How to use the Popup Library
The FireBox Popup Library provides a collection of high-quality Popup Templates that will help you find a suitable popup in a matter of clicks without having the need to create new popups from the start, ever again! We have curated over 130+ pre-made popup templates for your needs and the list keeps growing.

Let’s dive a little deeper into understanding how the Popup Library helps you find suitable popup templates with its’ easy user interface.
The Popup Library consists of the following sections:
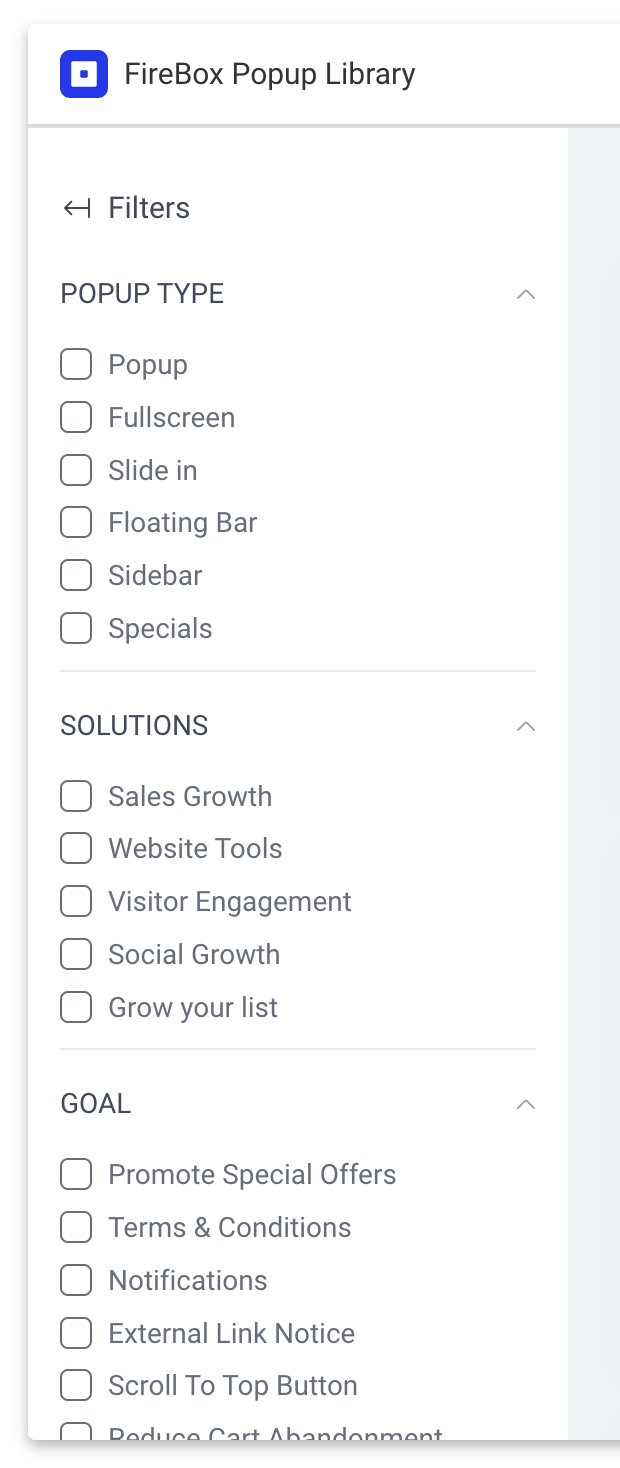
Filters
Filters appear on the left-hand side of the Popup Library. They allow you to narrow down the results to find a suitable popup based on specific criteria.

The available filters are the following:
Popup Type
Each popup template is assigned to a different popup type which helps organize popup templates based on their design.
All popups are assigned to a specific popup type based on the design concept of the popup template. Popups can either appear as floating bars, in fullscreen mode, slide-ins, specials such as AdBlock, scroll to top, etc…
Solutions
Each popup template is designed to provide a specific solution. A solution consists of a group of goals that all aid the solution. Solutions can be referred to as a category of sorts that contains specific needs the popup is trying to solve for you.
Goal
Each popup template is assigned a specific goal that defines what need this popup template is designed to solve. A goal can either be when you’re trying to promote a special offer such as Summer Sale, Black Friday Sale, etc… to display a popup for reducing cart abandonment, or even to display an age restriction popup based on your content needs. There are a ton of goals that will help you find your suitable popup template.
Search
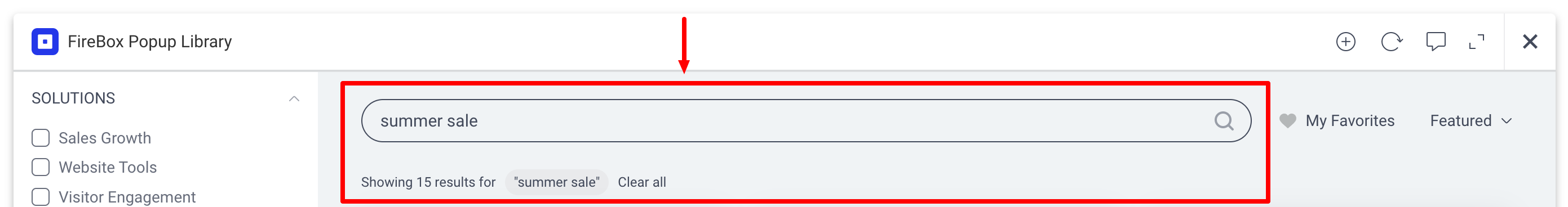
Search helps you write specific keywords that will provide you with popup templates based on the term you’re looking for.

The search itself is quite clever and should provide you with a list of popup templates without having to add any filters, just by typing a keyword based on the popup template you’re looking for.
Once a search term is entered, or a filter, you will notice that all filters/search terms are displayed below the search box allowing you to remove any filter or all at once.
Favorites
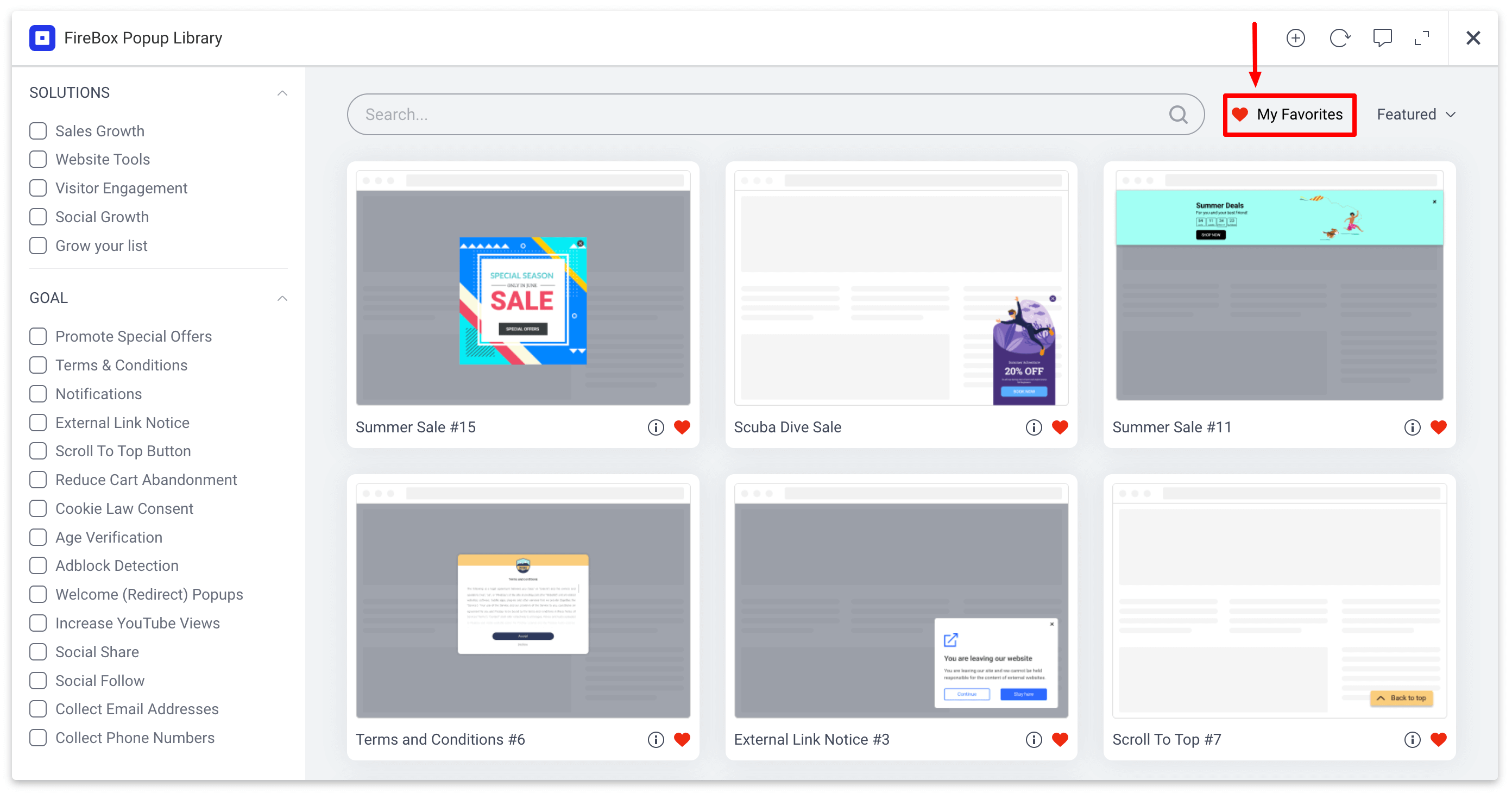
Found a set of popup templates that are useful and want to keep them in a place without having to search back and forth to find them again and again? Then Favorites is what you’re looking for. The Favorites page is a place to find your favorite popup templates.

