How to create a MailChimp Subscription Form
There are 2 methods that you can use to embed a MailChimp Subscription form within your FireBox popup.
Using FireBox Block
FireBox provides a Gutenberg Block named "Form" which allows you to create a subscription form and sync your submissions with MailChimp.
You can read more on the documentation page: How to connect FireBox with MailChimp
Using MailChimp Embed Code
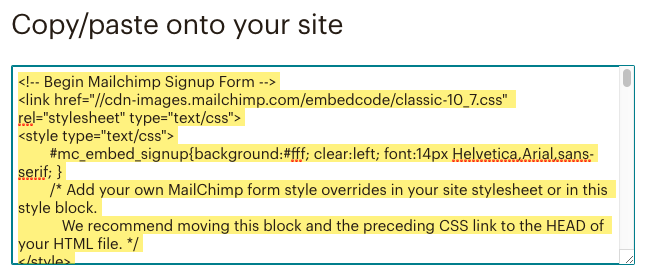
MailChimp provides to its users a way to create a form and embed its HTML Code into any website. Once you follow MailChimp's Guide on how to create a signup form with their Form Builder, you'll be left with a block of HTML Code as shown in the screenshot below.

Now that you have the HTML Code, proceed by following the steps below to know how you can use it with FireBox.
- Go to FireBox > Dashboard
- Click on "New Popup"
- Click on "Empty Popup"
- Add a Custom HTML block in your popup
- Paste the HTML code you got from the above step
- Save popup
Your form should look something like the following screenshot:

It is worthy to mention that in case you only deal with MailChimp as an email campaign service then this method will suit you well.
Using 3rd-party shortcodes/Gutenberg block
This method requires 3rd-party plugins that provide either a shortcode that is configurable to display a MailChimp subscription form or either a Gutenberg block that visually helps you present a MailChimp subscription form in your popup.
The best place to look for such plugins is the WordPress Plugins Directory.