Floating Button Trigger
The “Floating Button” Trigger displays a button that can be positioned in any corner or side of the page and can trigger the popup. The button will automatically hide when the popup is shown and appear when the popup is hidden. Below you can find how to set up a box with the “Floating Button” trigger, all supported settings for this trigger explained, and some useful use cases.
How to create a floating button that triggers a popup in WordPress
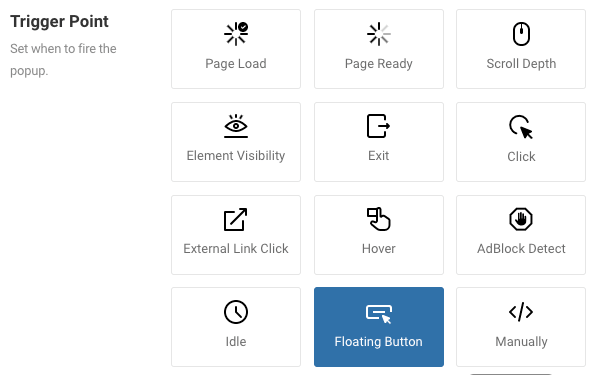
To set up your box to trigger Floating Button go to your box > Trigger Tab > Trigger Section and apply the following settings:
- Click on Trigger Point and select Floating Button.

Trigger Settings
Below you can find all configurable settings when you choose the “Floating Button” Trigger.
| Setting | Value | Description |
|---|---|---|
| Button Message | Customize the floating button | Set the floating button text, background color, text color, and font size. |
| Button Position | Specify the floating button position. | You can make the floating button appear in any corner or side of the page. |
Use Cases
Subscription/Sign-up Form
A floating button can be used to trigger a popup that contains a subscription or sign-up form. This is a useful use case for websites that offer newsletters, updates, or promotional offers. The popup can contain all the necessary fields for users to enter their information, such as name, email address, phone number, and so on. By using a floating button, users can easily sign up without having to navigate through different pages.
Feedback Form
A floating button that triggers a feedback form can be another great use case. This approach can help increase user engagement and make it easier for users to provide feedback. The floating button can be placed in a prominent location on your website, such as the bottom right corner or on the side of the screen. When a user clicks the button, a popup containing a feedback form can appear. The form can include fields for users to enter their name, email address, feedback or suggestions, and other relevant information. By making it more accessible, you can encourage more users to provide feedback, which can help you improve your website, and provide a better user experience.
Frequently Asked Questions
Can I display a floating button with other triggers?
Of course, you can! All triggers except “Floating Button” allows you to show a floating button when the popup is hidden. This way, you can re-trigger it again. To show the floating button, you will need to enable the toggle under Floating Button > “Show on Close” and configure the floating button with the same settings as mentioned above.