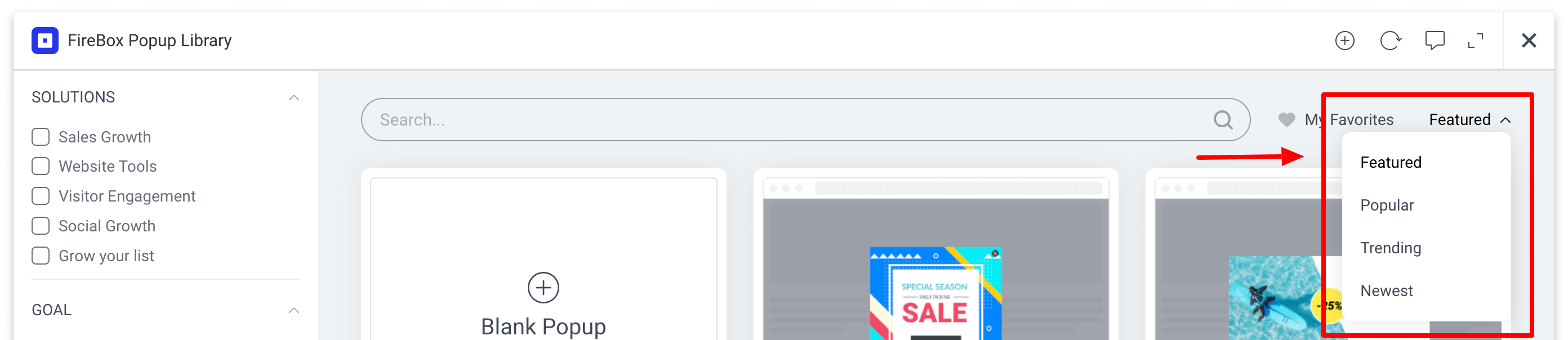
Sorting
Popup Templates can be sorted to appear in specific orders to better aid in finding a suitable popup template.

