We're excited to introduce FireBox v3, a major update to our WordPress popup plugin that reimagines the editing experience and introduces a suite of new features to help you build better campaigns faster and more intuitively.
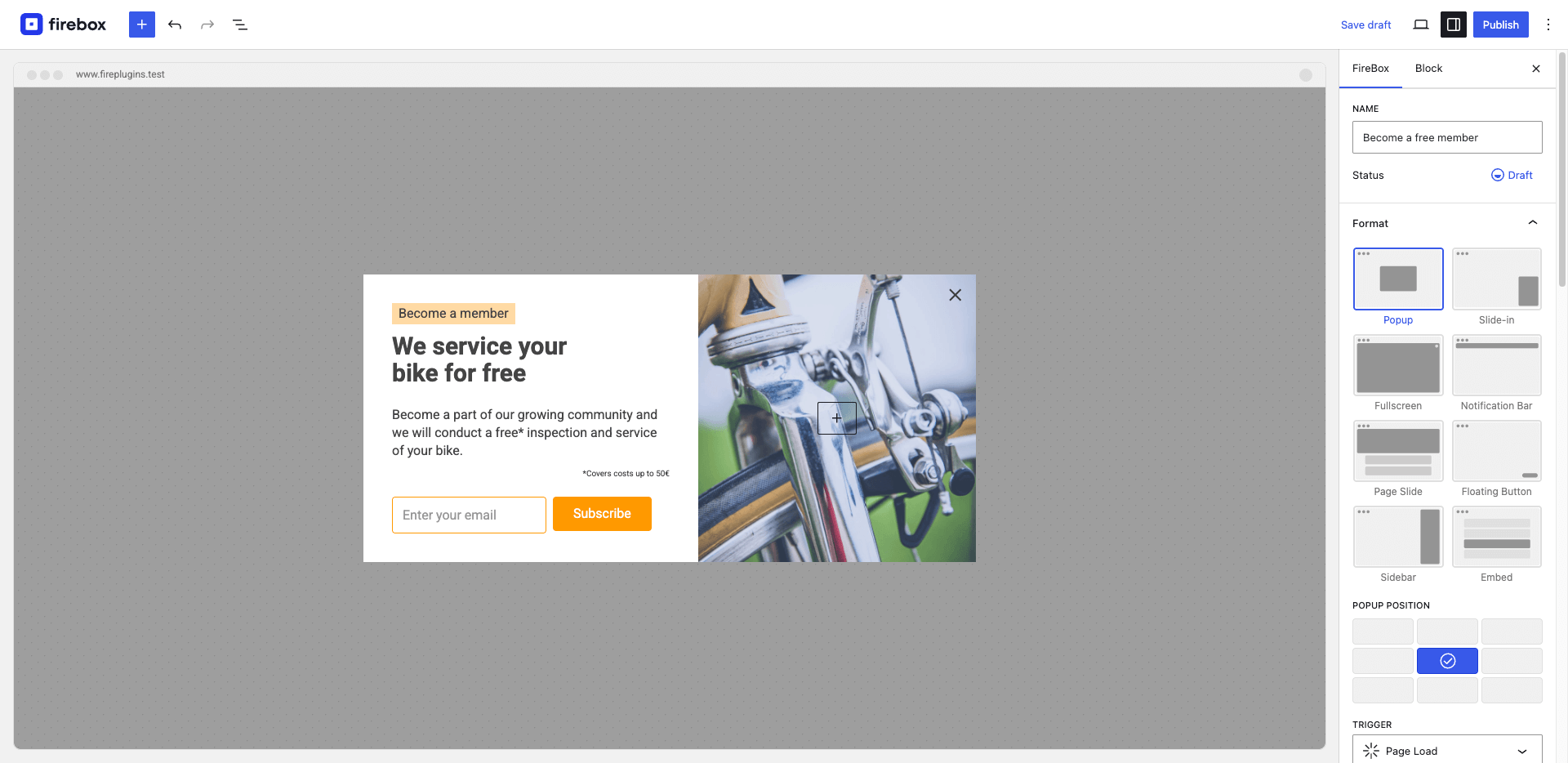
At the heart of this release is a complete redesign of the editor interface, fully embracing the Gutenberg editor. Popup settings have moved from below the editor to the right sidebar, keeping your focus where it belongs—on the live preview of your popup. Combined with smarter defaults, visual controls, and a cleaner UI, this release marks a significant step forward.
Here's what's new:
Editor Redesign
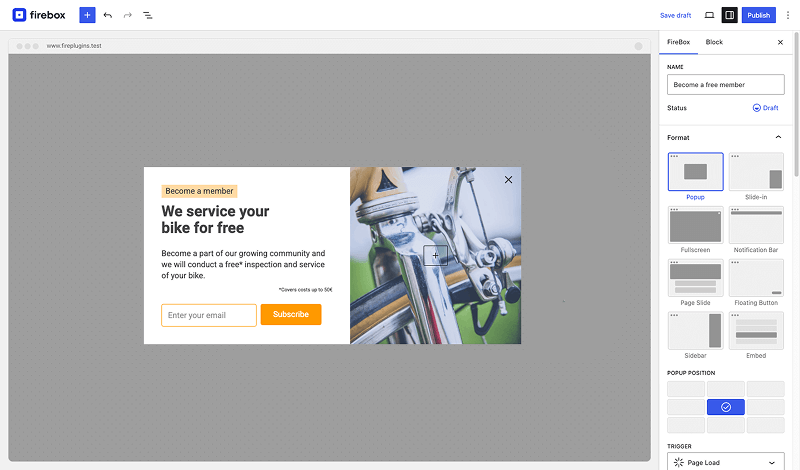
Until now, FireBox’s popup settings were placed below the Gutenberg canvas, often requiring admins to scroll up and down repeatedly. In v3, we’ve moved all popup settings to the Gutenberg editor’s sidebar, the same panel used to configure blocks. This change keeps your popup preview always visible and improves workflow speed and clarity.
New Editor Experience
Faster, clearer popup editing with live preview

Additionally, most design settings are now reflected in real-time in the canvas preview, giving you a clearer idea of how your pop-up will appear on the front-end.
Campaign Formats
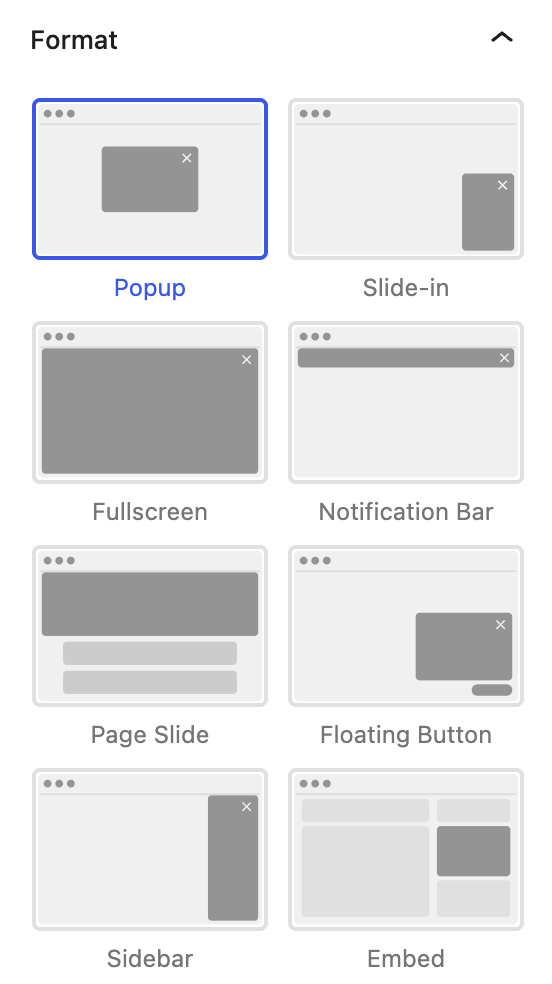
FireBox isn’t just for popups. We’re introducing a new "Format" control that lets you easily switch between popular campaign types. Each format comes with preconfigured design settings tailored to the format’s behavior and appearance.
Start by choosing a Campaign Format—such as Popup, Notification Bar, or Sidebar—and FireBox applies the ideal layout automatically. Whether you’re creating a subtle slide-in or a full-screen takeover, your popup looks right from the start.
