How to trigger an action on click
Would you like to open, close, redirect to a URL, copy text to a clipboard, or even download a file when a button or image is clicked? With the FireBox On Click actions, you can do just that!
This article explains all available actions and how to set them up.
The available actions can be seen below:
Requirements
- FireBox 2.1.4+ is required to use On Click actions.
How to set up an on click action
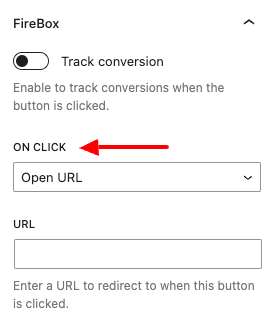
To set up an on click action, add a supported block on your campaign, select it, and on the right-hand side, you’ll notice a new panel named “FireBox”. Opening this panel will reveal a dropdown named “On Click”, allowing you to set the behavior of the block when it is clicked.

For our examples, we’ll assume we’re using a Buttons block to an add on click action.
How to open a URL
To open a URL when the button block is clicked, follow the steps below:
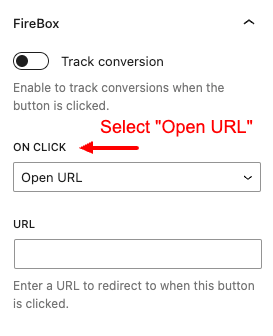
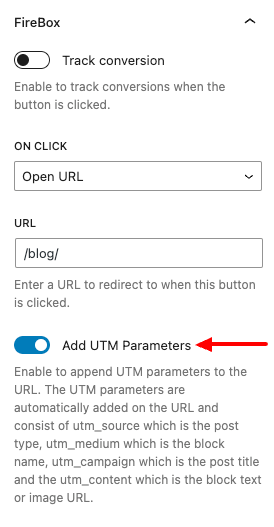
Step 1: Open the “On Click” dropdown and select the “Open URL” action.

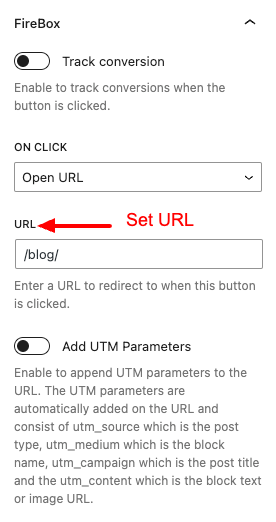
Step 2: Enter the URL to open when clicking the button block.

Step 3: Add UTM Parameters to the URL
Enable the “Add UTM Parameters” to automatically include the following UTM parameters on the URL.
- utm_source: is the post type
- utm_medium: is the block name
- utm_campaign: is the post title
- utm_content: is the block text or image URL

The button block will now redirect the user to the set URL when clicked.
How to close a campaign
To close a campaign when the button block is clicked, follow the steps below:
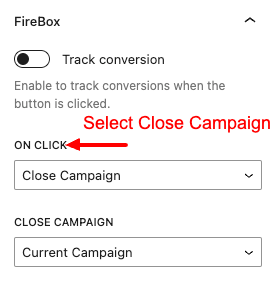
Step 1: Open the “On Click” dropdown and select the “Close Campaign” action.

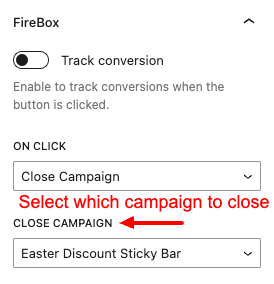
Step 2: Select the campaign to close. You can either select the current campaign or any other published campaign.

The button will now close the selected campaign when clicked.
How to open another campaign
To open a campaign when the button block is clicked, follow the steps below:
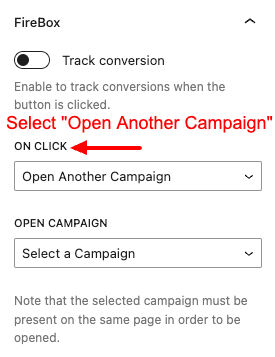
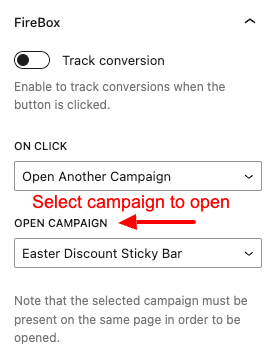
Step 1: Open the “On Click” dropdown and select the “Open Another Campaign” action.

Step 2: Select which campaign to open

The button will now open the selected campaign when clicked.
How to copy to clipboard
To copy text to the clipboard when the button block is clicked, follow the steps below:
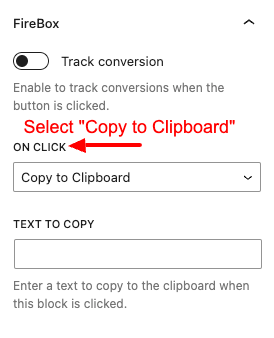
Step 1: Open the “On Click” dropdown and select the “Copy to Clipboard” action.

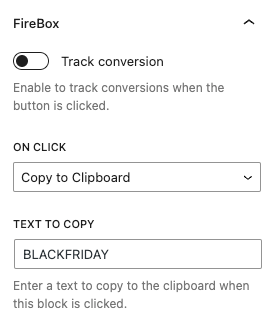
Step 2: Set the text to copy to clipboard

When the button is clicked, the set text will be automatically copied to the clipboard.
How to download a file
To download a file when the button block is clicked, follow the steps below:
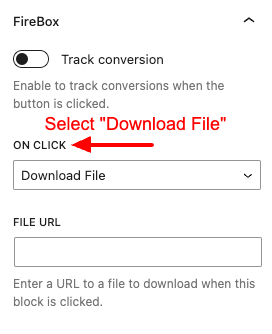
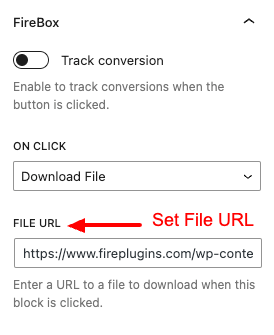
Step 1: Open the “On Click” dropdown and select the “Download File” action.

Step 2: Set the File URL to download

The button will now force the file to download when clicked.
Note that this will only force the file to be downloaded when the file is stored on the site, and is not a 3rd-party URL.
How to go to step (Coming soon)
This step is not currently supported, it will be coming in a future update.
Frequently Asked Questions
What are the supported blocks to track conversions?
We currently support the following Gutenberg blocks to set up an on click action:
- FireBox Blocks
- Buttons Block
- Image Block
- Core Gutenberg Blocks
- Buttons Block
- Image Block