The available sorting methods are:
- Featured
- Shows first a set of featured popup templates.
- Popular
- Shows first the most popular templates of all time
- Trending
- Shows first the popup templates that are trending currently
- Newest
- Shows first the newest popup templates
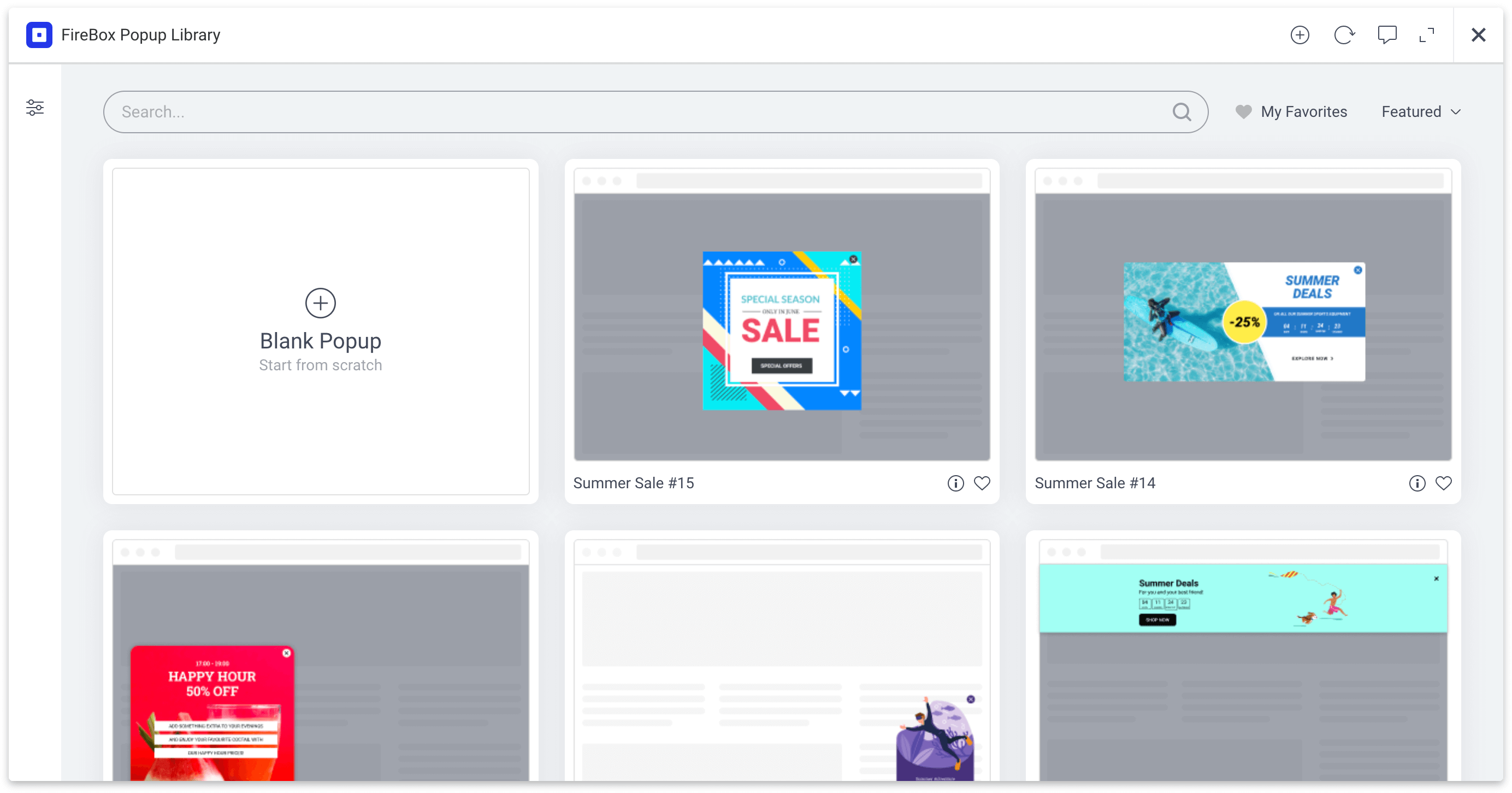
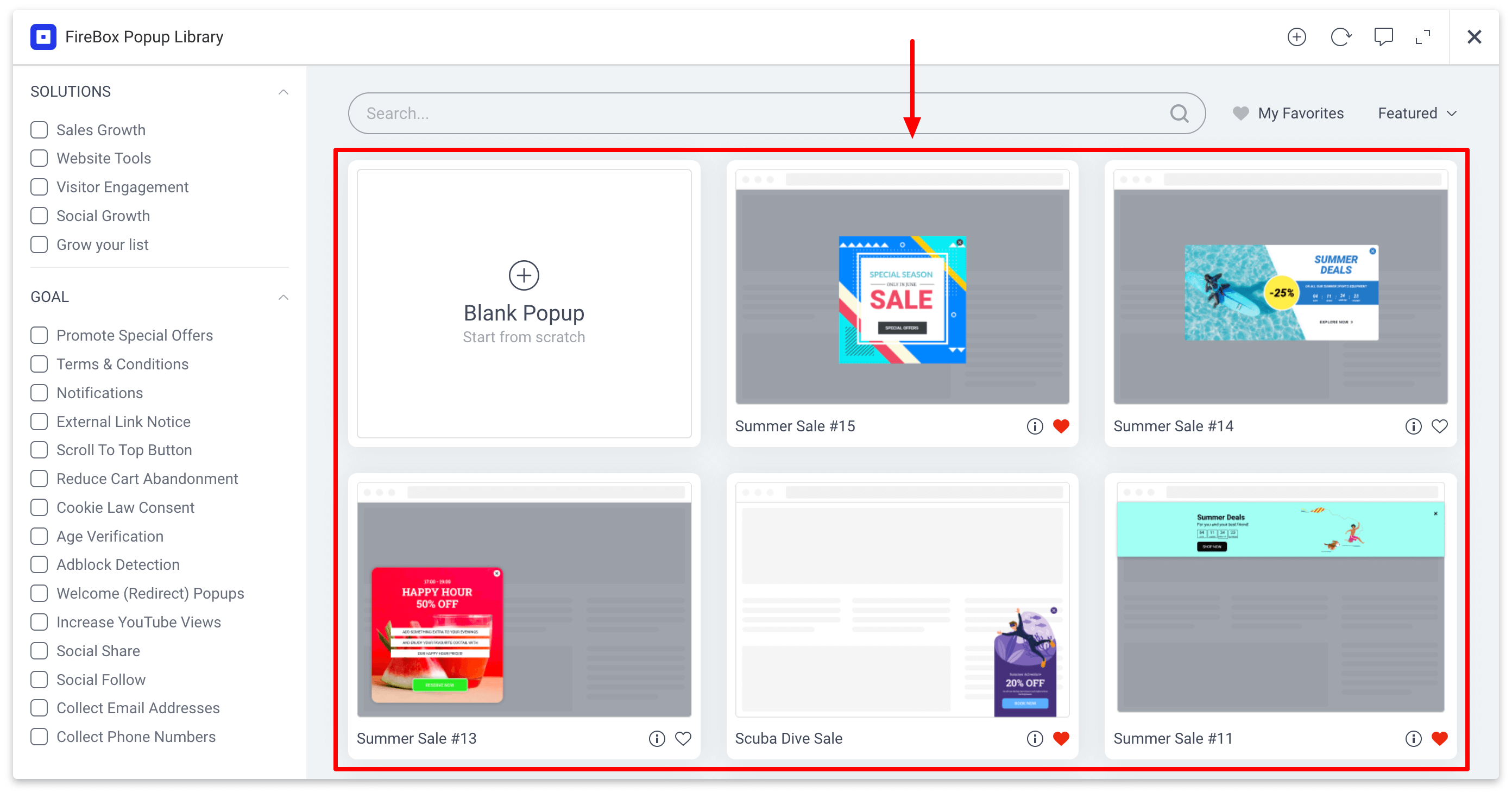
Results
The results contain all popup templates found based on criteria such as filter or search term, as well as whether you are seeing your favorite popup templates.

