrics empowers you to make more data-driven decisions and optimize your popups for maximum impact.
Improved Gutenberg Blocks
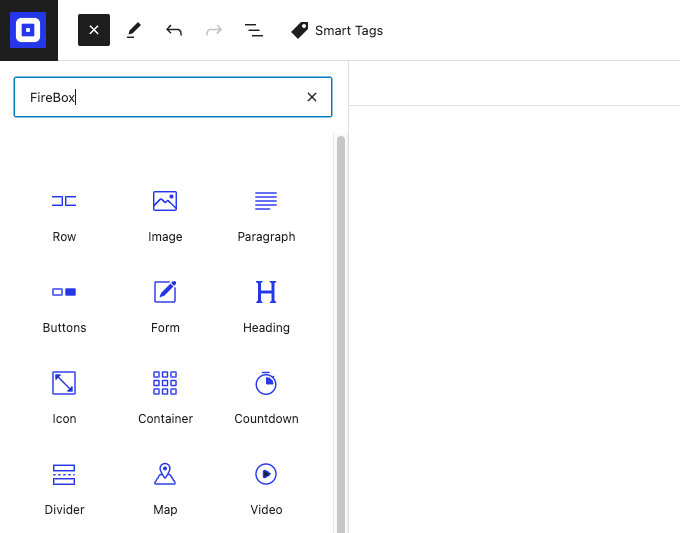
FireBox continues to elevate your popup creation experience, focusing on the Gutenberg blocks you love. This month, we’ve delivered numerous fixes and improvements to the Map, Countdown, and Video blocks, ensuring a smoother workflow and more flexibility for your popups.

- Map Block: Enjoy a more streamlined map creation process with the latest fixes implemented.
- Countdown Block: Enhance user engagement with your popups by leveraging the improved functionality of the Countdown block.
- Video Block: Take advantage of the optimizations made to the Video block for a more seamless video integration experience.
These enhancements empower you to create more engaging and dynamic popups using the familiar Gutenberg blocks you know and trust.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users









0 Comments