Formats Presets
Popup, bars, slide-ins, embeds, and more

Available formats:
- Popup (classic lightbox)
- Notification Bar (top or bottom sticky bar)
- Fullscreen Popup
- Sidebar Popup (left or right full-height)
- Floating Button Popup
- Slide-in Scroll Popup
- Page Slide (pushes content down)
- Embed (inline in your content)
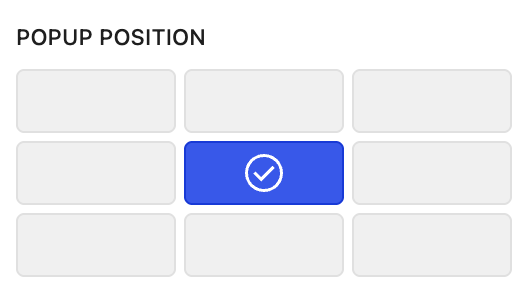
Visual Position Control
Setting a popup’s position once meant deciphering dropdowns like “top-left” or “bottom-center,” without knowing how it would look.
Now, you simply click the desired spot on a visual grid, and the popup appears exactly there in the live preview. It’s a clearer, faster way to place your popup without trial and error.
Visual Position
See where your popup will appear instantly

Note: This control is context-aware. Available positions vary depending on the selected format.
Background Overlay Simplified
The background overlay—the semi-transparent layer that appears behind your popup—is one of the most critical parts of the popup experience. It helps focus the visitor’s attention on the message by dimming the rest of the screen, and in many cases, it also allows users to dismiss the popup by clicking outside of it.
Simplified Overlay Blur
Pick your overlay blur level easily
Previously, applying blur to the background overlay required entering numeric values—making it hard to predict the result. FireBox v3 replaces this with straightforward options: None, Light, Medium, or Strong. Each option delivers a polished blur effect without needing to test percentages. This change removes the guesswork and improves consistency.
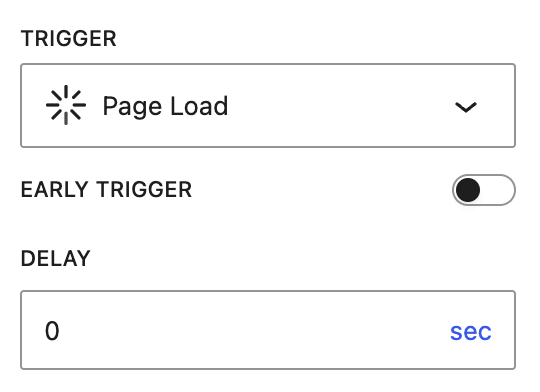
Page Load / Ready Triggers Merged
In previous versions, users had to choose between Page Load and Page Ready triggers—but the difference was unclear. The former triggered the popup as soon as the HTML was loaded, while the latter waited until everything was fully loaded—sometimes causing an unnecessary delay.
Simplified Page Load Trigger
One trigger with timing choice

FireBox v3 eliminates that confusion by merging the two into a single, smarter Page Load trigger. It now includes an optional “Trigger early” toggle that gives you precise control over when the popup appears—whether you want it shown as fast as possible or after the page is fully ready.
It’s simpler, clearer, and works the way you’d expect without making you overthink technical timing differences.
Click Trigger Simplified
In previous versions, the Click trigger included an option called “Disable Default Action.” This was meant to prevent the browser’s default behavior—like navigating to a URL—when the popup was triggered by clicking on a link element.
This option caused confusion. For example, if you used a link to trigger a popup and forgot to enable Disable Default Action, the popup would briefly appear and then disappear as the browser redirected to the link’s destination. In reality, there was never a valid case where you’d want the popup to open and still let the link execute its default behavior.
To simplify things and avoid user errors, FireBox v3 now disables the default action automatically—no need for a separate setting. This change removes an unnecessary decision point and ensures popups triggered by links behave as expected out of the box.
Animations: Now Using CSS
Popup animations help set the tone—whether you want a message to appear subtly or make a bold entrance. Up to now, selecting an entrance or exit animation meant picking from a dropdown list filled with names like fadeIn, zoomOut, or slideInDown. But unless you knew each animation by heart, it was hard to visualize what any of them looked like.
To fix that, we added a Play button next to each dropdown. Now you can instantly preview any animation with a single click—no need to save or open a frontend preview. This tiny addition removes guesswork and makes fine-tuning popup behavior much faster.
Animation Preview
Preview effects before applying
We also made a significant backend improvement: we’ve replaced the Velocity.js animation engine with Animate.css. Animate.css is a modern, lightweight library that’s widely adopted, better maintained, and includes smoother, more polished effects. It’s a cleaner solution with better browser compatibility and a smaller footprint.
This update helps you make smarter design decisions in less time—and ensures your popups not only appear correctly but feel right too.
Display Conditions, Rebuilt
Display Conditions are targeting rules that let you control exactly who sees your popup and when. Whether you’re showing a discount to returning visitors, hiding a form from logged-in users, or restricting a popup to specific pages, these conditions help you deliver relevant messages to the right audience—and avoid annoying the rest.
Faster Targeting
Up to 4× faster editing
While the design and UI of the Display Conditions panel haven’t changed significantly, under the hood, we’ve rebuilt it using ReactJS. This shift dramatically improves performance, making the panel up to 4× faster when adding, editing, or removing conditions.
The end result: a snappier, smoother experience—especially noticeable if you use multiple conditions or complex rule groups.
Dynamic Content with Smart Tags Made Easy
Many FireBox users aren’t aware that FireBox includes a predefined set of Smart Tags—special shortcodes you can insert into your popup content to display dynamic information automatically. For example, typing {date} shows the current date, or {url} outputs the current page URL.
Smart Tags
Add dynamic content with one click
This feature has existed for a while but wasn’t easy to discover or use, since it wasn’t well advertised in the form editor.
Now, adding dynamic content is simpler than ever. When editing paragraph blocks in your popup, a new icon appears in the toolbar. Clicking it opens a searchable dropdown listing all available Smart Tags, so you can quickly find and insert the tag you need without memorizing the codes.
The Smart Tags are organized into helpful categories for better navigation:
- User — details about the current user
- Site — site-wide info like site name or description
- Page — information about the current page URL or title
- Client — browser or device details
- Geolocation — visitor’s location data
- Date & Time — current date, time, or timezone
- Utilities — various handy tags for special functions
We’ve also simplified the syntax by removing the old {fpf} prefix that was previously required. For example, {fpf date} is now just {date}, making it easier to use and remember.
This update makes it much easier to create popups with personalized, context-aware content—perfect for tailoring your message to each visitor.
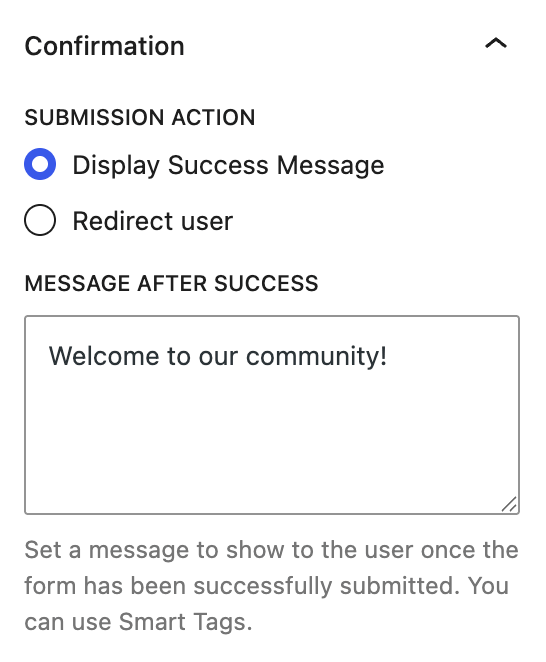
Unified Form Confirmation Settings
Setting up a form confirmation message or redirect used to require navigating between multiple panels. This fragmented experience often led to confusion.
Form Confirmation
All settings in one simple panel

In FireBox v3, all form confirmation options—thank-you messages, redirects, delay timers, and more—are consolidated under a single Confirmation panel. Everything you need is in one place, exactly where you’d expect it.
Try FireBox v3 today
Try FireBox v3 today and see how the new campaign editor makes building WordPress popups faster and easier. Click here to explore the redesigned editing experience, and start creating campaigns with more control and flexibility.
Get FireBox for Free
Enter your WordPress website URL to install instantly.
Trusted by 9,000+ users









0 Comments