A result item will display the popup template preview image, its title, and some specific actions associated with each popup template.
Each popup template allows you to perform specific actions, such as favorite a popup template, preview it as well as insert it to use the popup template.
Favoriting a popup template
To favorite a popup template, simply click on the heart icon that appears on the bottom right of each popup template.

Once you’ve favorited a popup template, it will turn red indicating that this popup has been added to your favorites list. Now, upon clicking “My Favorites” on the top right of the Popup Library, this popup template will appear on the list of your favorite popup templates.
Preview a popup template
To preview how a popup template will look and feels, hover over the popup template and click on “Preview”.

Upon clicking the preview button, the Template Previewer will open up allowing you to see how the popup template will look on your site. To read more, click on the Template Previewer
Insert a popup template
To insert a popup template into your site, hover over the popup template and click on “Insert”.

Once clicked, FireBox will download the popup template information and will create the popup for you based on the popup template. Once the popup has been created, it will redirect to the popup editing page allowing you to customize it as per your needs.
Template Details
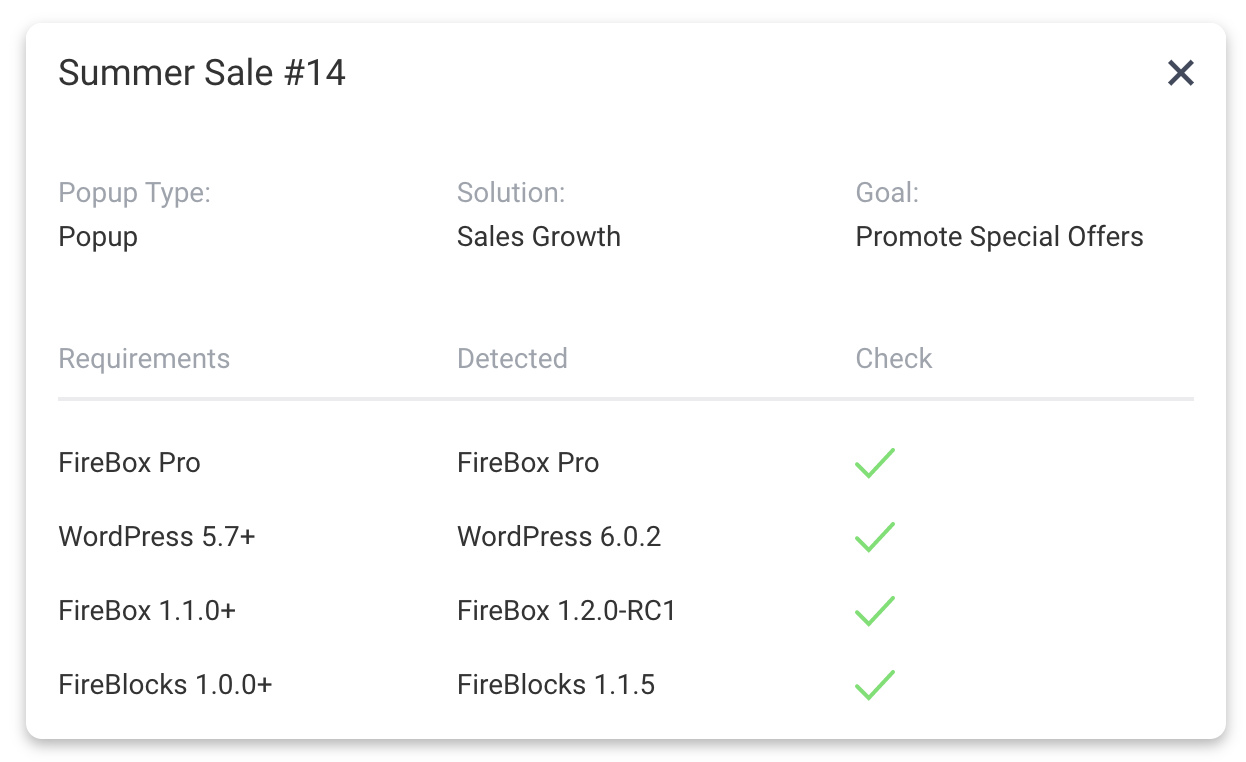
Each popup template allows you to see its details such as Popup Type, Solution, and Goal as well as the requirements that need to be met in order to use it.
The requirements of a popup template can vary from the FireBox version required to use this popup template from the WordPress version to a 3rd-party plugin that needs to be installed and activated.
To view the details of a popup template, click on the info “i” icon found on the bottom right of each popup template:

Clicking the info icon, a new popup will appear showing the popup template details mentioned above.

