Countdown Block
Are you looking into creating FOMO (fear of missing out) by offering your special offers, drawing attention to your upcoming events, and creating a feeling of urgency? Then the Countdown block is the solution!
How to add a Countdown to your WordPress pages
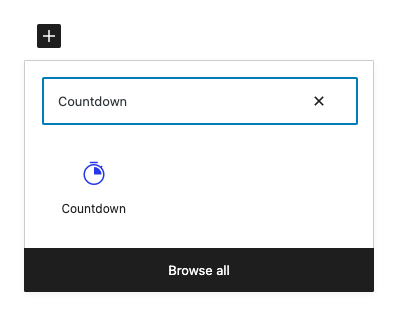
Within the Gutenberg editor, click on the plus sign, search for "Countdown" under the FireBox category and select it.

Once you have placed the Countdown block on your page, you can get started customizing as you desire.

Block Settings
Below we will explain each section and its settings that are provided by the Countdown block.
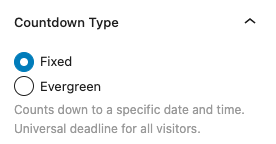
Countdown Type
Allows you to select the type of the Countdown block.

The available types are the following:
- Fixed
- Counts down to a specific date and time. Universal deadline for all visitors.
- Evergreen
- Set-and-forget solution. The countdown starts when your visitor sees the offer.
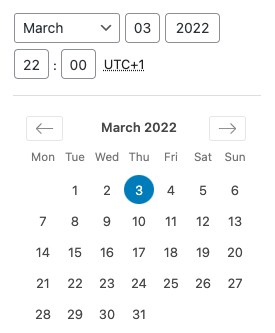
Fixed
Select a fixed date and time from a Date/Time picker.

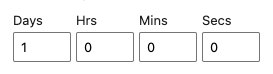
Evergreen
Define the time until the timer ends by setting the days/hours/minutes and seconds.

Timezone
The timezone setting appears only if "Fixed" Countdown Type has been selected.
The countdown can either appear via the WordPress or visitor's timezone.
- WordPress timezone
- Use the WordPress timezone set under Settings > General > Timezone.
- Visitors' timezone
- Use the visitors' timezone that's retrieved by the browser.
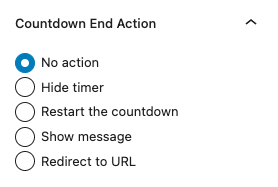
Countdown End Action
Define what happens when the countdown ends.

The available actions are listed below:
- No action
- The timer will remain with leading zeroes once it ends.
- Hide timer
- The timer will disappear once it ends.
- Restart the countdown
- Requires "Evergreen" Countdown Type.
- The timer will restart once it ends.
- Show message
- The timer will display a custom message once it ends.
- A textarea will appear allowing you to write your own message and even use HTML tags.
- Redirect to URL
- The timer will redirect to a custom URL once it ends.
- A textfield will appear allowing you to enter a URL.
Theme
Define which theme will be used to display your countdown.

The available themes are listed below:
- Default
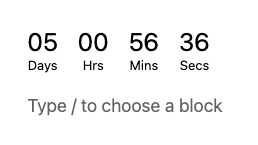
- The default countdown design as seen at the top of the page.
- One line
- An one line countdown design.
- Custom
- Customize your countdown by utilizing our tags and even use HTML tags to style it later on with CSS.
- Available tags: {days}, {hours}, {minutes}, {seconds}
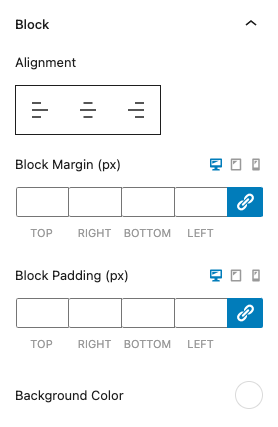
Block
This section allows you to style the Countdown block wrapper.

- Alignment
- Define the block's alignment.
- Block Margin
- Set the space between the block and surrounding elements.
- Block Padding
- Set the space between the block wrapper and its contents.
- Background Color
- Set the block background color.
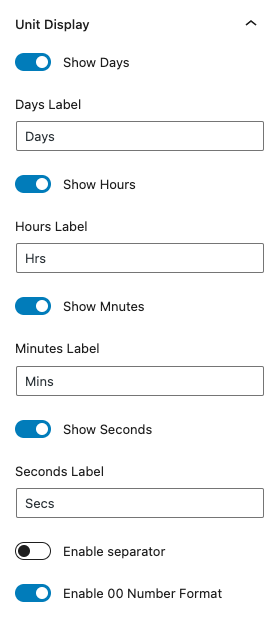
Unit Display
This section allows you to set the unit's appearance.

- Show Days
- Set whether to show "Days" in your countdown block.
- Days Label
- Define the "Days" label.
- Show Hours
- Set whether to show "Hours" in your countdown block.
- Hours Label
- Define the "Hours" label.
- Show Minutes
- Set whether to show "Minutes" in your countdown block.
- Minutes Label
- Define the "Minutes" label.
- Show Seconds
- Set whether to show "Seconds" in your countdown block.
- Seconds Label
- Define the "Seconds" label.
- Enable separator
- Display a colon ":" separator between units.
- Enable 00 Number Format
- Set whether to display the numbers in 0 or 00 format.
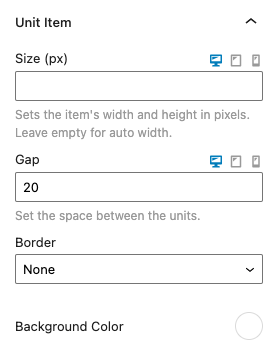
Unit Item
This section allows you to set each unit item's appearance.

- Size
- Set the width and height of each unit item.
- Gap
- Set the space between each unit item.
- Border
- Set the border (width, style and color) of each unit item.
- Background Color
- Set the background color of each unit item.
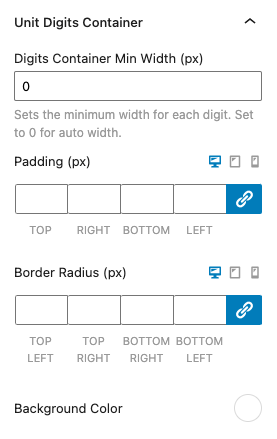
Unit Digits Container
This section allows you to set the digits container or the wrapper of the numbers that appear within each unit item.

- Digits Container Min Width
- Set the min width of the digits container.
- Padding
- Set the padding of the digits container.
- Border Radius
- Set the border radius of the digits container.
- Background Color
- Set the background of the digits container.
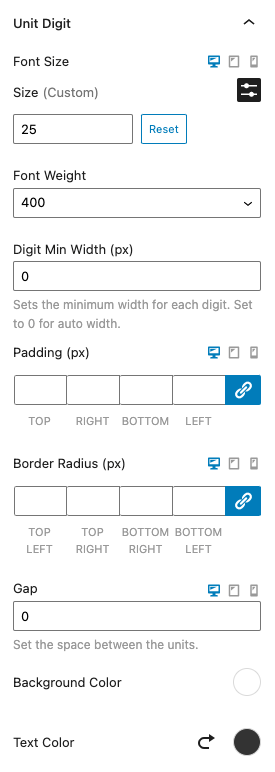
Unit Digit
This section allows you to set the appearance of each digit (number) appearing in the countdown.

- Font Size
- Set the font size of each digit.
- Font Weight
- Set the font weight of each digit.
- Digit Min Width
- Set the min width of each digit.
- Padding
- Set the spacing within each digit.
- Border Radius
- Set the border radius within each digit.
- Gap
- Set the gap between digits.
- Background Color
- Set the background color of each digit.
- Text Color
- Set the text color of each digit.
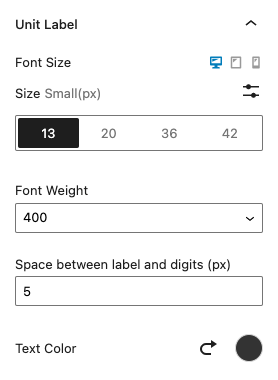
Unit Label
This section allows you to set the appearance of each label appearing below the digits.

- Font Size
- Set the font size of the label.
- Font Weight
- Set the font weight of the label.
- Space between label and digits
- Set the space between the label and digits.
- Text Color
- Set the text color of the label.
Block Demos
Below you can find a few countdown demos: