The Page Ready Trigger
The "Page Ready" Trigger fires when the initial HTML document has been completely loaded and parsed, without waiting for stylesheets, images, and subframes to finish loading. Equivalent to Document.DOMContentLoaded event. Below you can find how to set up a box with "Page Ready" trigger, all supported settings for this trigger explained as well as how to trigger it with the JavaScript Events API.
How to create a Page Ready popup in WordPress
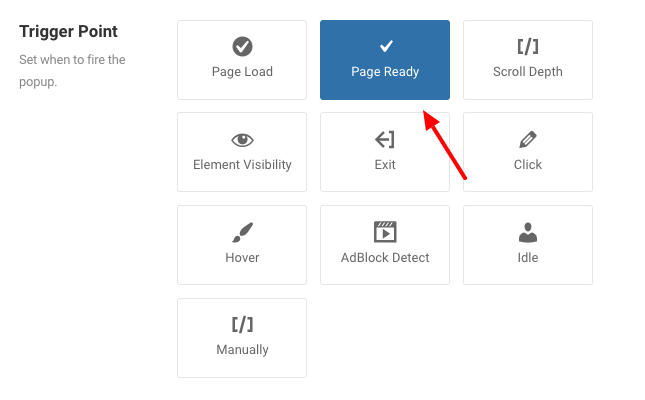
To set up your box to trigger Page Ready go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select Page Ready.
- Set the delay of the trigger by entering a number in milliseconds in the Delay setting.

Trigger Settings
Below you can find all settings that are configurable when you choose the "Page Ready" Trigger.
| Setting | Value | Description |
|---|---|---|
| Trigger Point | Page Ready | Fires when the HTML document has loaded and parsed |
| Delay | 0 | Delay trigger in miliseconds. Leave 0 for immediate execution or enter 2000 for 2 seconds delay. If the trigger point is set to onElementHover then this value is used to delay or prevent the accidental firing of the box and attempts to determine the user's intent. It is recommended to use at least 30 ms. |
Use Cases
Open box as soon as the page is ready
A use case for this trigger would be when you want to show a box right after the page is available to your users without waiting for all the assets of your site to finish loading. This helps bring the box into your users attention as soon as possible.
Frequently Asked Questions
How to Trigger using Javascript
Using the Javascript Events API, you can configure any box to be triggered using the "Page Ready" Trigger. Below you can find a Javascript snippet:
FireBox.onReady(function() {
// Get box instance
const box = FireBox.getInstance(5);
box.bindTrigger('onPageReady');
});You can read more on the Javascript Events API documentation, Page Ready Trigger.