Based on the information mentioned above, we can now see the core details of the popup template such as Popup Type, Solution, and Goal. Furthermore, we can see the requirements of the popup template such as the version of FireBox, and WordPress, whether it’s a Free or Pro template as well as any 3rd-party plugins that are required. In this case, since this template contains a countdown timer, FireBlocks is used to display it and thus needs to be installed.
If a requirement is not met, the Check column will provide a call to action to complete the requirement in order to allow you to insert it.
Template Previewer
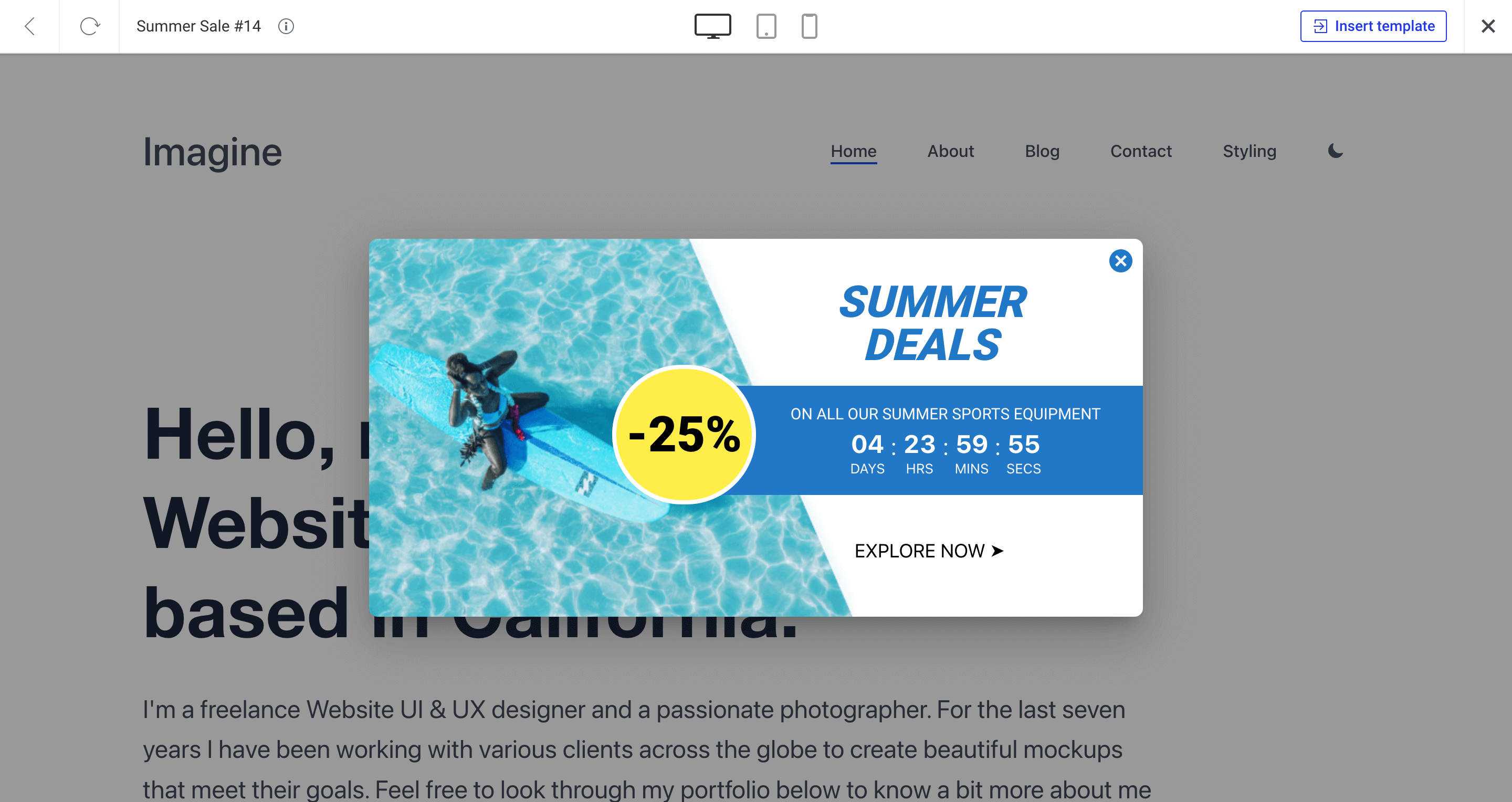
The template previewer allows you to preview how a popup template looks and feels prior to adding it to your own website. The template previewer also allows you to insert a template directly into your site as well as see how the page will look on desktop, tablet, and mobile devices.
To preview a popup template, hover over the template and click on “Preview”.

The Template Previewer contains a toolbar as well as the actual preview and allows you to interact with the popup.
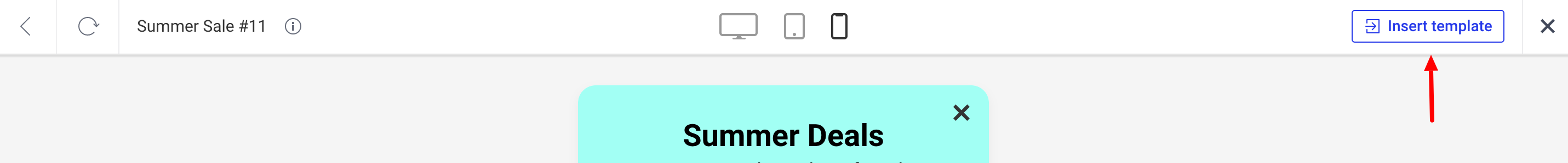
Preview Toolbar
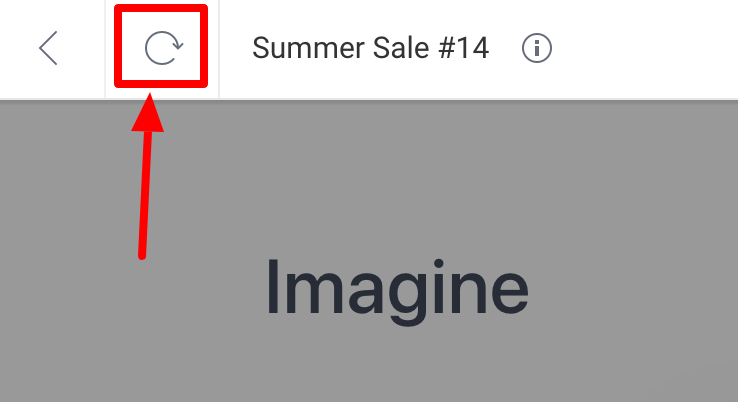
Reload preview
The Preview Toolbar allows you to reload the preview in case you have closed the popup by clicking the reload icon.

