Video Block
Want to embed YouTube or Vimeo videos in your WordPress site? Adding videos to your pages is a great way to increase dwell time and boost your search rankings. Then the Video is the block you need to use!
How to add a Video to your WordPress pages
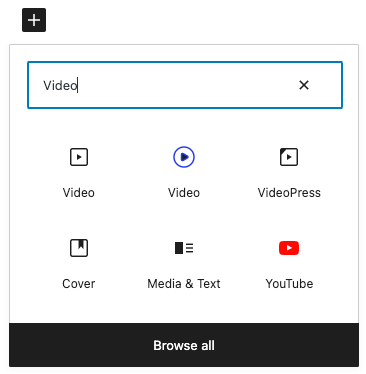
Within the Gutenberg editor, click on the plus sign, search for “Video” under the FireBox category and select it.

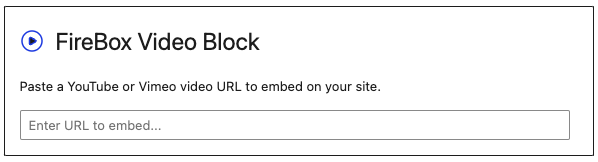
Once you have placed the Video block on your page, you can start by entering either a YouTube or Vimeo URL to get started.

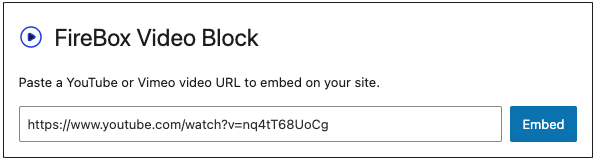
Once you have added a URL, you can press “Embed” to add the video on your page.

Then, the video will be visible on your page.

Block Settings
Below we will explain each section and its settings that are provided by the Video block.
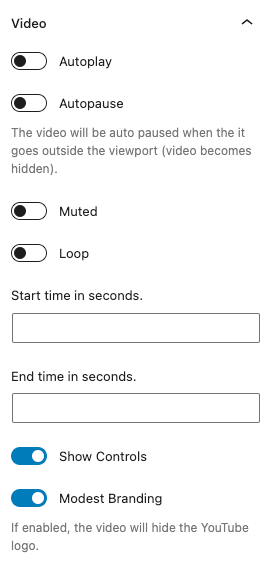
Video
Define video-related settings such as autoplay, autopause, set video to start playing muted, loop, start and end time in seconds, show controls, and show branding.

- Autoplay
- Set whether to autoplay the video.
- Notes
- the user will need to interact first with the page in order for the autoplay to work
- The video may not start auto-playing if not muted or based on the user’s browser privacy settings.
- Autopause
- If enabled, the video will autopause if it goes outside the viewport.
- Muted
- Set whether to start the video as muted.
- Loop
- Set whether to loop the video.
- Start time in seconds
- Set the start time of the video.
- End time in seconds
- Set the end time of the video.
- Show Controls
- Set whether to show video controls.
- Modest Branding
- If enabled, the video provider logo will not appear.
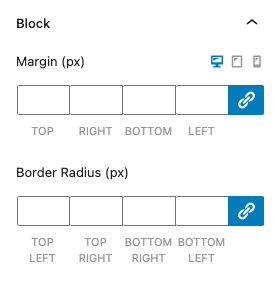
Block
Define the margin and padding of the block.

The available settings are listed below:
- Margin
- Set the spacing between the block and its surrounding elements.
- Padding
- Set the inner spacing of the block.
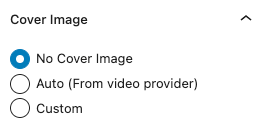
Cover Image
This section allows you to set a cover image for the video.

The available settings are listed below:
- Cover Image
- No Cover Image
- Disables the cover image.
- Auto (From video provider)
- Adds a cover image automatically fetched by the video provider.
- Custom
- Allows you to set a custom cover image.
- No Cover Image
Colors
This section allows you to set the video color settings.

The available settings are listed below:
- Background Color
- Set the background color of the video.
Border
This section allows you to set the border appearance.

The available settings are listed below:
- Border
- Set the border of the video
- Border Radius
- Add rounded corners to the video
Box Shadow
This section allows you to set a shadow around the video.

The available settings are listed below:
- Type
- Define the shadow type (outset, inset) meaning (outside of the video or inside of the video).
- Color
- Set shadow color.
- Blur
- Set the blur radius.
- Spread
- Set the spread radius.
- Left
- Set the left position of the shadow.
- Top
- Set the top position of the shadow.
Block Demos
Below you can find a few Video demos:



