Page Ready Trigger
Use this trigger to show your users a popup after the page is available without waiting for your site’s assets to finish loading. This helps bring the popup to your user’s attention immediately.
Setup
Setting up this trigger in FireBox is simple:
- Open the campaign editor
- Scroll down to the FireBox settings below the Gutenberg Editor
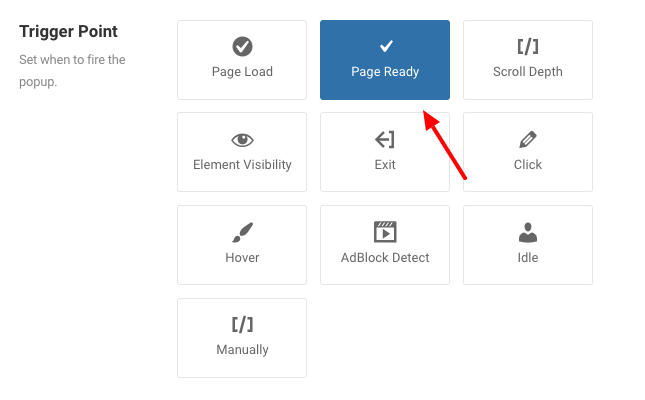
- Go to Behavior -> Trigger Point
- Choose the Page Ready trigger.
- Optionally adjust the Delay option. Leave 0 for immediate execution or enter 2000 for 2 seconds delay.

Tips
This trigger is equivalent to the DOMContentLoaded event, meaning it fires as soon as the HTML is fully loaded, without waiting for resources like images and stylesheets to load. If you want to wait for all resources to load before triggering the popup, use the Page Load trigger instead.
Was this helpful?