The Campaign Editor – Introduction
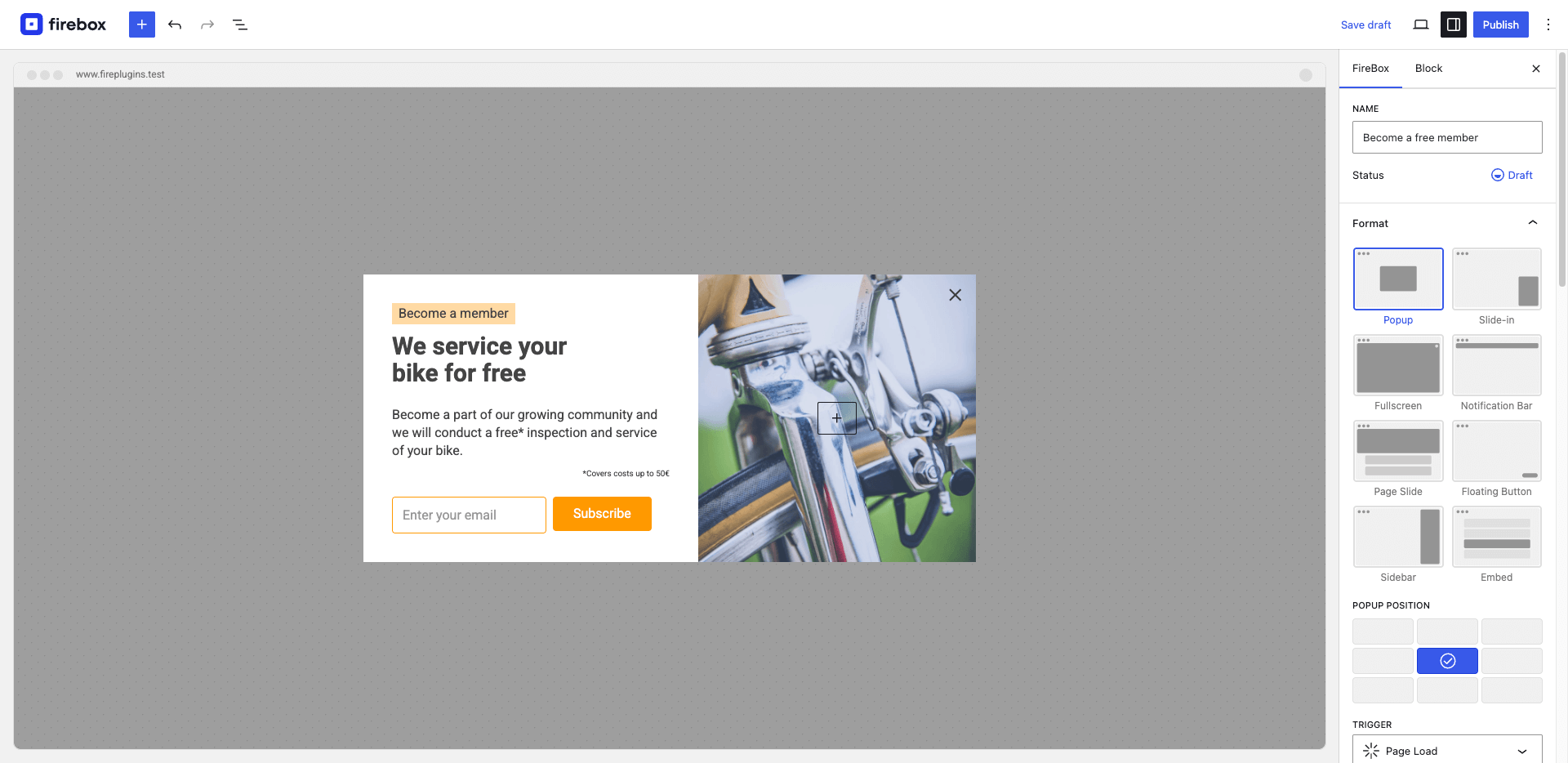
The FireBox campaign editor is built on the WordPress Gutenberg editor, providing a customized experience that allows you to quickly and easily create popups and form campaigns. The editor helps you personalize the appearance and functionality of your campaigns.

Below, we'll briefly showcase each panel provided by FireBox that allows you to customize your FireBox campaign.
Name & Status
At the top of the right-hand sidebar, you'll find two settings. The Name field lets you set a custom name for your campaign and the Status setting lets you publish or draft (unpublish) your campaign.

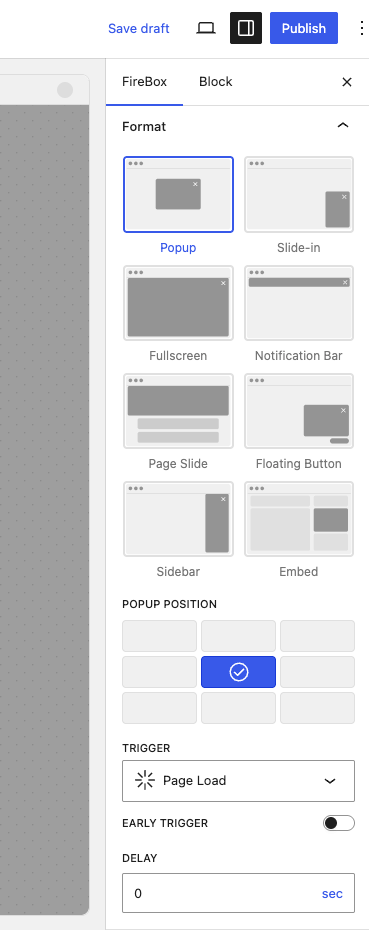
Format
In this panel, you can specify the format of your campaign (popup, slide-in, notification, bar, embed, etc.), position your popup, and how it will be triggered on your site.
The available settings are:
- Format
- Position
- Trigger
- Delay

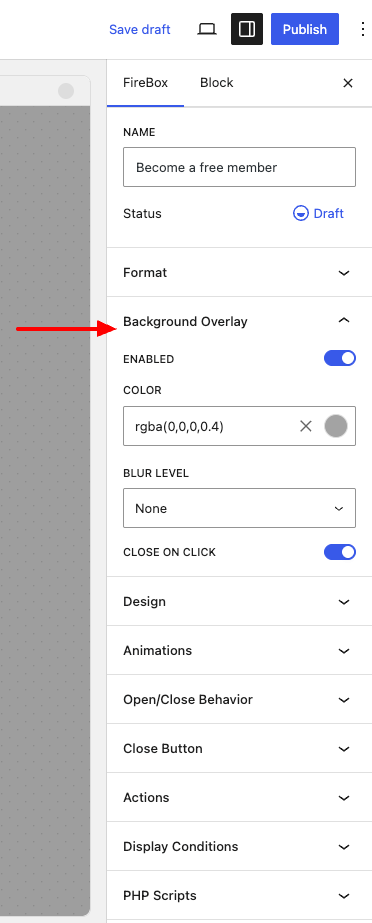
Background Overlay
The Background overlay helps add an overlay behind the popup, allowing the popup to be the center point of interest when it appears to your website visitors. You can customize its color, set blur level, and even make it close the popup on click.
The available settings are:
- Enable Background Overlay
- Background Overlay Color
- Blur Level
- Close on click

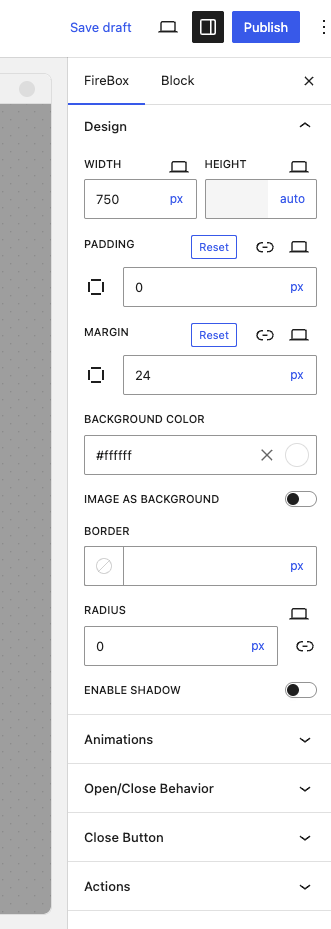
Design
The design panel allows you to set the look and feel of your popup by setting the width, height, padding, margin, colors, and border.
The available settings are:
- Width
- Height
- Padding (space inside the popup)
- Margin (space outside the popup)
- Background color
- Set Background Image
- Border
- Border Radius
- Enable shadow

You can read more on the Design documentation page.
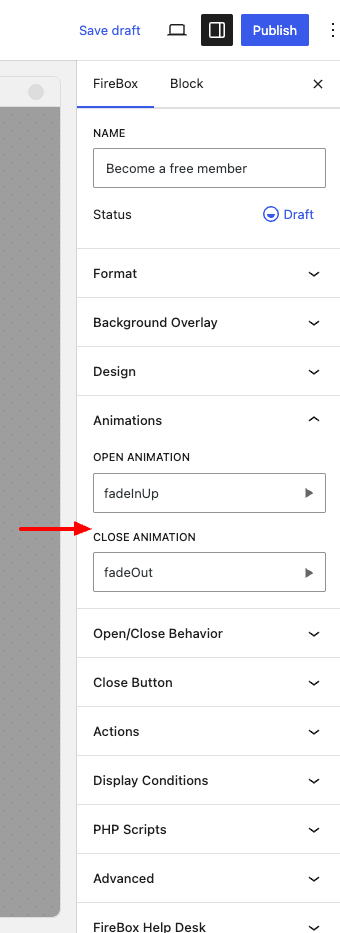
Animations
The Animations panel helps you specify the open and close animation of your popup campaign. You can even preview each animation within the campaign editor to better understand how your popup will appear when opens and hide and closes.
The available settings are:
- Open Animation
- Close Animation

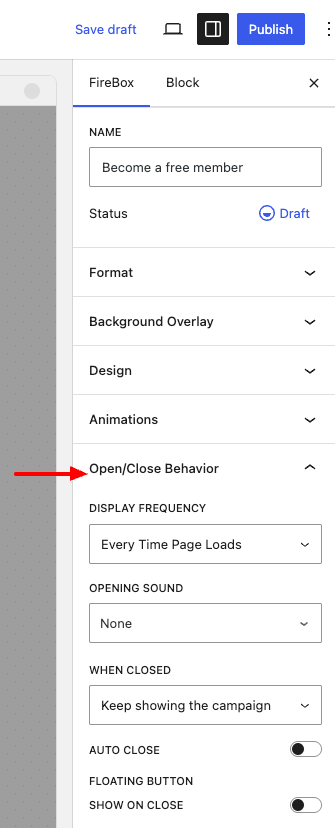
Open/Close Behavior
The Open/Close Behavior panel allows you to specify the display frequency of your popup, whether it should appear when it closes, or display a floating button to re-trigger the popup when closed, and more!
The available settings are:
- Display Frequency
- Opening Sound
- Specify how often it appears after it's closed by the visitor
- Auto close after X seconds
- Display a floating button to re-trigger the popup campaign

You can find more on the Behavior documentation page.
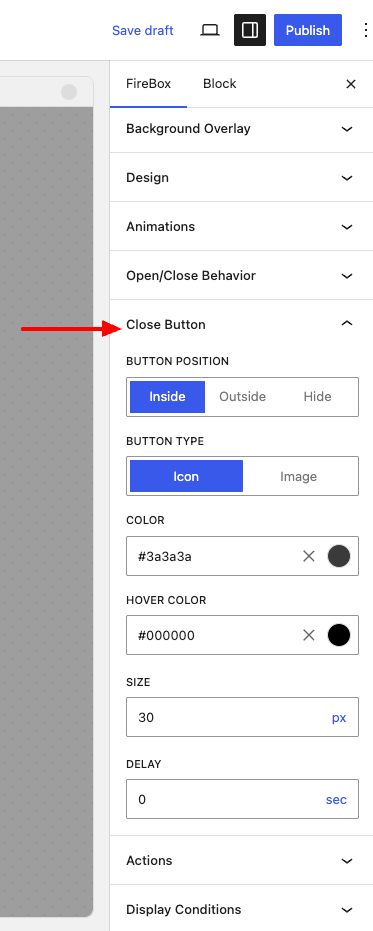
Close Button
The Close Button panel lets you customize the look and feel of the close button. Set whether to display it within the popup, outside of it or hide it altogether.

The available settings are:
- Button Position
- Button Type
- Image Selector
- Color
- Hover Color
- Size
- Delay
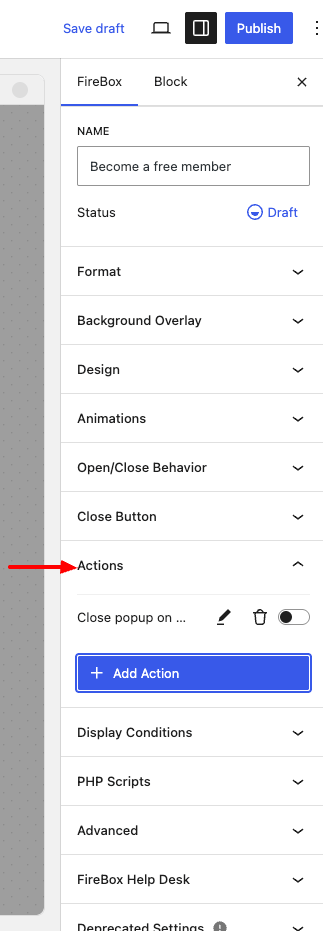
Actions
The Actions panel allows you to listen for popup events (open, close, conversion) and perform actions such as opening or closing other popups, closing all open popups, redirecting to a page, and more.

The available settings are:
- Action
- Open/Close/Destroy Popup
- Close all opened popups
- Redirect to URL
- Reload page
- Run javascript
- Event
- Before Open/Open/After Open
- Before Close/Close/After Close
- Conversion
- Delay
You can find more on the Actions documentation page.
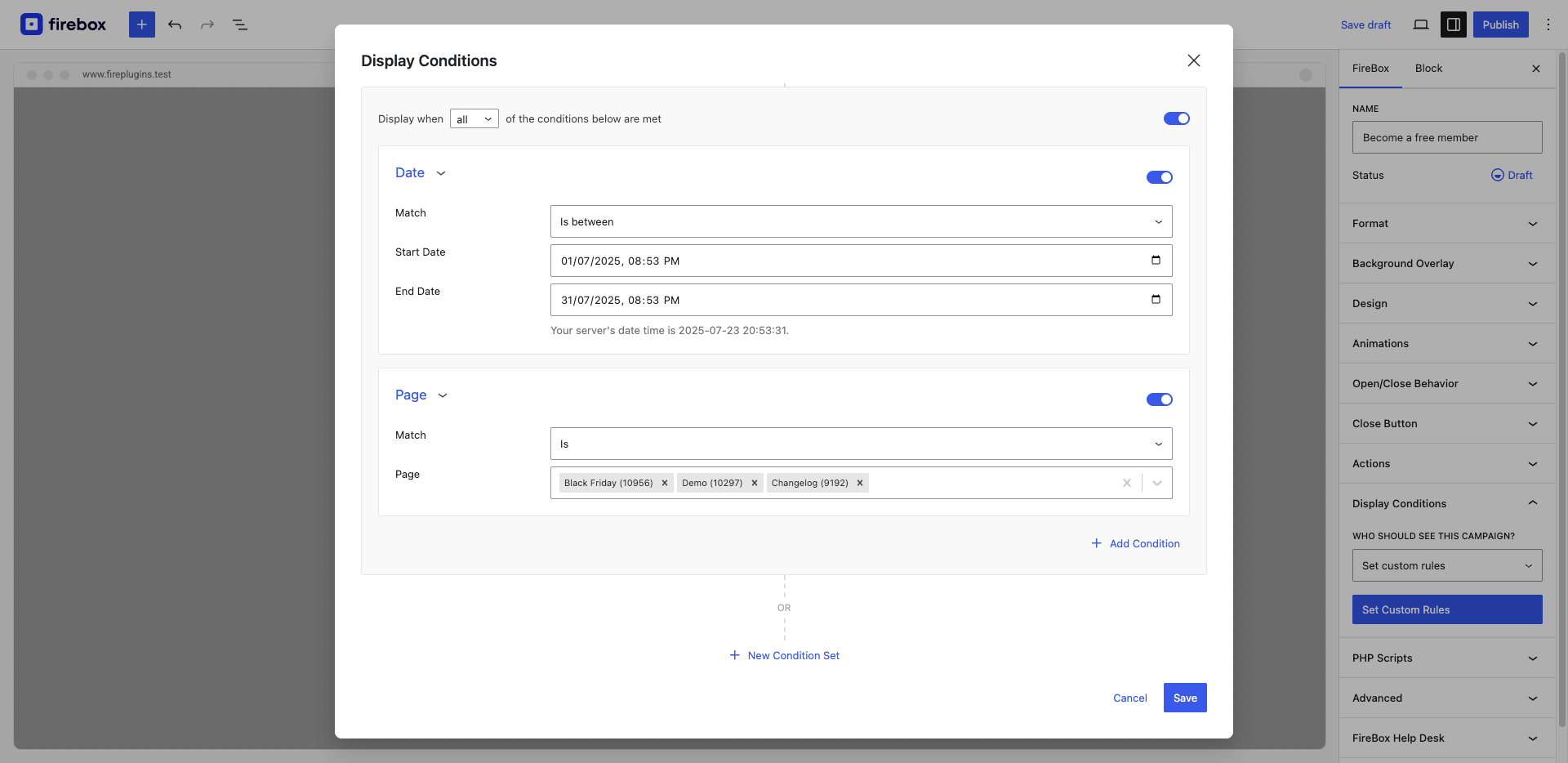
Display Conditions
The Display Conditions panel allows you to define where your popup campaign should appear across your site.

The available settings are:
- Display the popup to everyone
- Mirror the Display Conditions from another campaign
- Set custom rules
You can find more on the Display Conditions documentation page.
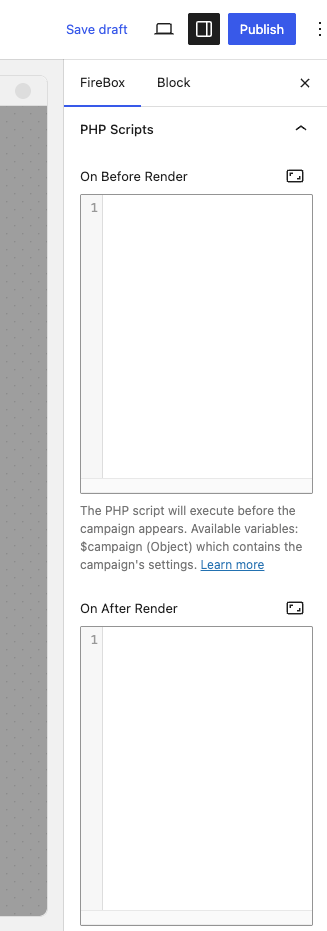
PHP Scripts
The PHP Scripts panel allows you to execute your own PHP code when certain events fire within FireBox. More specifically, you can customize the popup settings on the fly, customize the final campaign HTML, run code when the popup opens/closes, as well as perform form validations when the FireBox Form block is used as well as execute code after the form has been submitted successfully.

The available settings are:
- On Before Render
- On After Render
- On Open
- On Close
- On Form Process
- On Form Success
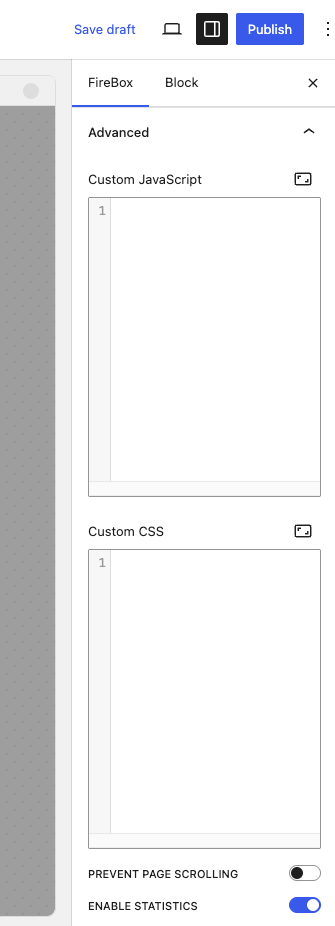
Advanced
The Advanced panel allows you to add your own custom CSS/Javascript code as well as customize some miscellaneous popup settings such as test mode, set CSS Class, ordering, accessibility settings, and more!

The available settings are:
- Custom Javascript
- Custom CSS
- Prevent Page Scrolling
- Enable Statistics
- Test Mode
- Class Suffix
- Ordering (z-index)
- Accessibility
- Auto Focus
- Close with ESC key
You can find more on the Advanced documentation page.
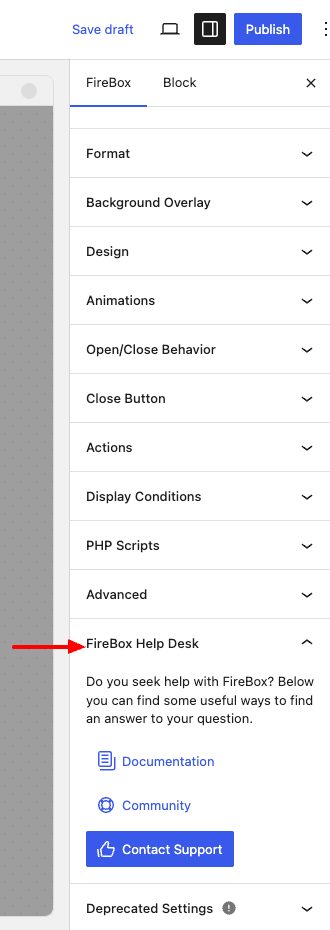
FireBox Help Desk
The FireBox Help Desk panel provides some helpful links such as where to find our documentation, our Facebook Community Group, and how to contact our support.

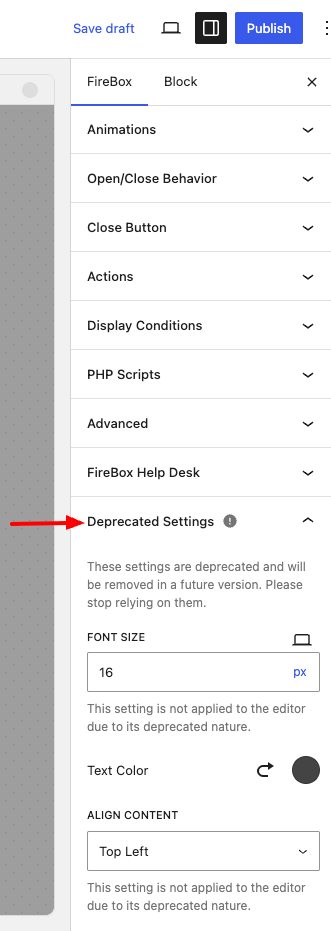
Deprecated Settings
The Deprecated Settings panel lists the settings that have been deprecated in version 3.0.0 and will later be completely removed from FireBox. You should not rely on them.