Responsive Buttons
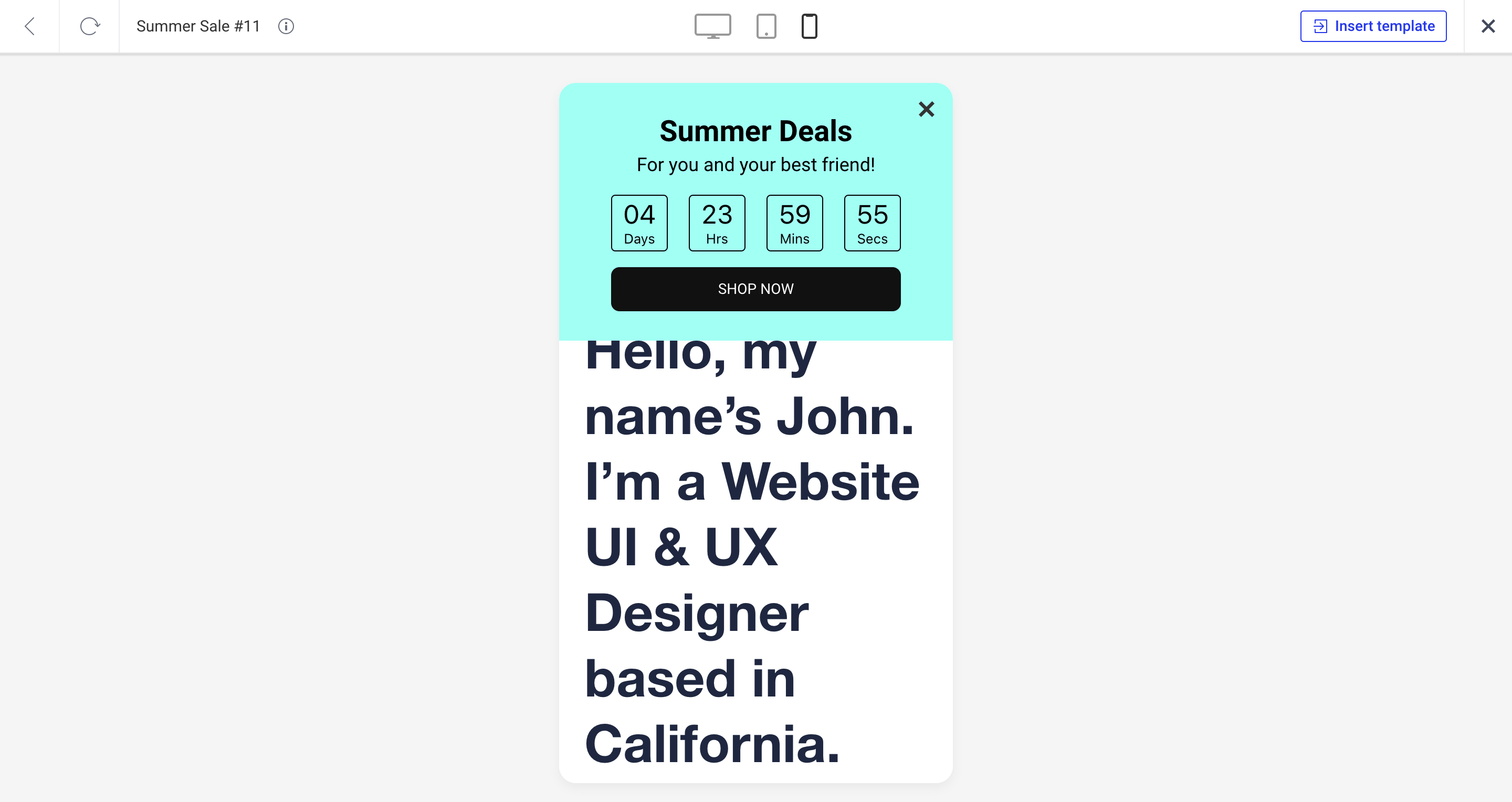
Another crucial characteristic of the Template Previewer is checking how the popup looks and feels on desktop, tablet, and mobile devices. To do so simply click on the respective icons in the middle of the toolbar.

Upon selecting a device, let’s say mobile, you will notice that the actual preview will resize itself to the device selected to provide you with the actual responsiveness design of the popup.

Insert a popup template
Lastly, you can also insert a popup template from within the Template Previewer, too!
Simply click “Insert template” found on the top right of the toolbar to do so.